How to Identify Your Product’s “Aha!” Moment (+Examples)
- Published:
- Updated: July 23, 2024

“Aha! So…that’s how it works!”
Remember the last time you had that thought when trying to navigate an app or a website? That moment of clarity, when users finally realize a product’s full potential, is called the “aha!” moment and is a critical milestone in the user onboarding flow.
And as a product manager, you know how mission-critical it is to get your users to experience that critical aha moment. It takes only 50 milliseconds for site visitors to form an opinion of your website and then decide whether or not to stay or leave.
Likewise, 73% of mobile app users will delete an app or become inactive within three months of downloading it. In fact, there are 1.86 million abandoned apps in app stores.
A user’s first impression of a product should be positive, and the time-to-value short. When product teams can guide users to clarity on how a product works and its impact quickly, they’re able to lock in and retain customers and users for the long haul.
What Is the “Aha!” Moment?
The “aha” moment happens when a customer or user first recognizes the product’s value. This realization ideally takes place during the user onboarding phase when a new customer interacts with your product for the first time. Still, it can also happen during different stages of the customer lifecycle. While aha moments can be tricky to pinpoint with absolute certainty, you know it when you see it.
The aha moment triggers a positive emotional reaction among your customers and makes them understand how your product has solved a problem for them, answered a question, or taught them a new skill. Typically the task they complete is aligned with your product’s core value. The aha moment is not exciting because they completed a simple task — it’s exciting because they have now realized a new skill or solution that significantly improves an aspect of their workflow or personal life going forward.
What Is the Importance of Identifying Your Aha Moment?
Finding a product’s aha moment allows product teams to benchmark the time-to-value for its application. The faster a user finds that moment for an app or software, the more likely they will continue to use the platform, ultimately accelerating user adoption.
Once a product team identifies their aha moment (or moments), understands the time it takes users to experience it, and the typical user flows that take them there, they can begin to improve on crucial product adoption metrics.
Tracking your aha moment(s) enables product teams to optimize their onboarding UX for new users, as well as the overall customer journey. This drives higher free trial to paid user conversions, prevents churn, improves upsells, increases the frequency of product usage, and ultimately helps your retain more user.

11 Examples of Aha Moment From Popular Apps
To help you get a better sense of what an aha moment looks and feels like, here are a few aha moment examples from top companies you recognize and use on a frequent basis.
These examples will help you better understand the meaning of aha moments and create them for your users:
- For Uber, it’s finding a ride within minutes. When Uber users first download the app, they first realized the convenience and value of the app when they hail their first rideshare.
- For Netflix, it’s finding something to watch within 30 to 90 seconds. Netflix users find their aha moment in the app when they watch their first show.
- For Airbnb, it’s making a booking for the first time. Users of Airbnb achieve their aha moment when they book their first stay – until then, users are unable to realize how the process works and are unable to understand the potential it has vs. staying in a typical hotel.
- For Zoom, it’s setting up, scheduling, and holding your first video meeting. Before the first call, a user is unable to experience what makes Zoom different from other web conferencing tools.
- For Slack, it’s exchanging up to 2,000 messages with your team members. By sending 2,000 messages in Slack, a user has fully realized the value of using the internal messaging application.
- For Grammarly, it’s when they see how much time and effort they’ve saved by syncing the Grammarly extension with their writing editors and experiencing how many errors it catches.
- For Canva, it’s when users create their first professional-looking design and realize how easy it was to create it without its simple editor, even without design experience.
For SaaS products, the aha moment typically takes longer to experience because these platforms are more complex, require additional onboarding and training, and solve more niche problems than consumer products.
For SaaS companies, an effective SaaS customer onboarding strategy is crucial to help new customers find their aha moment.
Here are a few examples of users experiencing the aha moment for SaaS tools:
- For Mailchimp, it’s when a user creates and sends their first email.
- For G2, it’s when they receive their first user review. At this moment, SaaS companies realize the benefit of having a public-facing review profile where they can solicit reviews and use this testimonial across their marketing.
- For Hootsuite, it’s when a user schedules their first social share.
- For Wishpond, it’s when a user designs their first campaign.
Note: Actual users may not see these instances as aha moments. For instance, Slack users may experience an aha moment when they can successfully start a huddle. But when companies design these wow moments, they look at user activation — a business metric that defines the see value of a user. Aha moments, as we’ve established earlier, are when a user sees value in a product.

How to Find Your Product's Aha Moment in 3 Simple Steps
While user behavior is easy to monitor and track, finding your aha moment can prove to be an elusive task for product teams because they’re actually looking for the positive emotions behind that user behavior.
But with the right strategy, these elusive aha moments can be identified, tracked, and measured.
Here’s a 3 step process on how to discover your product’s aha moment:
1. Analyze Your Product's Event Data
Start by diving right into your product analytics, as it will show actions users took that led to overall retention and actions users skipped that led to customer churn.
Track common SaaS customer success metrics such as conversion rate, customer lifetime value (CLV), renewal rate, and more, as they will reveal more insights into the user journey into your product.
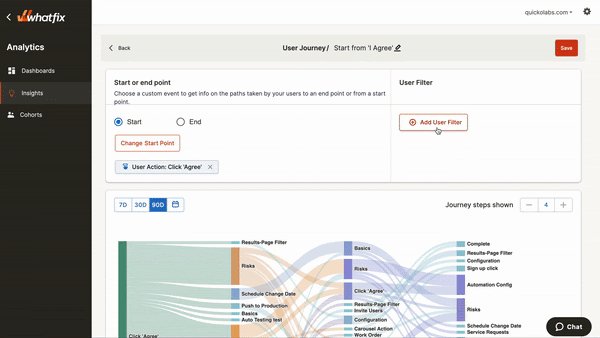
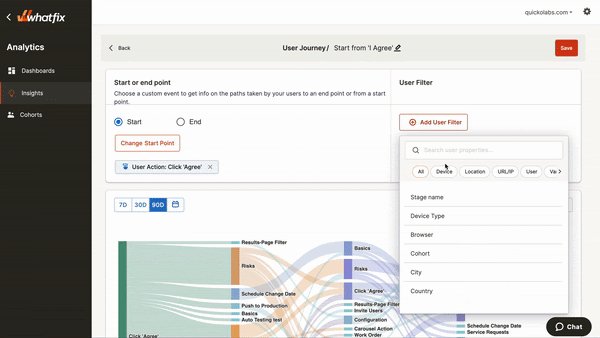
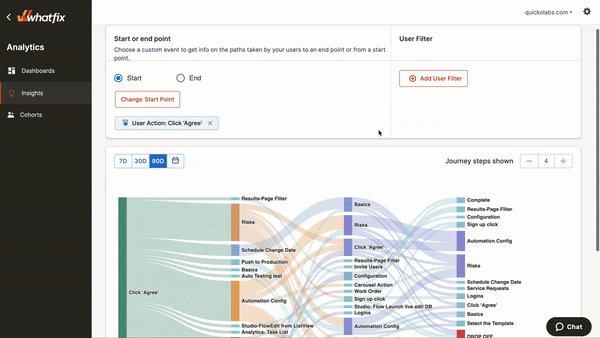
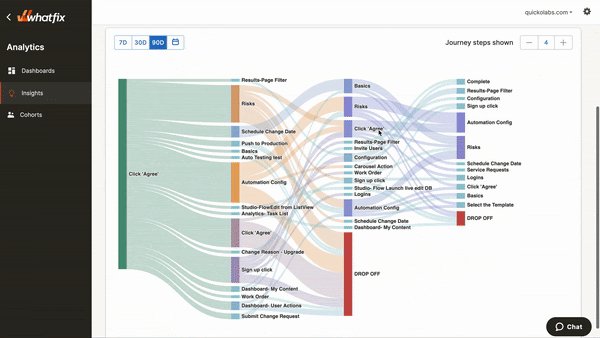
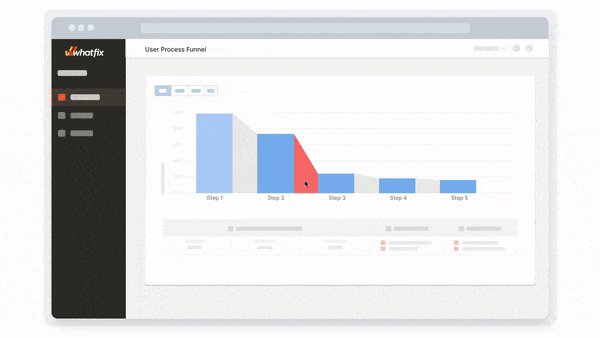
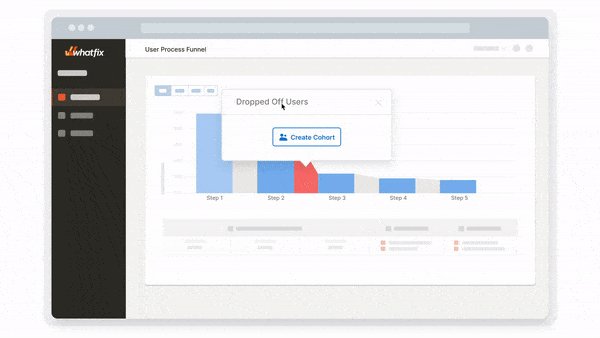
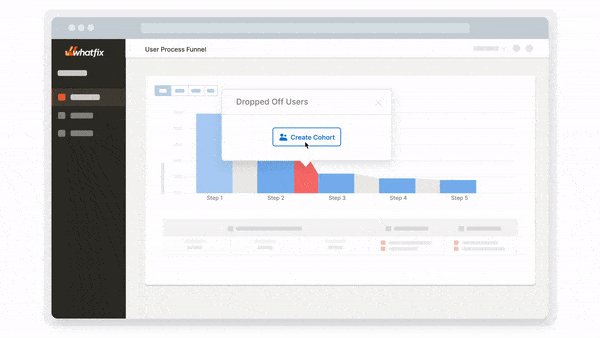
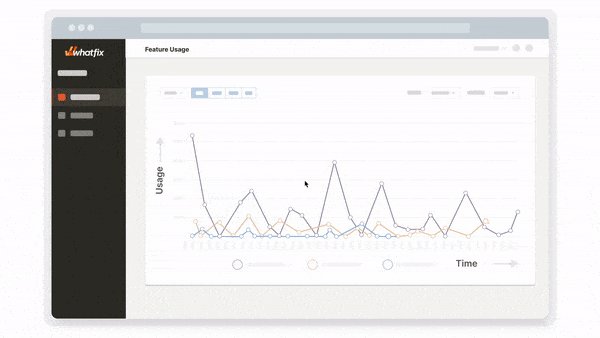
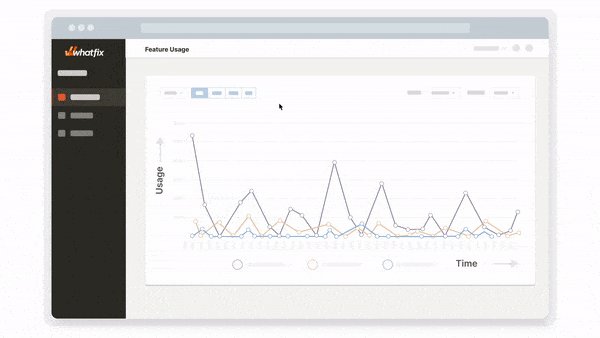
You can record event data by creating a spreadsheet or using a visualization tool like Tableau. Product teams should invest in a behavior analytics platform such as Whatfix Analytics or Mixpanel to capture and analyze custom events and user behavior – as seen below:

2. Gather User Feeback on Their Experience With Your Product
Reach out and talk to your users to gather qualitative product feedback to supplement and validate what you’ve already learned and initially hypothesized from the quantitative data.
If the numbers from your product data show a correlation between specific user behaviors and retention, your users can help explain the “why” in more detail. Talk to both retained and churned users.
Step 1. Gather feedback from retained customers and users
To better understand what your retained users value most about your product, send them an email or survey with some of the following questions:
- What do you like the most about our product?
- Which feature or features do you find the most valuable?
- What was the turning point for you?
- What made you decide to go from a free trial to purchasing?
- Did you find the user onboarding helpful and did it provide a comprehensive training experience?
- Is there anything that you found confusing to use or difficult to grasp?
- Did you experience any friction when first using the product?
- When did you ultimately realize the value of th product?
- What single feature was the most important to you in your app review phase?
This data and feedback will reveal what a successful user experience looks like for your best customers and will bring your product team closer to identifying your product’s aha moment.

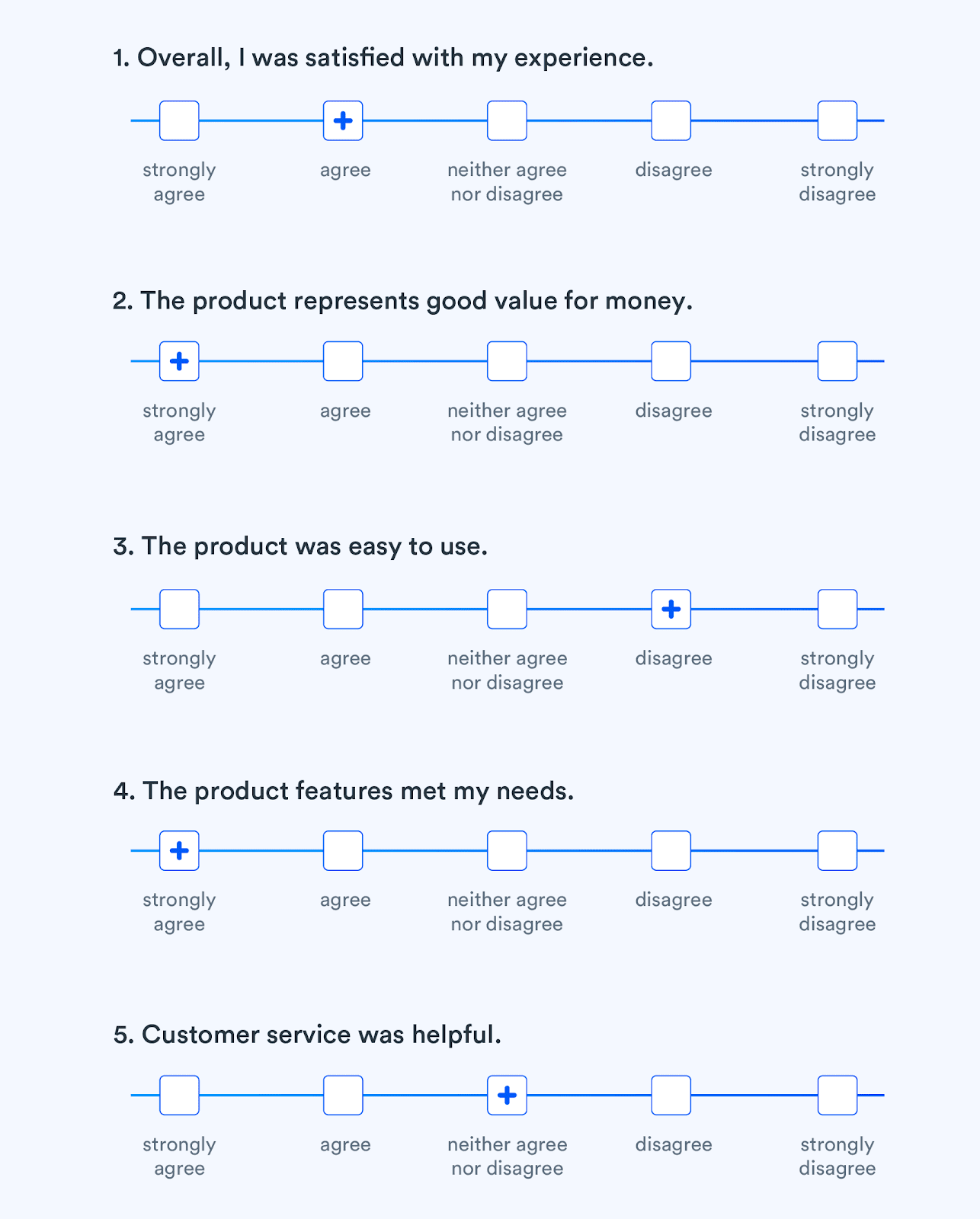
Above: Whatfix’s in-app user survey tools, allowing product teams to gather feedback data on their onboarding flows and UX design.
Step 2. Gather feedback from churned customers and users
Talking to churned users is important because they didn’t find the value they expected from your product.
Finding out why this is will clarify what went wrong and help you avoid the same mistake in the future by making tweaks to your user onboarding. You can email them or use an exit survey (“Sorry to see you go”) to capture their responses.
Here are some questions you can ask them:
- What were you hoping to get out of the product?
- What was the problem you were trying to solve with the product?
- Why did the product not meet your expectations?
- Is there anything you found frustrating or confusing about using the product?
- What could we have done to keep you?

Once you have collected all the feedback from your deactivated users, analyze the answers and look at what your retained customers did differently from those who churned.
Map this information to the data from internal product data to get a complete picture of your product’s user journey. At this stage, you should have an idea of the behavioral patterns that you believe impact your user retention rates. This idea will become your hypothesis.
3. Test Your Hypothesis With A/B Testing
Conduct A/B tests by dividing your users into segments and presenting them with different in-app guidance and user path assistance to help users experience their aha moment.
Say you uncover instances of user friction, like rage-clicking. You can create two product journeys and observe how people behave during the sign-up and onboarding.
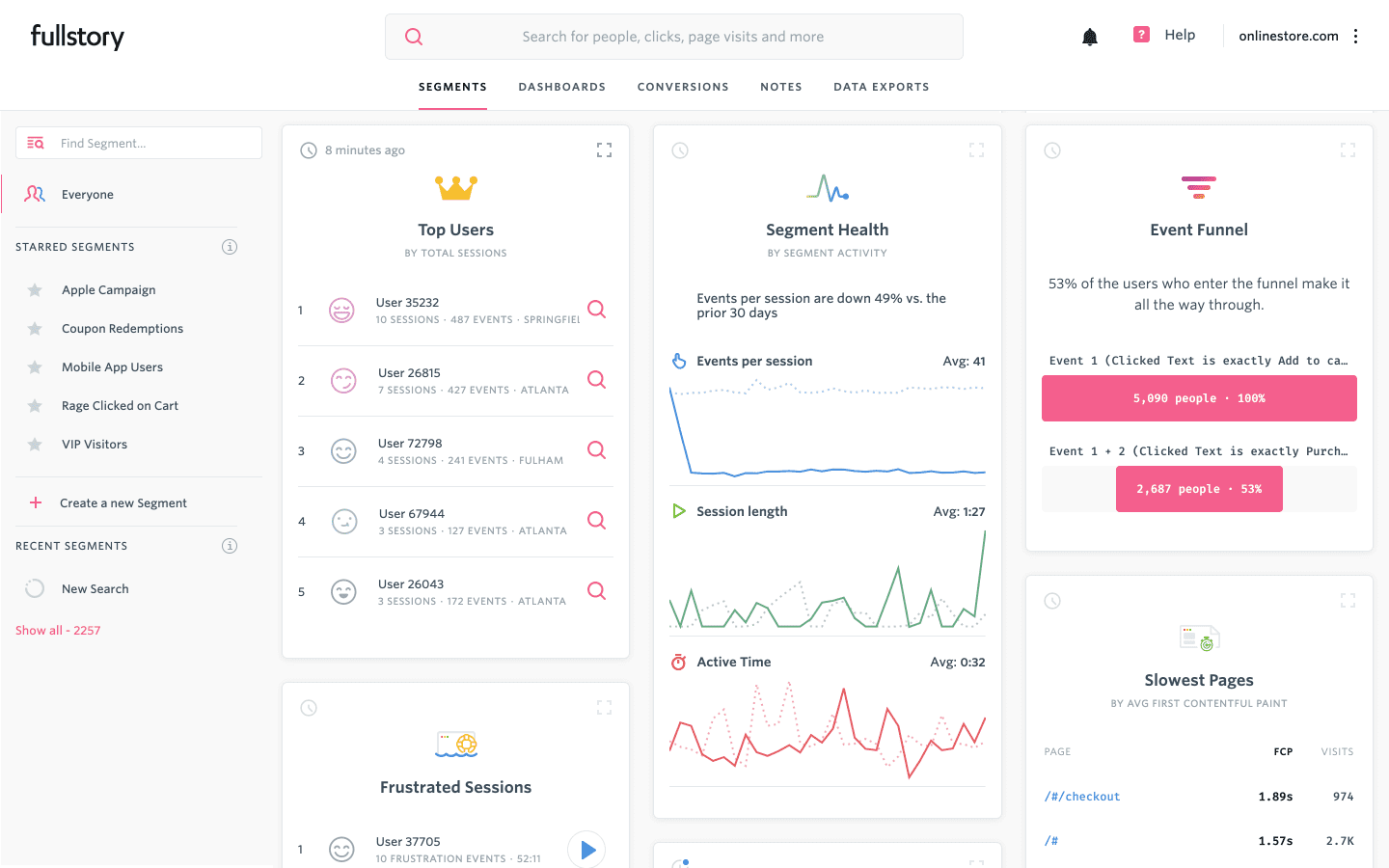
You can use a tool like FullStory to identify rage clicks and show relevant content to users to prevent user frustration.

Above: Example of Fullstory user analytics dashboard
For the A/B tests to work properly, you need a control and at least one variant. This process allows you to test your current iteration against a new, experimental iteration.
If you’re just getting started with A/B testing, you can choose to test only one change at a time. The downside is that testing one element at a time takes a long time because each test has to reach statistical significance before you can use the results to make changes.
You can choose to runn multi-variate tests instead with the help of experimentation platform like Convert, Optimizely or VWO.
If the metric you’re testing (user retention, onboarding completion rate, etc.) improved within the test group, then you’re on the path to finding your product’s aha moment.
Analyze user behavior and track product usage with Whatfix Analytics
Enable your product managers to easily track and analyze user behavior and product usage with Whatfix Analytics, a no-code event tracking solution. With Whatfix Analytics, capture all user actions without engineering support, understand product usage, identify dropoff areas, understand feature adoption, map user journeys, build user cohorts, and make data-driven product decisions.
How to Guide Users to Their “Aha!” Moment
Enable your users to extract value from your product quickly with these product experience and analysis tips.
1. Personalize your journey and paths for different type of users
Different customer personas need personalized user journeys maps and paths. Drive your customers to their aha moments faster by personalizing their journey. Let’s look at Netflix to see how this works in action:

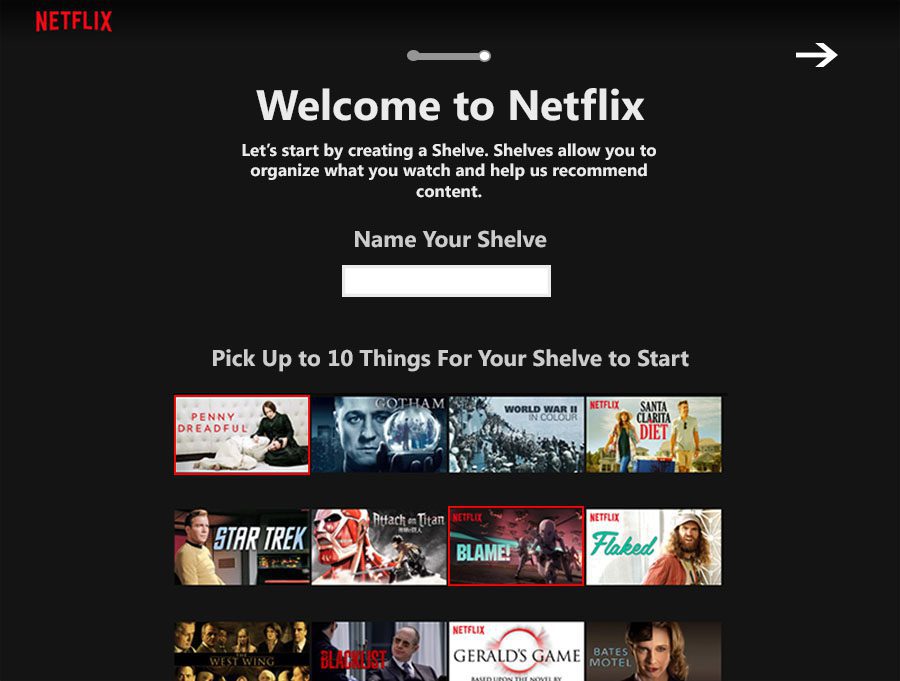
When new users sign up for Netflix, they’re prompted to select which shows and movies they like. This helps create and personalize a unique data set for each user based on their tastes and preferences.
Netflix then uses its algorithm to offer personal recommendations to its users based on these selections. Then it aggregates this data over time with a user’s viewing habits and what’s currently popular and trending on the platform.
This algorithm allows Netflix to instantly create a personalized offering for every user right at the moment of signing up – allowing users to see the instant value of the streaming platform as they’re presented with a catalog of shows they’re interested in and related content.
You can create personalized user experiences by grouping different types of users together into segments based on their demographics, location, age, industry, job title, etc. If you know this information from the start, you can create different user journey paths based on the product data you already have from existing users through a cohort analysis.

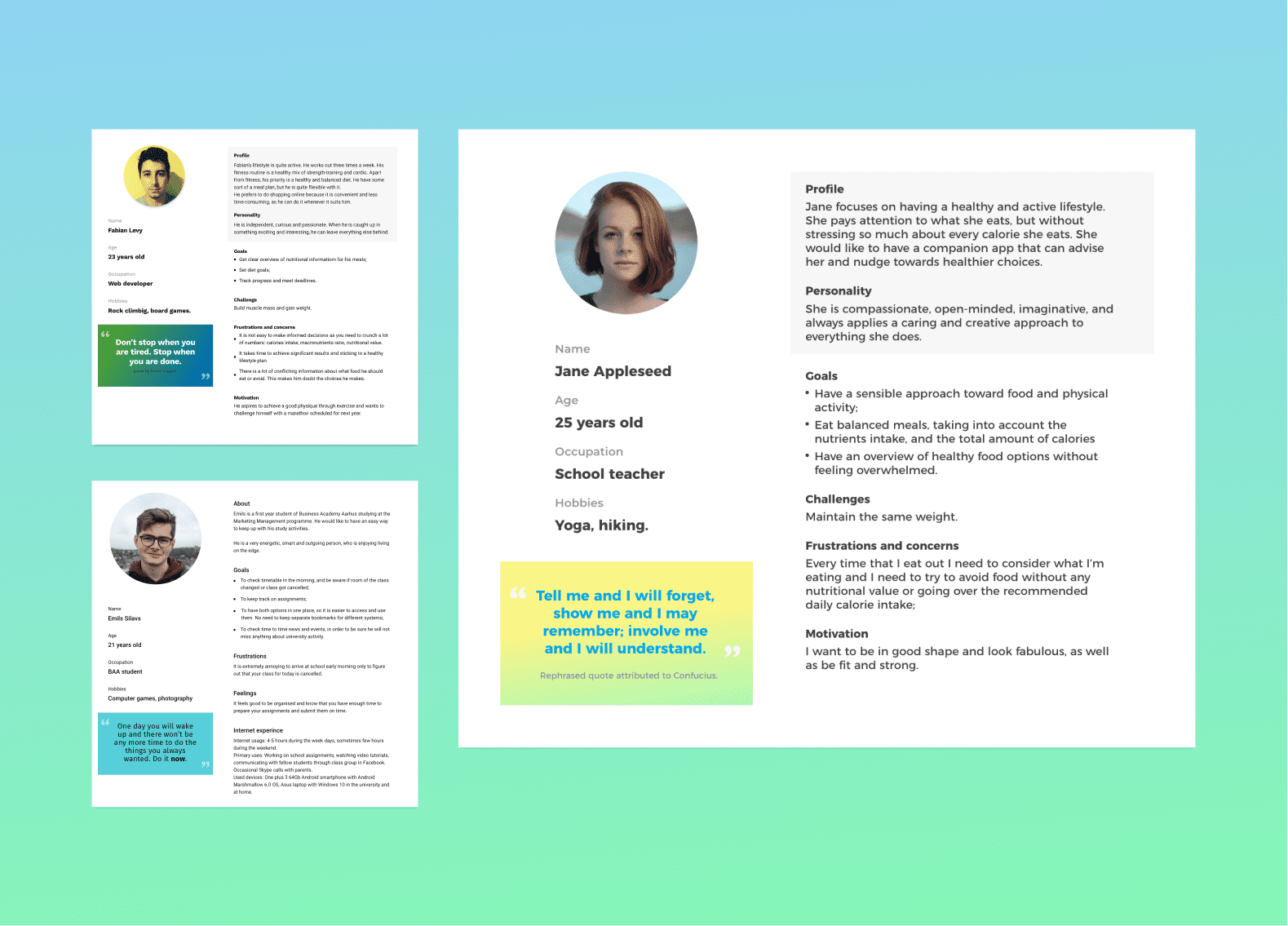
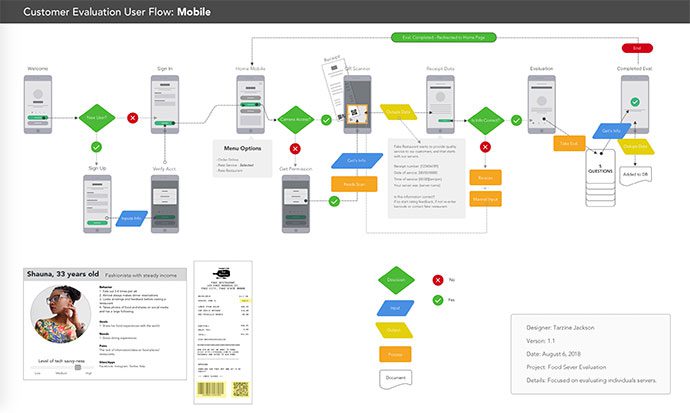
Above: Example of user personas, which will help you create personalized flows that target different segments of users.
You can also let your users select their own path, like in the Netflix example. This puts them in the driver’s seat, and they get to choose how to interact with your product and what journey they want to take.
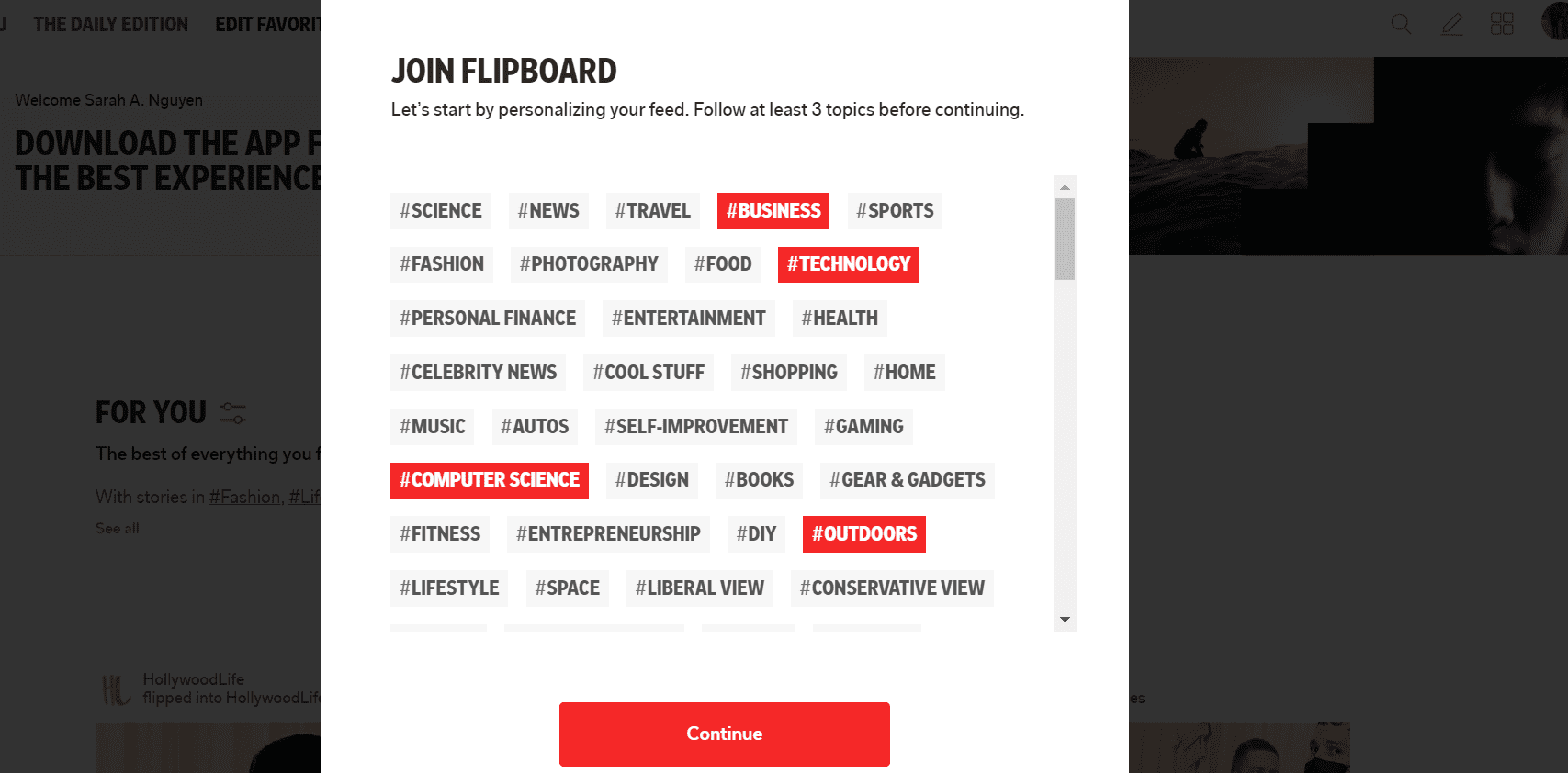
Another great example of letting users create their own journey is Flipboard, which prompts users to add select a few topics their interest in during initial onboarding.

Either way, personalizing the journey for your users is a significant first step for guiding them to their aha moment.
With a digital adoption platform like Whatfix, product managers can segment customers and end-users into cohorts and create contextual in-app guidance that nudges new users to take specific actions that lead them to their “aha!” moment.
The “analyze, create, deliver framework” empowers product managers with the tools to benchmark their “aha!” moment for different segments of users, build and launch contextual guidance and support for each cohort, analyze its impact, and then continuously iterate to improve user activation and adoption.
Create contextual user onboarding flows, drive adoption of new features, and make in-app announcements with Whatfix
Whatfix is a no-code digital adoption platform that enables product managers to create contextual in-app guidance, product-led user onboarding, and self-help user support – all without engineering dependencies. With Whatfix, create branded product tours, user onboarding checklists, interactive walkthroughs, pop-ups, smart tips, and more – all enabling customers and users with contextual guidance at the moment need. With Whatfix, analyze, build, and deliver better user experiences.
2. Reduce friction in the user experience
Friction occurs when barriers slow down a user’s journey. A typical example is asking a new user to fill out a contact form or sign up using an email address. You can reduce user friction by removing unnecessary barriers that impede your customers from finding their aha moment faster and improving your overall product adoption success rate.
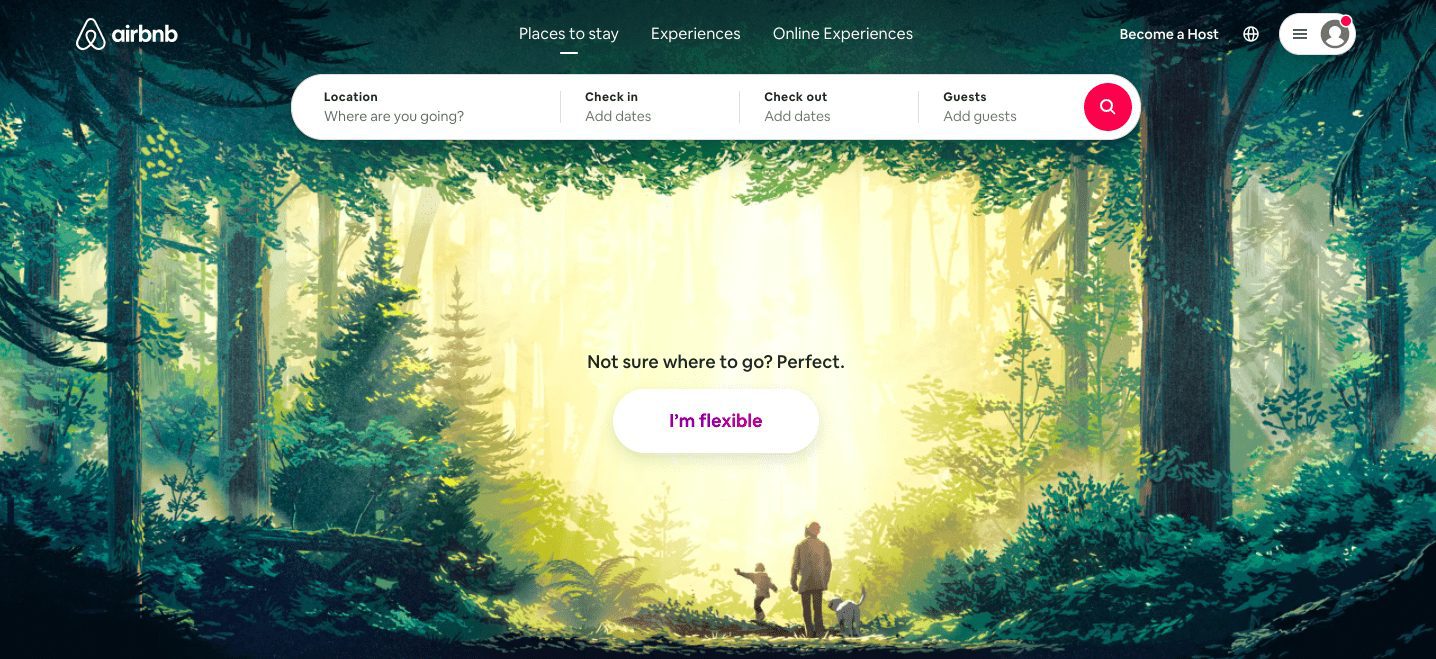
Let’s look at Airbnb to see an example of a frictionless user experience. Airbnb removes friction for its users by allowing them to browse through listings even without being logged into the platform.

You can plug in your destination and travel dates and have access to all their available listings within seconds. And by the time you find your dream vacation spot, you’re ready to throw your money at them and give them the necessary information they need to secure your spot.
One way to identify friction areas in your user journey is through mapping exercises such as wireframing a user flow map before your product is launched. This process allows your product team to understand the different paths and journeys your users will take to accomplish a goal – in this case, finding their aha moment.

With no-code product analytics software, product teams can measure and analyze how users navigate and engage with their product or service, allowing them to identify friction areas and build user cohorts.

Consider how to help your users arrive at their aha moment first and then ask for their information. The fewer hoops they have to jump through when first engaging with your product, the better. This works to reduce their time-to-value and make your overall onboarding process seamless.
3. Create intuitive onboarding flows
When users interact with your product for the first time, they experience your interface for the first time. This can be overwhelming, especially with B2B platforms with complex, advanced features.
To help new users set up their accounts and use the features, create interactive walkthroughs, user onboarding checklists, and product tours to guide them through their initial onboarding. This helps cut down on users dropping off due to being overwhelmed and starts to train them on how to use your platform.
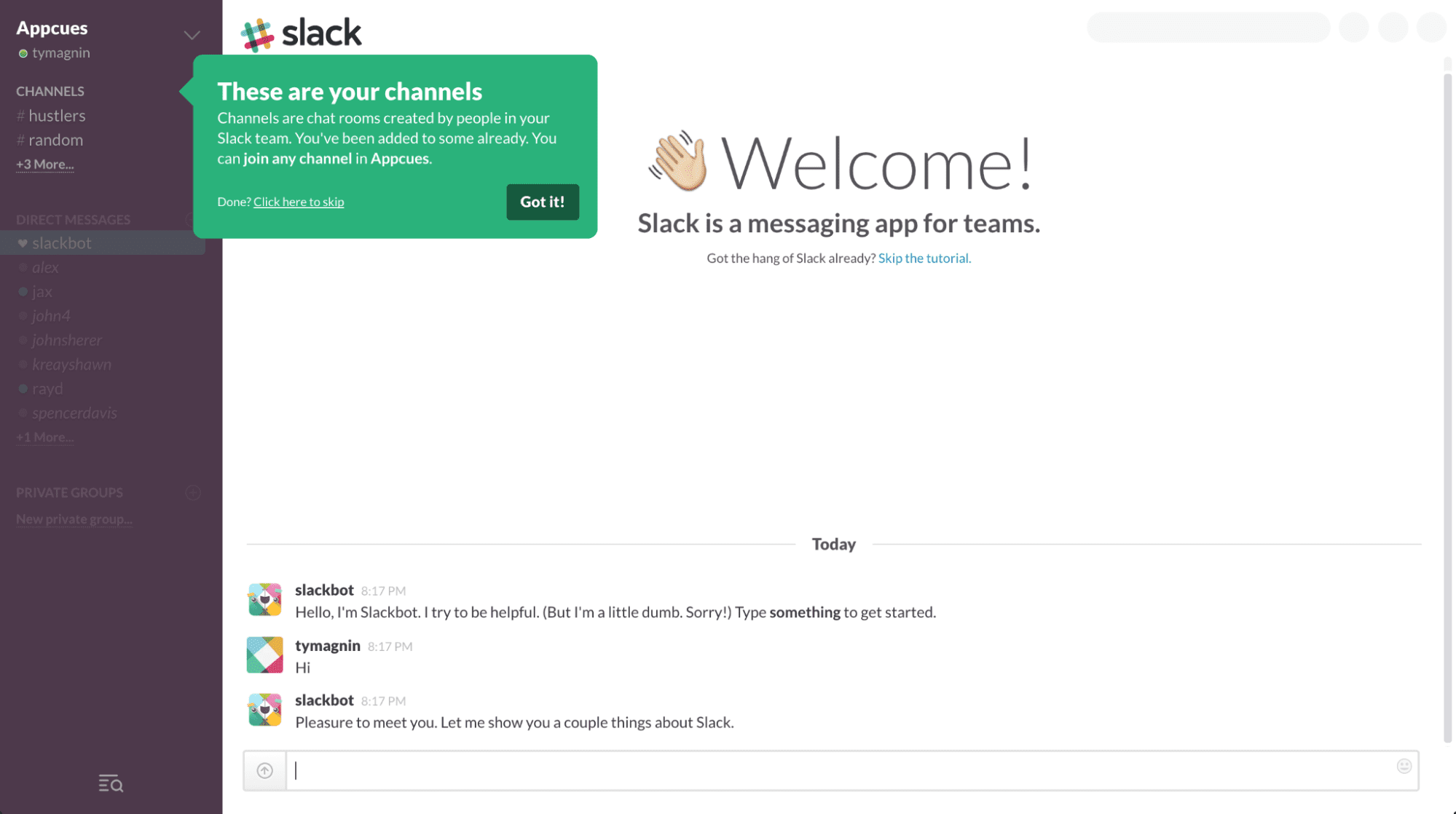
Slack is a great example of a product with a simple, intuitive onboarding flow.

When new users log into Slack for the first time, they are greeted by a chatbot that takes them through an interactive walkthrough of their first experience with the tool. The onboarding flow helps users learn how to use the product and find their aha moment — set up their account and start sending messages — as fast as possible.
Use in-app guidance or interactive tutorials to handhold your users and walk them through their product onboarding – or to support a new feature launch. These features can help users resolve minor issues immediately and learn the basic functions of your product, which may be necessary to reach their aha moment.

Analyze examples of the best user onboarding experiences from the world’s best products and services to draw inspiration for your onboarding experience and UX.
4. Reinforce your aha moment throughout the user lifecycle
For more complex applications, providing one aha moment may be powerful enough to keep users retained and engaged.
However for more mundane applications (think common B2C applications or mobile apps), you’ll need to reinforce your product’s value over time.
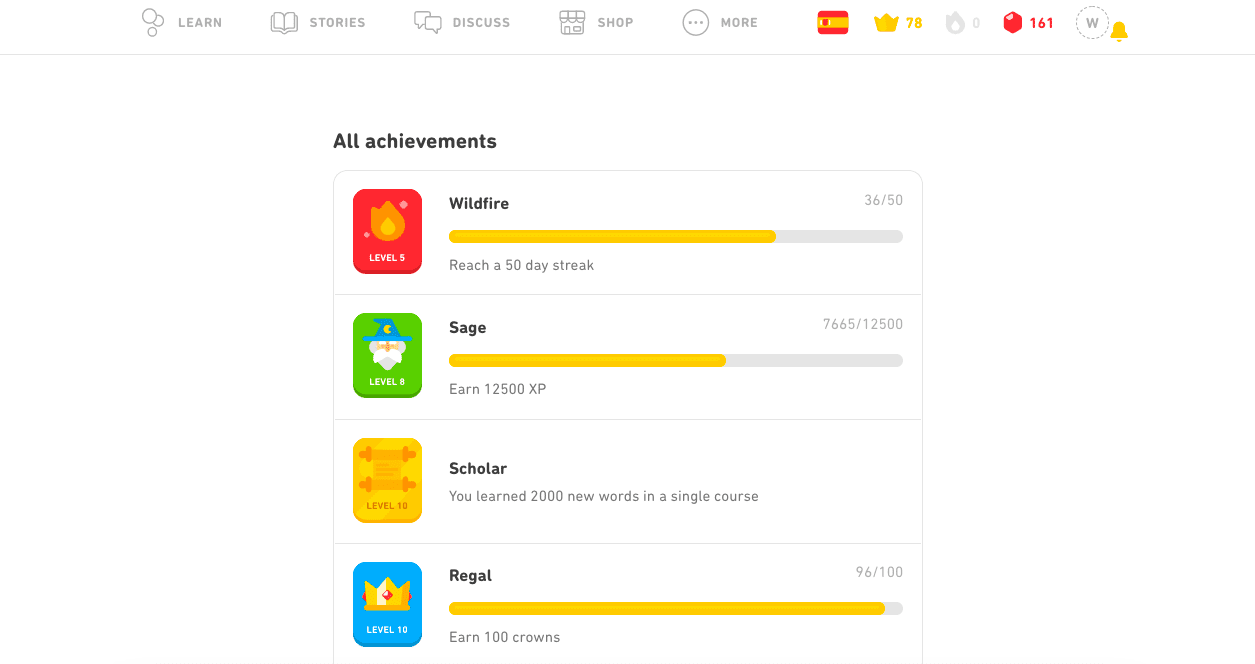
Duolingo, the language learning app, uses just some of the following strategies to reinforce its value with multiple aha moments throughout the user journey:
- Every time a user completes a lesson in the app, they receive a little fire or flame icon to congratulate them and encourage them to start or continue a streak.
- Crowns are issued to users every time they level up a skill, and each subsequent exercise gets more challenging.
- Users are shown a timeline of their progress and achievements.

By using the above multiple aha moments, Duolingo creates a fun and engaging way for users to learn a new language and motivates them to continue using the app.
You can do this for your own product by creating a longer user journey that slowly introduces more and more advanced features. You can guide users to find and enjoy these advanced features by:
- Congratulating them for solving a problem and then unlocking a new feature or challenge for them.
- Providing users with a progress bar or timeline of what they still need to achieve.
- Showing users rewards they can expect to receive in the future if they keep using your product.
5. Remind users of new features
Over time, your users need additional features to continue finding value in your product. Your product team may also be tasked with improving common app metrics such as daily active users or weekly active users.
To do so, you’ll need to create new features to reinforce the value of your product. This means creating new user flows to help them arrive at the aha moment for new feature launches.
You can also leverage in-app content, such as tooltips or UX hotspots, to highlight new features to your users. This helps draw attention to new product launches. Once a user interacts with a new feature, you can present them with an entirely new tutorial flow or step-by-step tutorial on what it is, how to use it, and its benefits.

With Whatfix, you can create beacons to highlight and promote new features and product updates without needing development resources. Post-launch, product teams are enabled to track and analyze feature engagement, usage, and adoption with its no-code event tracking.

A digital adoption platform allows product design, product marketing, and customer success teams to create in-app content to onboard and train users that sit directly on top of the application.
With Whatfix’s DAP, you can guide your users to find their aha moment faster – while continuously refining that journey – by creating in-app content and features such as:
- Product tours and interactive walkthroughs to onboarding and train new and existing users
- In-app knowledge bases to provide instant user support
- Beacons to highlight new updates or product features
- Tooltips to suggest underutilized features of a product
- Feedback surveys that allow you to collect user data in real-time as they interact with your onboarding and training content
With Whatfix, you can create intuitive user flows and help content to guide your users to their aha moment faster, improve their proficiency using your tool, call out new product launches – complete user analytic tracking to understand how your app is being used, allowing your product team to benchmark and improve these flows.
Create contextual user onboarding flows, drive adoption of new features, and make in-app announcements with Whatfix
Whatfix is a no-code digital adoption platform that enables product managers to create contextual in-app guidance, product-led user onboarding, and self-help user support – all without engineering dependencies. With Whatfix, create branded product tours, user onboarding checklists, interactive walkthroughs, pop-ups, smart tips, and more – all enabling customers and users with contextual guidance at the moment need. With Whatfix, analyze, build, and deliver better user experiences.