A product-led onboarding experience is the most powerful tool your team has to help customers understand your value proposition and how to get things done on your platform. Great onboarding makes retention, conversion, and overall adoption much more likely and, therefore, affects all of your topline KPIs.
For mobile and web apps built with React, development teams have a few user onboarding options. Some teams build a custom product tour or other onboarding UX overlays via the React library, which is often a more cost-effective solution. However, many companies opt out of custom onboarding and choose a SaaS solution instead.
So, the question remains: build or buy your user onboarding?
In this blog, we’ll explore the best React onboarding tour libraries, the pros and cons of building them yourself, and why a SaaS solution like Whatfix might be the more scalable option.
What Is a React Product Tour?
A React product tour is a new user onboarding experience built using a React library. It guides users through your React application with an onboarding wizard, which includes UX elements and overlays such as product tours, step-by-step guides, interactive walkthroughs, contextual dialog boxes, tooltips, and UX hotspots. They’re usually a lite solution that helps you inject an onboarding experience into your product or website with a few lines of code.
Here are the most common reasons that some teams opt for a React-based onboarding solution:
- Low cost: Doesn’t require paying for additional tooling
- Straightforward integration: It’s not complex to integrate if your product is already in React
- Flexibility: Since you’re building it yourself, you have a lot of customization options
All of that sounds good, so why do some teams choose to use a SaaS onboarding platform instead? In the next section, we’ll delve more deeply into the pros and cons of each approach.
React Product Tours vs. SaaS Onboarding Platforms
While many product teams may prefer to build customized product tours and user onboarding experiences in-house with a React library, many other teams don’t see this as the best approach for providing users with in-app guidance.
Here are the pros and cons of each approach for those debating build vs buy for user onboarding:
1. Build an in-house product tour with React
Some product teams may prefer to build customized product tours and user onboarding experiences in-house with a React library. This is sometimes the choice for startups with heavy React usage, a very tight budget, and developers with time for implementation.
However, custom in-app guidance isn’t the most feasible or logical approach, with many teams having multiple concerns, including the hidden and ongoing cost of engineering time with the build-it-yourself approach.
Let’s deep dive into the primary pros and cons of using a React product tour library to build your own user onboarding experiences:
Building it: React product tour library pros
- Flexibility: Building your onboarding experience in-house offers infinite customization options. You can even develop an open-source library beyond its core functionality, allowing you to create an experience that is 100% aligned with your vision.
- Pricing: Most of the React libraries we’ve shared below (Reactour, React Shepherd.js, Joyride) are offered under the MIT license that permits you to fork, modify, and distribute them for free. This reduces your overall costs.
- Brand consistency: Since building in-house offers total control, you can build your onboarding to match your product’s brand guidelines precisely if that’s important to your team.
Building it: React product tour library cons
- Heavy engineering resources: Creating and maintaining an in-house library requires engineering resources that grow as your product scales. For every new onboarding UX element you create or experiment with, you’ll need to rely on your engineering team to make those changes and manage maintenance.
- Decreased autonomy of product team: Since all changes to your flow require code, your product team won’t be able to make quick iterations or design new experiments without the help of a developer
- Lack of pre-built elements: React libraries have certain onboarding UX elements, but not everything. Creating exactly what you want can take time and effort.
- Compatibility issues: React libraries can have compatibility issues with specific applications, so your development team will need to look into your essential integrations as part of the implementation process.
- Vulnerability: A maintainer with access to the source code of a library you use can slip in malware that can infect your stack and cost you money to clean up—not to mention a headache!
- No built-in analytics: React libraries require product teams to purchase and utilize a third-party solution for tracking the effectiveness and performance of product tours and overlay wizards.
- Time-to-market delays: Since it’s unlikely that onboarding is the only task your development team is working on, competing priorities or other blockers could slow down the launch of your onboarding experience. This can significantly impact your ability to retain and delight new users.
2. Investing in a SaaS provider for creating onboarding UX and product tours
An onboarding SaaS platform generally offers more advanced features than an open-source React library or an in-house alternative. This includes no-code tools for building, launching, testing, and analyzing product tours, onboarding task lists, pop-ups, walkthroughs, and more.
Specifically, these tools include digital adoption platforms (DAP), user onboarding tools, or product tour software.
Many of these platforms offer user segmentation to build contextual product tours and overlays for specific user cohorts. Many also provide user behavioral analytics features to analyze the effectiveness of onboarding experiences to understand engagement and identify friction points. Finally, most SaaS tools allow for quick A/B testing and onboarding iterations that can be done quickly and without a developer.
With a robust platform such as Whatfix, you can use your SaaS platform to quickly expand your in-app guidance, both within and in addition to your onboarding, to other product lines or new features. This is especially helpful for fast-growing products.
Here are the primary pros and cons of using a SaaS platform like a DAP or product tour software for creating user onboarding experiences and overlays:
Buying it: Pros of using a SaaS platform for creating product tours:
- No-code: Most onboarding SaaS platforms are no-code by default, so non-technical users can modify them using a drag-and-drop editor. This is ideal if you have limited engineering resources or your developers are already stretched thin, and also if you want your product team to be able to make quick iterations to your onboarding.
- Setup: It’s easy to set up a SaaS platform almost instantly without needing to read over product documentation to understand how to inject an onboarding library into your product or website.
- Security & support: SaaS products offer better support, especially with security concerns, since their product depends on their reputation. In comparison, if you detect a security bug in an open-source onboarding library, there’s no obligation for the maintainer to fix it.
- Variety of onboarding UX elements: DAPs and other product tour SaaS providers often provide many onboarding UX elements outside a product tour, including interactive walkthroughs, task lists, tooltips, beacons, pop-ups, self-help centers, and more. You can use experimentation to see what works best.
- User analytics: SaaS product tour providers also have built-in product analytics to analyze the effectiveness of onboarding experiences and to identify friction points inside these flows. This allows you to continuously improve your results over time.
- Continuous updates & feature releases: SaaS platforms are products in their own right, designed to meet your team’s needs. For that reason, whatever platform you choose will likely have regular product updates with new and improved features that directly impact your ability to provide your users with an optimal onboarding experience.
Buying it: Cons of using a SaaS platform for creating product tours:
- Pricing: SaaS platforms are targeted at mid-to large-scale companies, and their pricing typically ranges from a limited free tier to enterprise plans that can cost up to around $20,000 annually.
Less Flexible or Customizable: While an onboarding SaaS platform might offer more responsive support, it’s usually only for their existing features, and it’s a given that most software companies don’t build features on a whim simply because you request them. As a result, you have less control over the options available to your team for creating your onboarding experience.
Vendor Lock-In: Some companies are concerned about relying on a third-party platform for their needs, preferring complete control. For example, an outage in a third-party platform could also affect your users.
Best React Onboarding Libraries in 2025
In this section, we’ll review five of the best React onboarding libraries that enable engineering and product teams to create custom product tours, walkthroughs, and other user onboarding experiences.
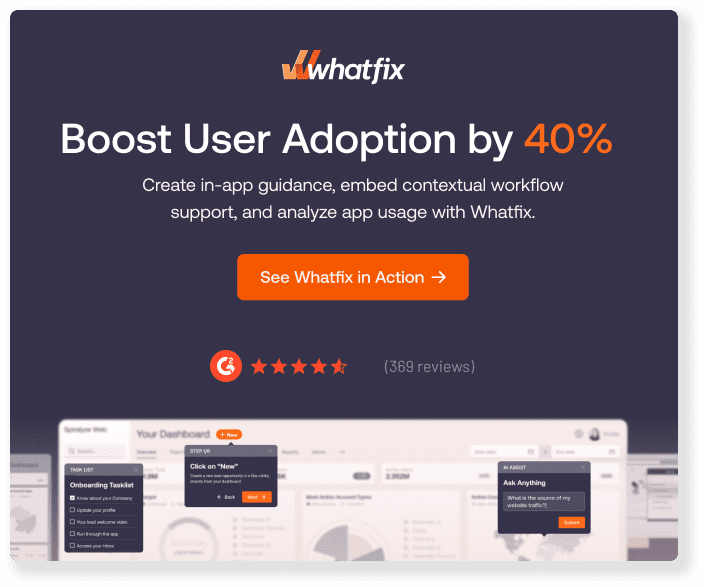
1. Intro.js
Intro.js is a lightweight, user-friendly library that lets you embed step-by-step customer onboarding tours on your website. Intro.js is simple to install and uses a mix of JavaScript and CSS for rendering onboarding UX elements and experiences.
Intro.js has 22.9k stars on Github, is actively developed, and has an ecosystem of 106 contributors. It’s written in a mashup of languages—HTML, TypeScript, JavaScript, CSS, etc and is used by more than 7.6k GitHub community members.
Intro.js is AGPL-licensed and open-source so you can fork their codebase for your open-source, personal, or non-commercial hobbyist projects. Still, if you’re using Intro.js for a commercial project, you need to purchase a paid version, and fees range from $9.99 to $299 for a lifetime license, depending on your application’s scale and the level of support you want.
The main benefits of Intro.js include:
- Frequently updated by its developers
- Easy to use and set up, with extensive customization options
- Commercial options provide user support for paid customers

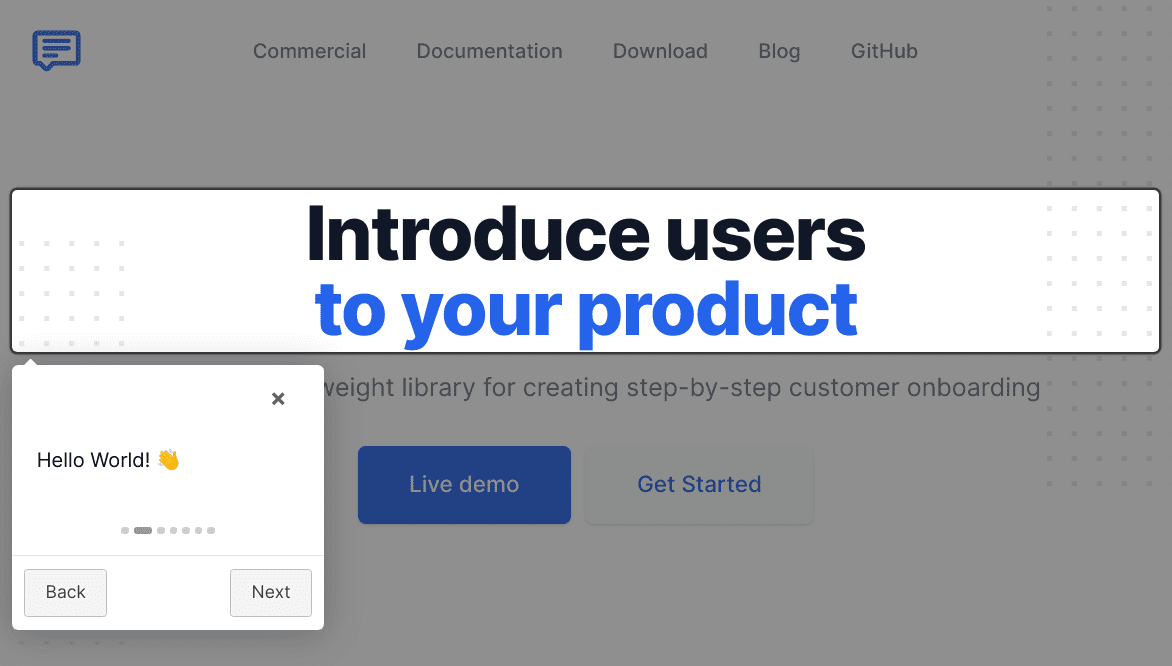
2. React Joyride
React Joyride helps product teams and engineers create guided tours for products or apps by embedding a few lines of code. Among others, it offers engineers a tool to select DOM elements and overlays:
- UX hotspots that expand into text dialog boxes.
- Step-by-step guidance where you can include text, images, GIFs, and links.
- Interactive walkthroughs that engage users with subtle cues and spotlights that get them to click around your product’s user interface.
React Joyride has an extensive ecosystem with 44 contributors, 7k stars on Github, and 548 forks. It’s distributed under the MIT license, giving unlimited rights to fork, modify, and distribute it liberally.
React Joyride might not be an excellent fit for you if you’re willing to pay some money for ongoing premium support—their GitHub profile shows it was last updated several months ago. While you might save a few bucks (say, over an alternative like Intro.js), it might end up costing you in the form of unforeseen bugs.
For instance, there are unresolved bugs from as far back as August 2020, and by all indications, it’s a hobby project that the maintainer tinkers with occasionally rather than systematically. So, React Joyride might be a fit if you’re a developer looking to tinker around, fork React Joyride, and build yourself a custom solution; it won’t work for growing companies that prefer libraries that work correctly out of the box.
The main benefits of React Joyride include:
- Easy to use and update, with extensive customization
- The active developer community keeps it updated to an extent
- Extensive user documentation library
- Clean base design

3. React Shepherd.js
React Shepherd.js is a React wrapper for the Shepherd JavaScript library that you can inject into your application in less than 20 lines of code—it’s almost instant if you’re using npm or yarn. With Reach Shepherd.js, engineers can:
- Use centered elements to capture users’ undivided attention
- Use Popper.js to ensure that your tour experiences render natively for users, even if they resize their browser window—that way, your product tours are never cropped out by an overflow
- Highlight multiple elements & introduce them with a text overlay
- Use progress bars to let users know how far into the onboarding experience they are
Compared to alternatives like Intro.js and React Joyride, React Shephard.js has a smaller ecosystem, with just 20 contributors and 643 stars on GitHub. Yes, it has a significant user base, but with a small team behind it, bugs take a long time to fix.
The main benefits of React Shepherd.js include:
- Devs keep it well-maintained in general
- Easy to use and set up, with many options for customization
- Extensive user documentation

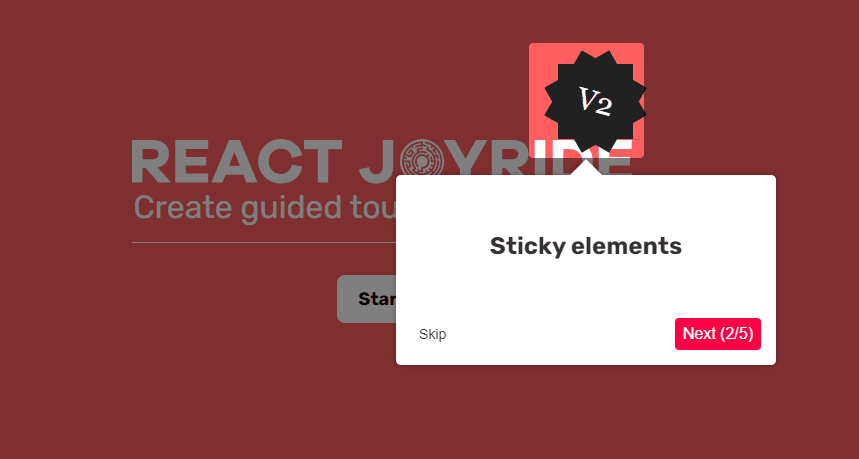
4. Reactour
Reactour is a popular guided tour component for ReactJS and empowers engineers with a simple way to create guided tours for web apps. It has 3.9k stars on GitHub and offers:
- A masking functionality that dims your user’s on-screen experience minus the feature or button you want them to focus on
- Step-by-step onboarding UX and product tours that can highlight text, buttons, images, etc.
- Popovers that trigger contextual dialog boxes
Reactour is ideal for walkthrough experiences that need minimal customization. It works great, for example, for static and dynamic content where selector labels are already embedded in the UI.
Conversely, if your project is not dependent on styled components, you might find it hard to implement, and you’ll eventually be limited since it doesn’t support customization.
The main benefits of Reactour include:
- Simple design with lots of customization options
- Well-maintained by developers
- Extensive user documentation

5. Walktour
Walktour is a guided walkthrough component for React projects. It’s the least popular and has the smallest ecosystem—just four contributors and 55 stars on Github, and its most recent merge was a few years ago. While it’s a newer, lesser-known library compared to others on this list, its guided walkthroughs and product tours show promise with more advanced guidance capabilities.
The main benefits of Walktour include:
- Advanced walkthroughs and guided tours with robust customization capabilities
- Extensive user documentation
- Easy to set up

How To Choose the Right React Onboarding Tour Approach
Choosing whether to build your own onboarding in React versus using a SaaS solution can feel overwhelming, and for good reason—onboarding is a crucial element of your overall user experience, and making the right choice is key.
Here are some important factors to consider and actions to take as you and your team make a decision:
- Evaluate team resources: Does your development team have adequate time to both build and maintain your onboarding? If they do so, what will have to be deprioritized as a result?
- Consider time-to-market: When will your product be launched, and/or when will your user acquisition efforts be ramped up? Can your tech team build and optimize your onboarding fast enough so that you won’t lose customers due to a lack of onboarding? Or is your timeline too tight to consider the build-it approach?
- Assess budget: What is your overall budget for your onboarding experience? If you factor in the cost of the development time of a build-it approach, how does that compare to the annual fees of the SaaS platforms you’re considering?
- Consider scalability: To what extent does your team want to iterate on your onboarding experience over time? What development resources would be required to do so? To what extent could scaling your onboarding efforts be easier and faster with a SaaS platform?
Onboarding Clicks Better With Whatfix
DIY React product tours are perfect if you’re building a personal website, a nonprofit project, or a hobbyist application because they give you enough firepower to fork and customize to your heart’s desire for a low cost.
But if you’re on a growth-oriented product team hoping to expand your user base and your offering over time, a SaaS platform like Whatfix may be your most strategic partner yet.
The Whatfix DAP empowers product teams with a no-code platform to build engaging in-app guidance designed to work out of the box. Ultimately, this allows teams to focus on building core product functionality instead of requiring developer resources to use a React library on GitHub and maintain it over time.
Here are the top benefits of using the Whatfix DAP to create and maintain an optimal onboarding experience:
- No-code content creation: Anyone on your team can create product-led experiences for user onboarding, upselling, in-app communication, self-service support, and user feedback collection. You’ll have no need for a developer to make any iterations.
- Use Cohorts to compare user segments: You can look at different groups of users and personalize their onboarding experience so that it’s tailored precisely to their needs.
- Use advanced user analytics to fuel iterations: Within Whatfix, you can measure and track time-to-value, retention, adoption with Funnels, user drop-off, and any custom events. These real-time analytics enable you and your team to find opportunities for iterations that positively impact your key metrics.
- Robust customization without engineering resources: Whatfix is built to incorporate your branding guidelines and other customization needs without needing the help of your tech team.
- Security compliance and upkeep: Whatfix scrupulously maintains and monitors its security compliance. Should any issue come up, you can count on the team to fix it right away, keeping you and your user base completely safe and secure.
- Dedicated support team: If you need help with implementation or have any questions at all while using Whatfix, our team is happy to assist.
Ready to streamline your onboarding without draining engineering resources? Request a Whatfix demo today!

FAQs
How long does it take to build a React onboarding tour from scratch?
It’s impossible to give a precise time estimate because the exact amount of engineering time depends on:
- The number of engineers you have available
- How complex your onboarding vision is
- What library you use and what limitations or issues it has
However, it’s worth noting that implementing a SaaS solution is often faster, and after the initial implementation, it doesn’t require engineering resources to iterate on your onboarding experience.
Can I integrate SaaS onboarding tools with my existing React codebase?
Yes! Using a SaaS onboarding tool doesn’t require overhauling your entire codebase, even if your application is built on React.
If your team decides to use Whatfix, we have technical documentation available to give details about this process.
How do I measure success or adoption of my product tour?
If you decide to build your own onboarding process in React, you’ll need to use a 3rd party user analytics tool. If you use a SaaS solution, you can view your analytics right within the platform.
Regardless of which option you choose, you can track and measure the following metrics to help you understand how well your onboarding is working and what you may want to iterate on:
- Onboarding completion rate
- Time-to-value
- Week 1 retention
- Conversion rate
- Feature adoption rates for key features when it comes to your overall value proposition
- User drop-off in key flows
By monitoring these metrics regularly, your team can spot issues in real time and react to them with iterations in your onboarding flow. If you choose to use a SaaS platform like the Whatfix DAP, you can make changes to the flow without a developer and then check your analytics to see if the iterations had the desired effect.