How to Create UX Hotspots +Examples, Tips (2024)
- Published:
- Updated: October 2, 2024


Product teams are tasked with creating an intuitive, seamless, and enjoyable user experience.
However, with complex product interfaces, feature-heavy applications, constant updates, and end-users using 10+ applications a day, it becomes increasingly difficult for software users to know where our attention needs to be focused in an application.
An effective way to capture user attention and prioritize where they should focus is with a microinteraction UX element called hotspots, also known as beacons.
In this article, we’ll explore how hotspots enable a better user experience, how they fit within your in-app guidance, tips for designing effective hotspots, examples of hotspots, and how they enable a better product experience.
What Is a Hotspot in UX Design?
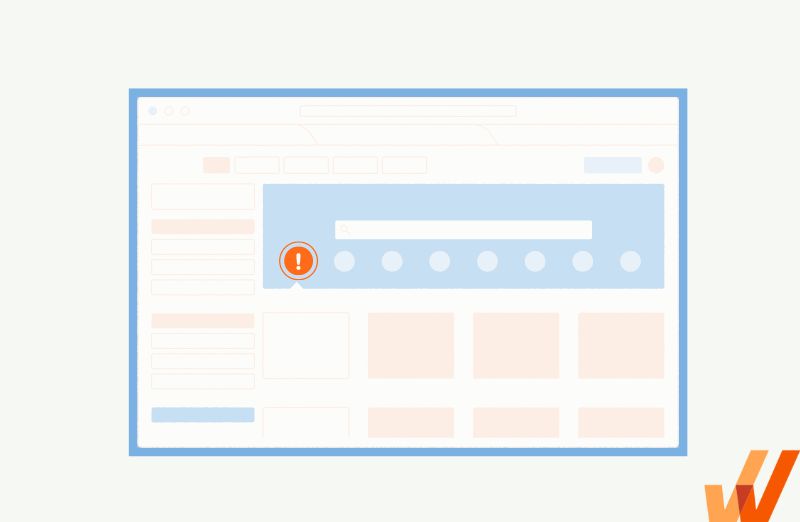
A hotspot is a minimalist UX element designed to capture a user’s attention without being intrusive or annoying. It helps provide additional contextual information, such as explaining how a feature works, why it’s not working, or highlighting an essential part of your product’s UI.

This is an example of a hotspot!
Hotspot vs Tooltip
If you’re familiar with UX elements, you might be wondering whether hotspots are just another name for tooltips—after all, they are both used to provide extra information, they’re minimalist, and they’re designed to capture your attention without being intrusive.
To differentiate both of them, we need to highlight two major differences in how they work:
- Persistence: A hotspot is a flashing beacon designed to draw a user’s attention to a particular part of your product’s UX or to click the hotspot itself to get more details—and then it fades it. Hotspots are ephemeral and they disappear after users interact with them and view the content nested inside them. On the other hand, while users can expand or minimize a tooltip, they’re more persistent until the user leaves the page they’re viewing.
- Usage: Hotspots and tooltips help you offer users contextual information when interacting with them—but they do so in different ways. Hotspots break the messages they offer users into smaller bits while tooltips tend to contain written text wrapped into one.
Hotspot Use Cases in UX
UX hotspots are designed to capture attention. And as a product marketer, that’s your greatest goal—to get your users’ attention long enough to try out your product, navigate the onboarding process, and give you feedback—just long enough for them to love your product and to no longer need a nudge every now and then.
1. Product tours
Hotspots help you serve your user’s bite-sized chunks of information that they can view one-by-one without getting overwhelmed or losing track of what they were doing previously.
And that’s what you want to aim for during the product tour and onboarding UX—your goal is to capture a user’s attention and teach them just enough to start loving your product without being monotonous or wearing them out with an intimidating wall of text.

That’s why UX hotspots are ideal for interactive walkthroughs—they help product teams to:
- Break contextual information into manageable bits.
- Educate users without cluttering the UI.
- Serve vital information without distracting users from your product’s UI.
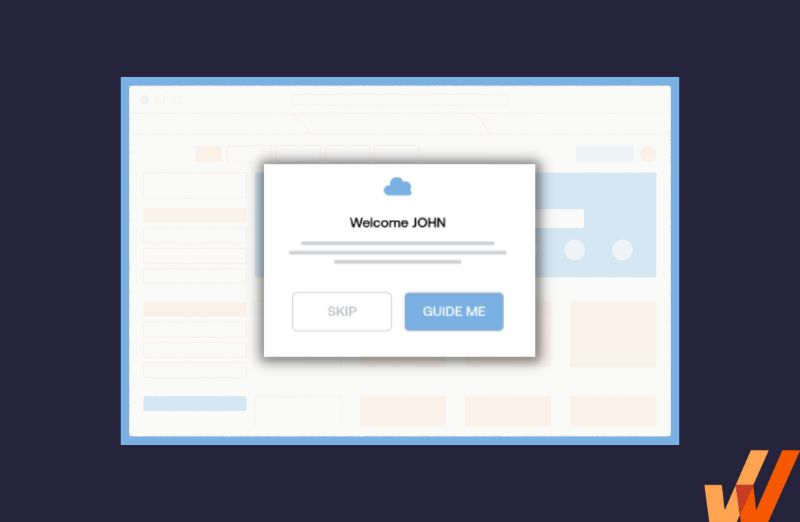
2. New user onboarding
UX hotspots are the perfect tool for onboarding new users because they’re (1). Minimal— they fit into your product’s UI without being distracting, and (2). Progressive—hotspots can be designed to follow each other sequentially to help you introduce different features one after another.
3. New feature or process updates
Whether you’re shipping a new version of your product, announcing a promotion, or inviting users to your webinar, a hotspot is designed to capture just enough of your users’ attention that they notice, but not enough to distract them. That’s perfect for when you want to make an optional offer and let users investigate further at their convenience, or to simply provide a nudge to help users with new feature discovery.





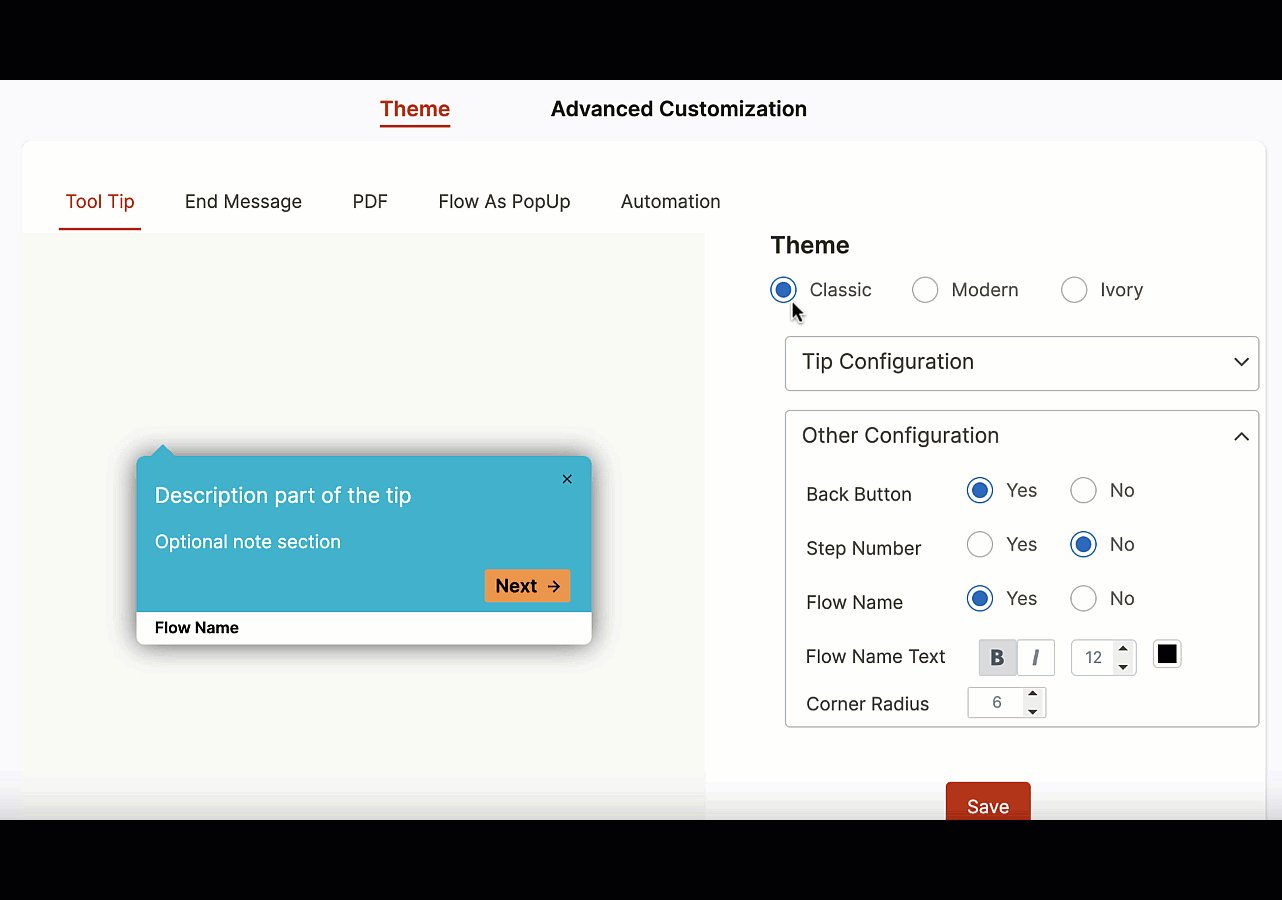
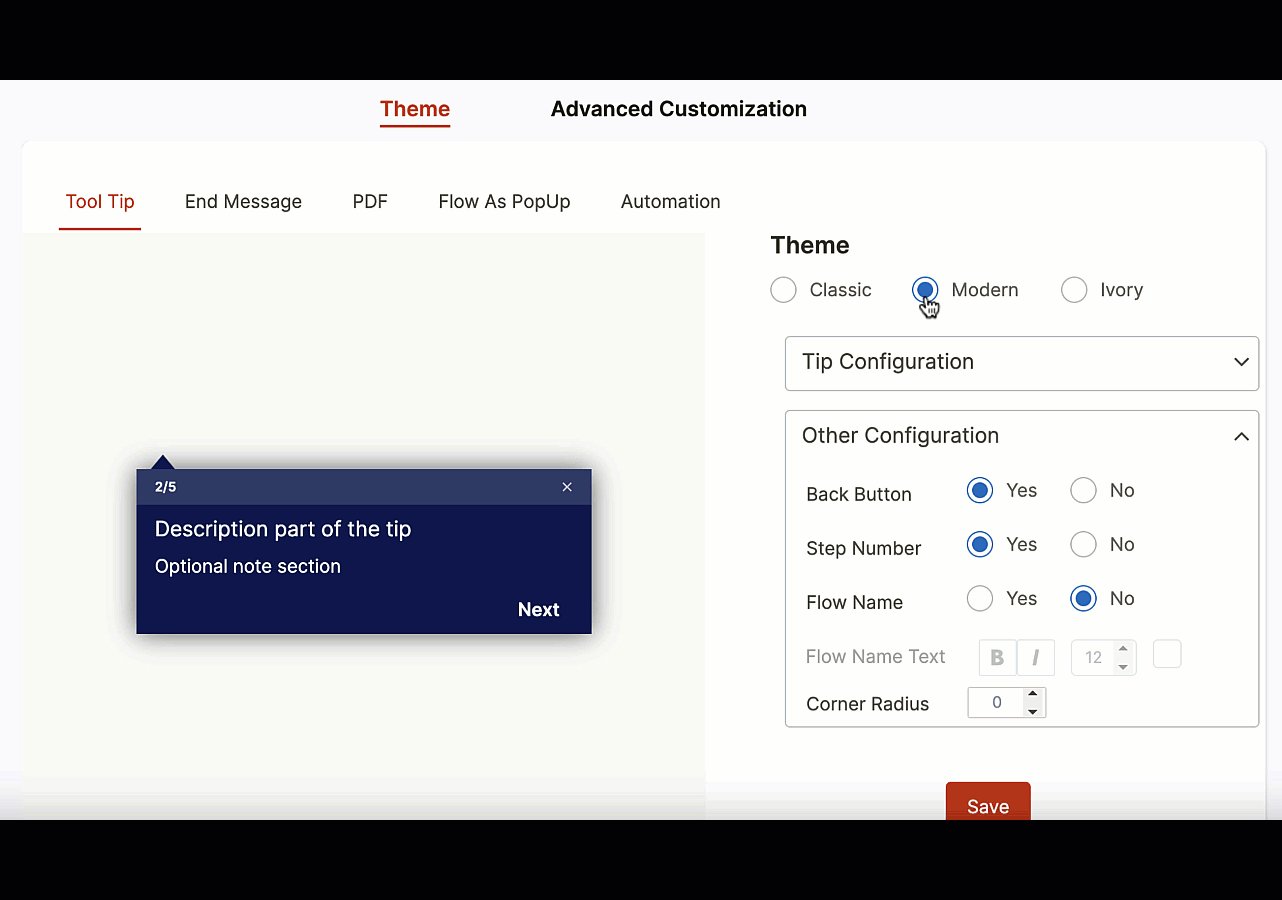
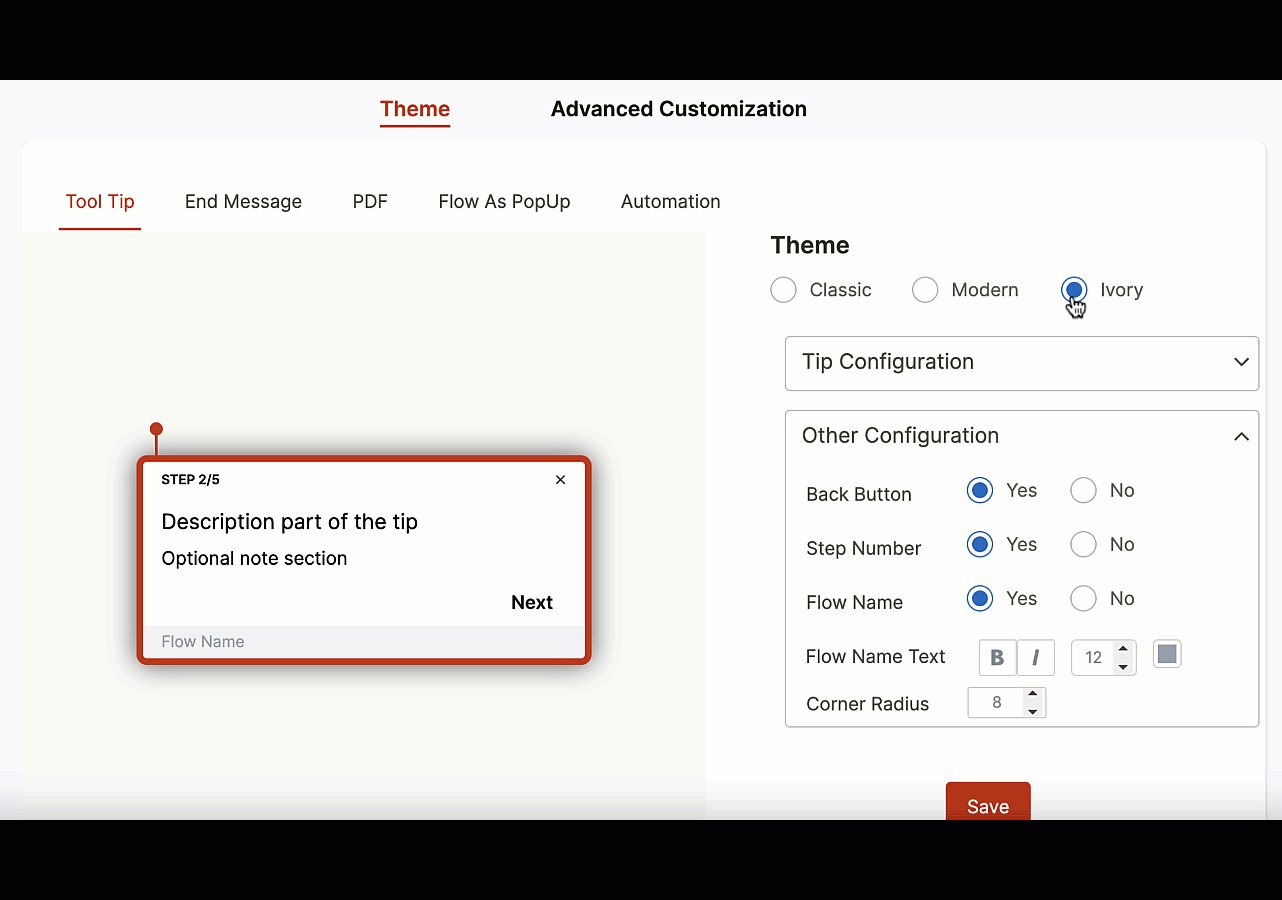
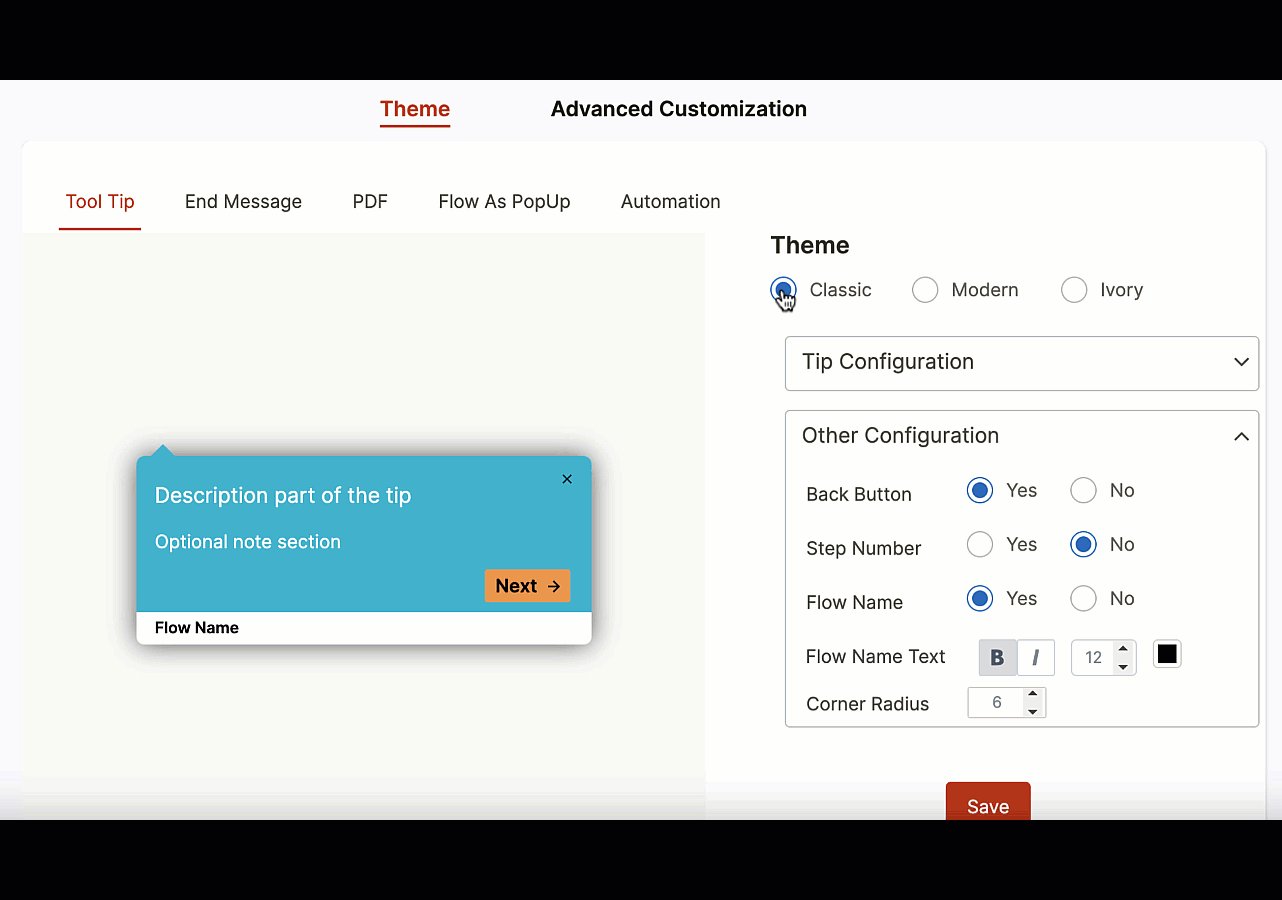
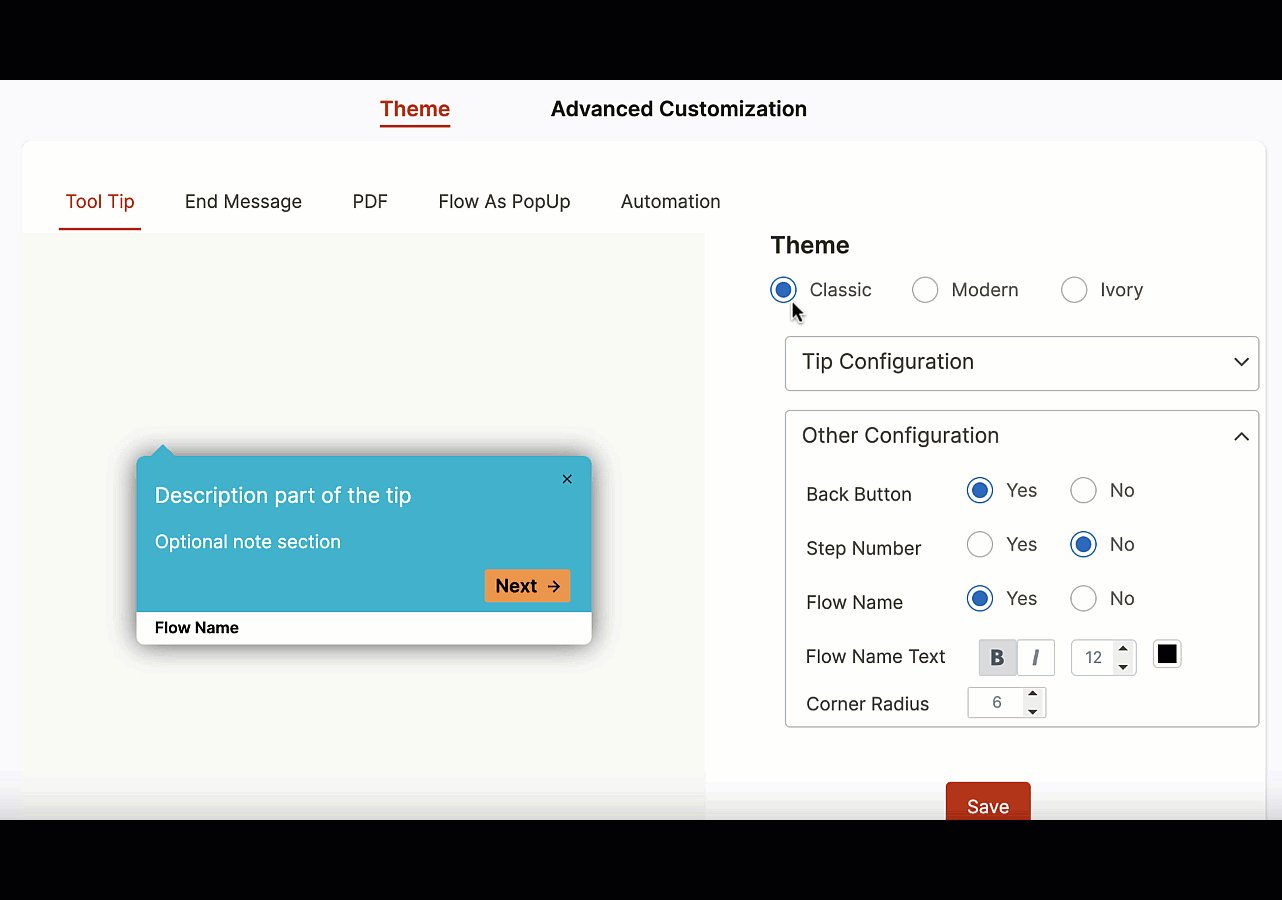
With a DAP like Whatfix, creating custom interactive, branded, in-app guidance, support, and tooltips is simple. You create tooltips in the no-code Whatfix Editor that allows you to click-and-drop tooltips in your application – and then use its advanced customization feature to brand the element to your product’s theme. With a DAP, create in-app walkthroughs, product tours, user onboarding checklists, beacons, smart tips, pop-ups, field validations, self-help wikis, and more!
4. Ongoing training opportunities
Hotspots can also be used to offer users tips and tricks, highlight features they may not be using (enough), or to promote your product resources and help center. Hotspots are an excellent way to call attention to new features, workflow changes, interface improvements, or any contextual in-app element or flow you want to showcase to your users.
Tips For Driving User Engagement With Hotspots
Here are a few simple tips for product managers creating in-app hotspots.
1. Write compelling hotspot copy
When using UX hotspots to highlight a part of your product’s interface, remember that the message is as important as the medium. For instance, a study of 330k CTAs by HubSpot shows that personalized CTAs convert up to 202% more leads, while Ellie Mirman (former VP of Marketing @Toast) says that emails with just one CTA increases clicks and sales by 371% and 1,617% respectively.
So, keep it short, and interesting, make it easy to skip, use different colors, include links to relevant resources, and split-test to see which variant performs better.
2. Use heatmaps to adjust hotspots as necessary
A heatmap is a feature of a product analytics tool that shows you which parts of your website, application, and landing pages users interact with the most (and least) by representing the magnitude of activity users performed on a colored scale. Heatmaps can help you understand where to place your hotspots to maximize engagement, by showing you where users are more likely to notice them.
3. Make hotspots interactive
Interactivity help all UX elements attract attention and ultimately help provide the context that was intended with them. You should enrich your hotspots with motion effects, as well as include embedded images, videos, GIFs, and links to helpful content FAQs in the popup that is triggered after a user clicks or interacts with a hotspot.
With Whatfix, product managers can create interactive and rich hotspots (we call them Beacons!) with our no-code editor and element detection technology. For example, when a user clicks on a hotspot made with Whatfix, product managers can create triggers that send users on a step-by-step walkthrough of a new feature or include a link to a new feature’s release notes.
4. Use contrasting colors to make hotspot stand out
Hotspots are designed to stand out and capture a users attention, many times during user onboarding when users are often a bit overwhelmed. To overcome this, be sure to design your hotspots with contrasting colors to other elements on your page to help them stick out.
If your brand has a specific color used for CTAs, this is a great option to use, as typically a CTA color is designed to stand out and grab user attention.


5. Don’t hide important on-page elements with your hotspot
It’s important to remember that a hotspot is designed to help users navigate new application UIs. That means they need to be supporting UX players. While you want to draw the attention of users, you also don’t want to take away from your actual product interface.
The most important thing to remember is not to block essential elements on your page with a hotspot. If your hotspot is crowded or overlays on a product feature or copy, it can be frustrating to users and defeat its purpose.


6. Monitor hotspot engagement with user behavioral analytics
Don’t assume your hotspots are working. Product managers should invest in a product analytics to monitor and track user engagement with hotspots. For example:
- How are users engaging with our hotspots?
- Are our hotspots being clicked?
- What are users doing after they interact with a hotspot?
- Are hotspots helping drive feature adoption?
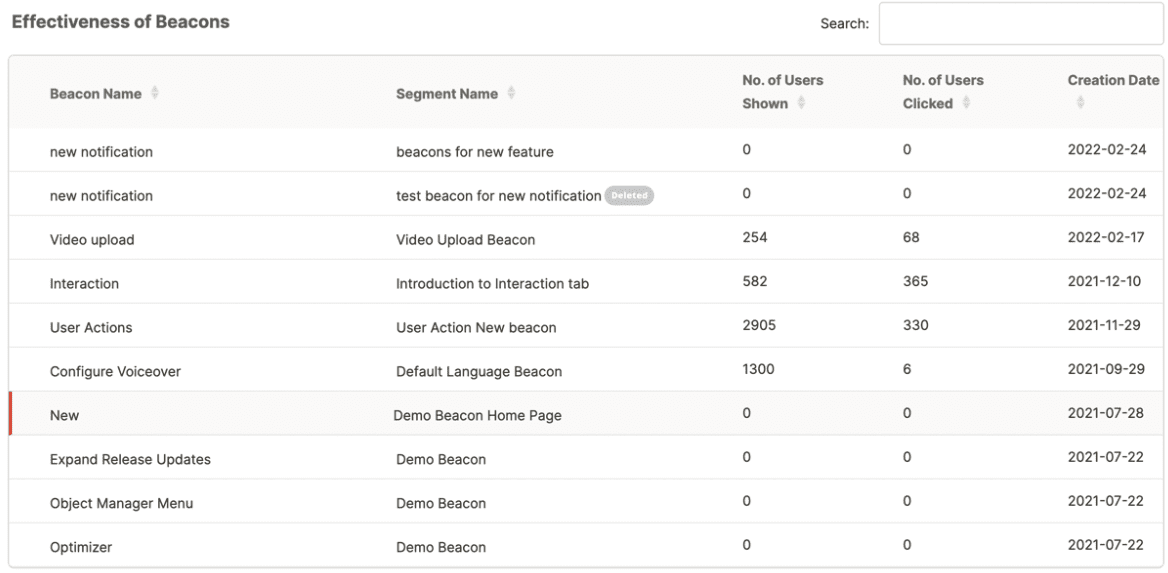
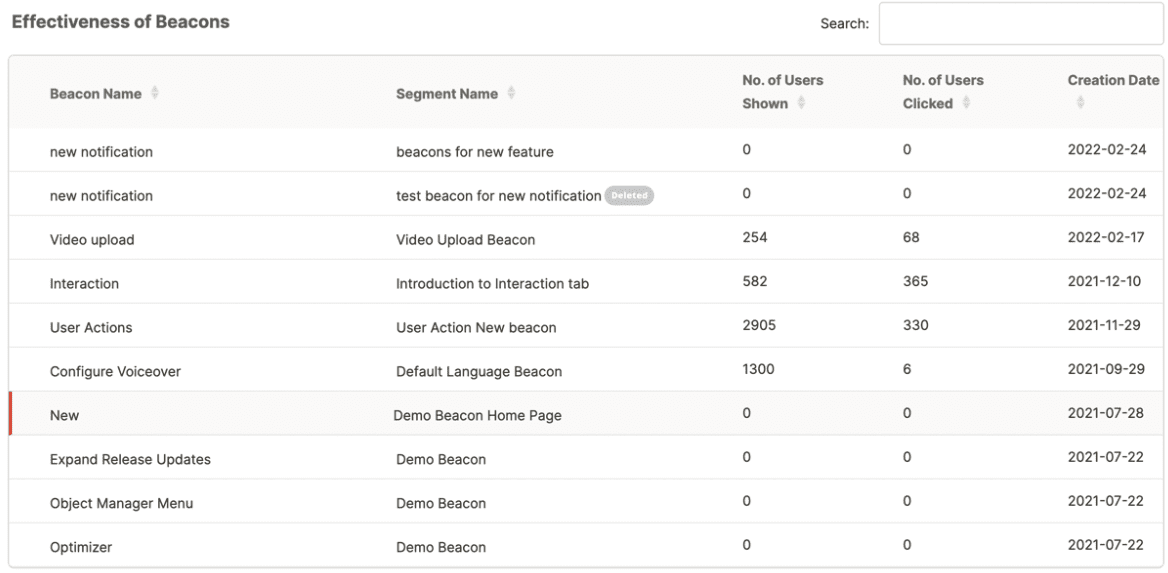
With a tool like Whatfix, product managers can track the user engagement of hotspots, helping to analyze their effectiveness and role in the user adoption journey.




4 Examples of UX Hotspots
Hotspots can provide a variety of benefits when used intelligently in UX. Here are a few examples of UX hotspots that provide added value for users for you to take inspiration from in 2024:
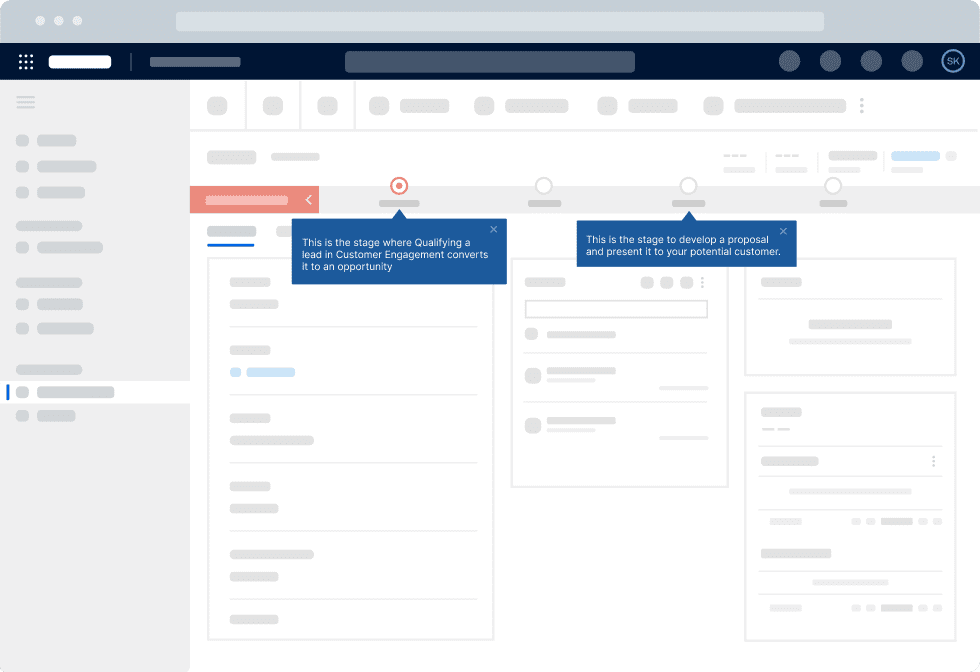
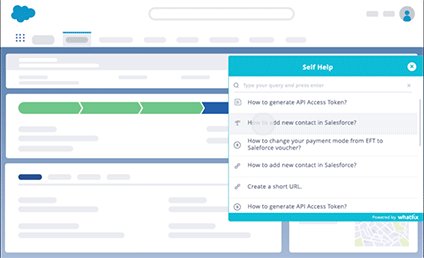
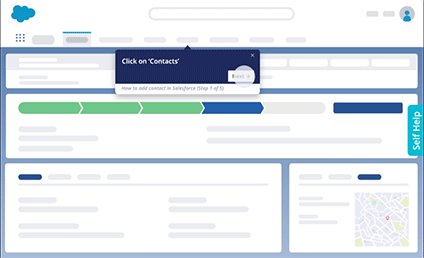
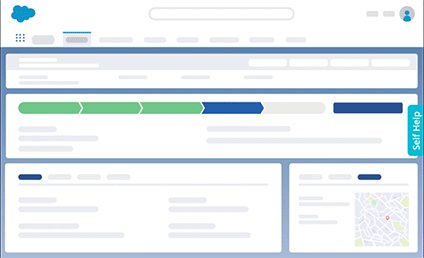
1. Whatfix
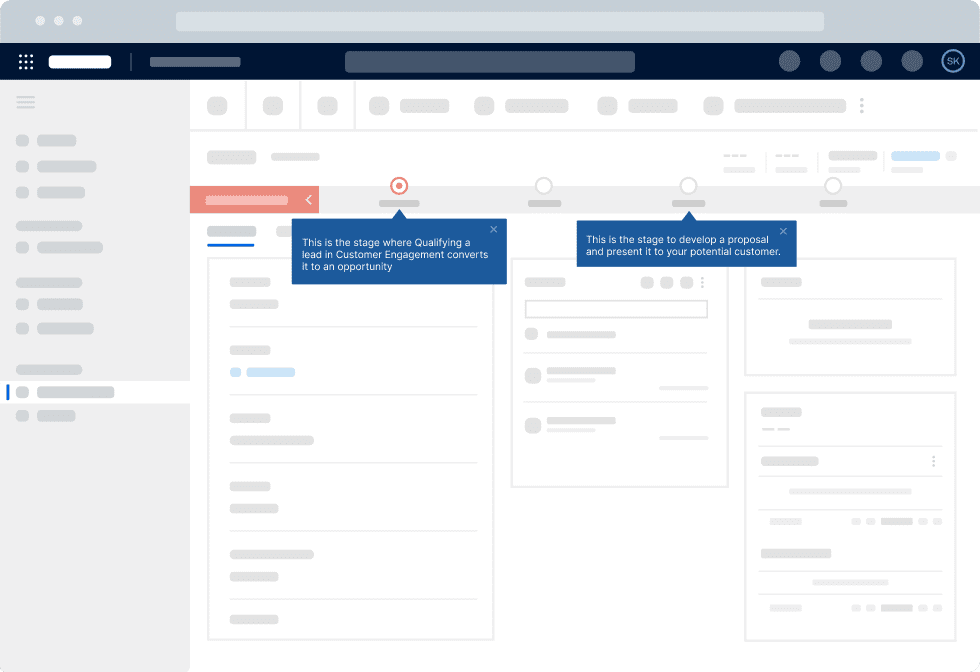
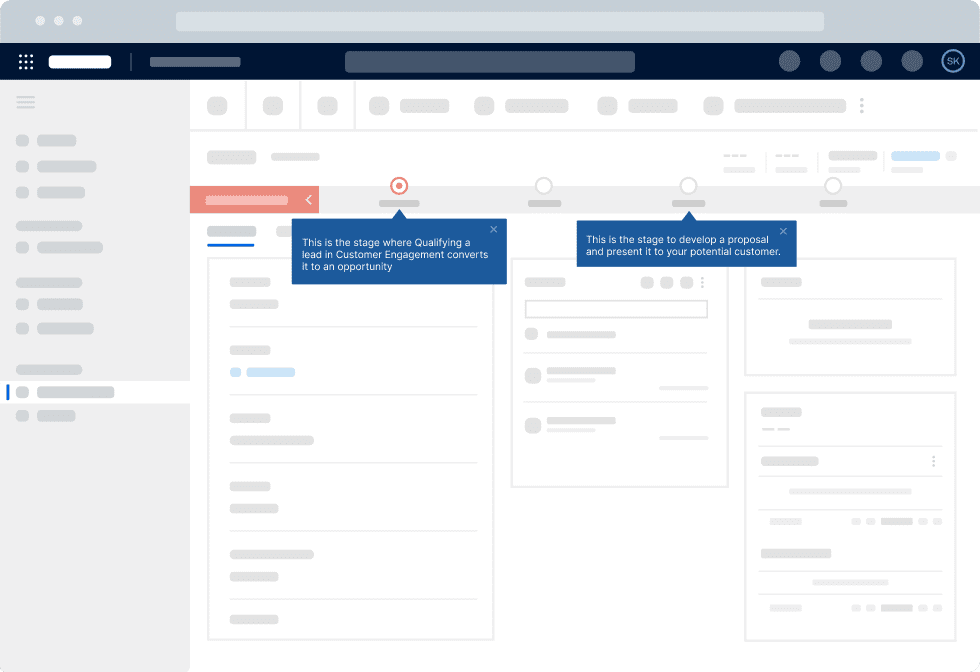
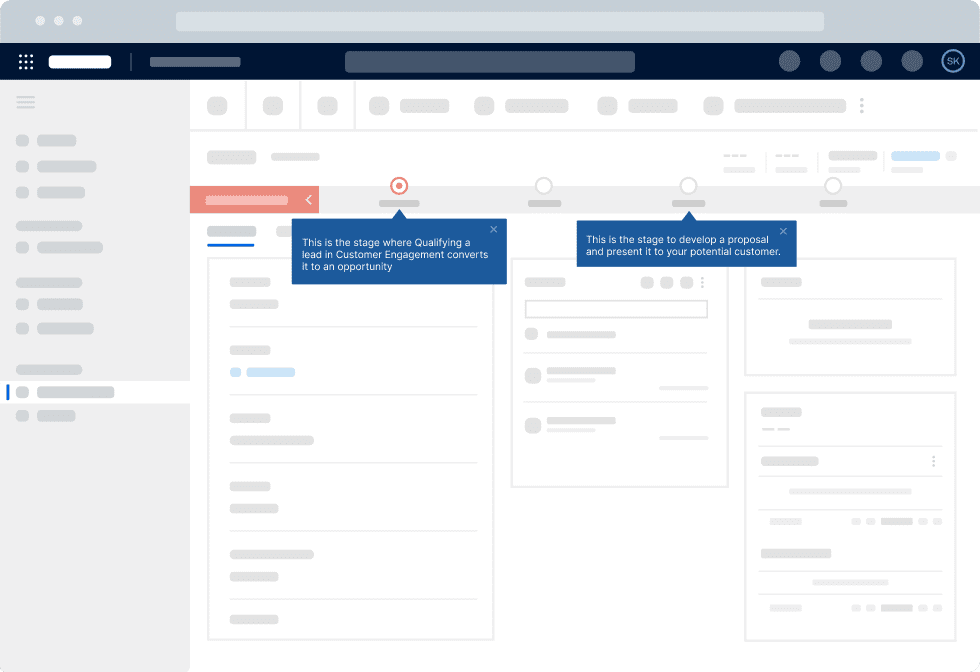
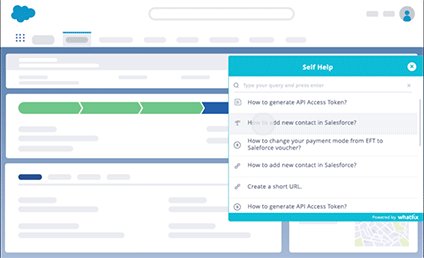
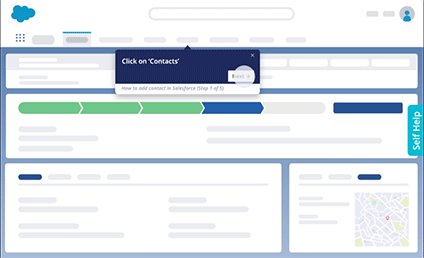
At Whatfix, our sales team uses Salesforce. We also take advantage of our own Whatfix platform to help provide in-app guidance and on-demand support to drive adoption of the CRM and to enable anyone in sales and marketing using Salesforce.
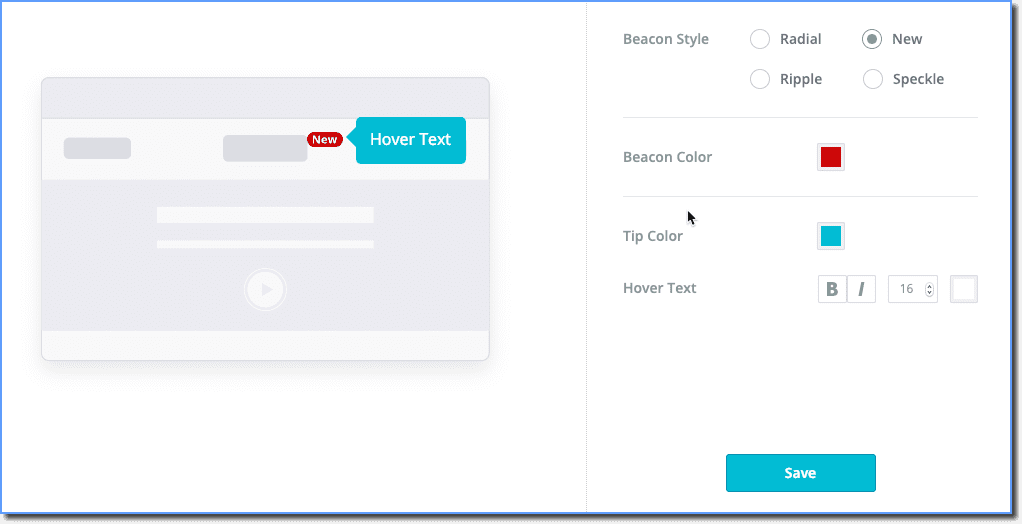
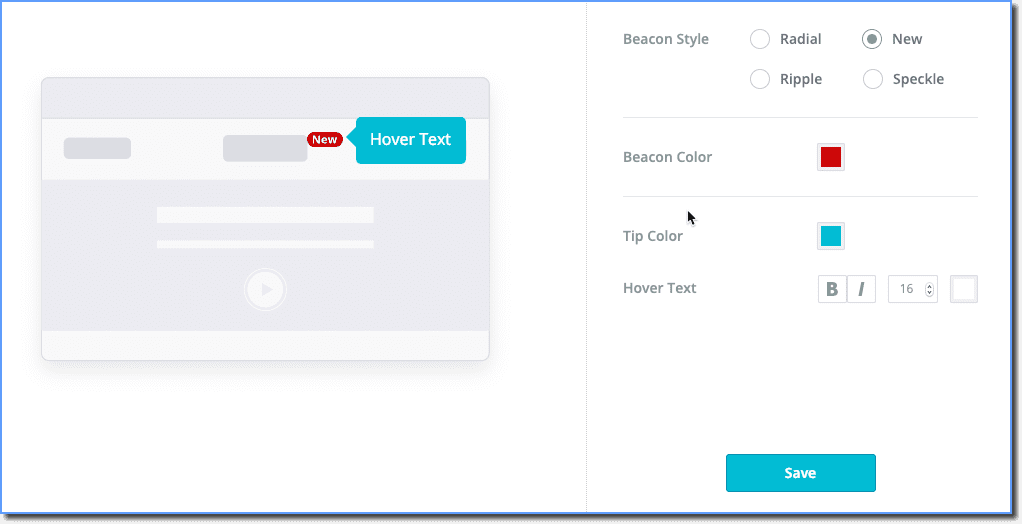
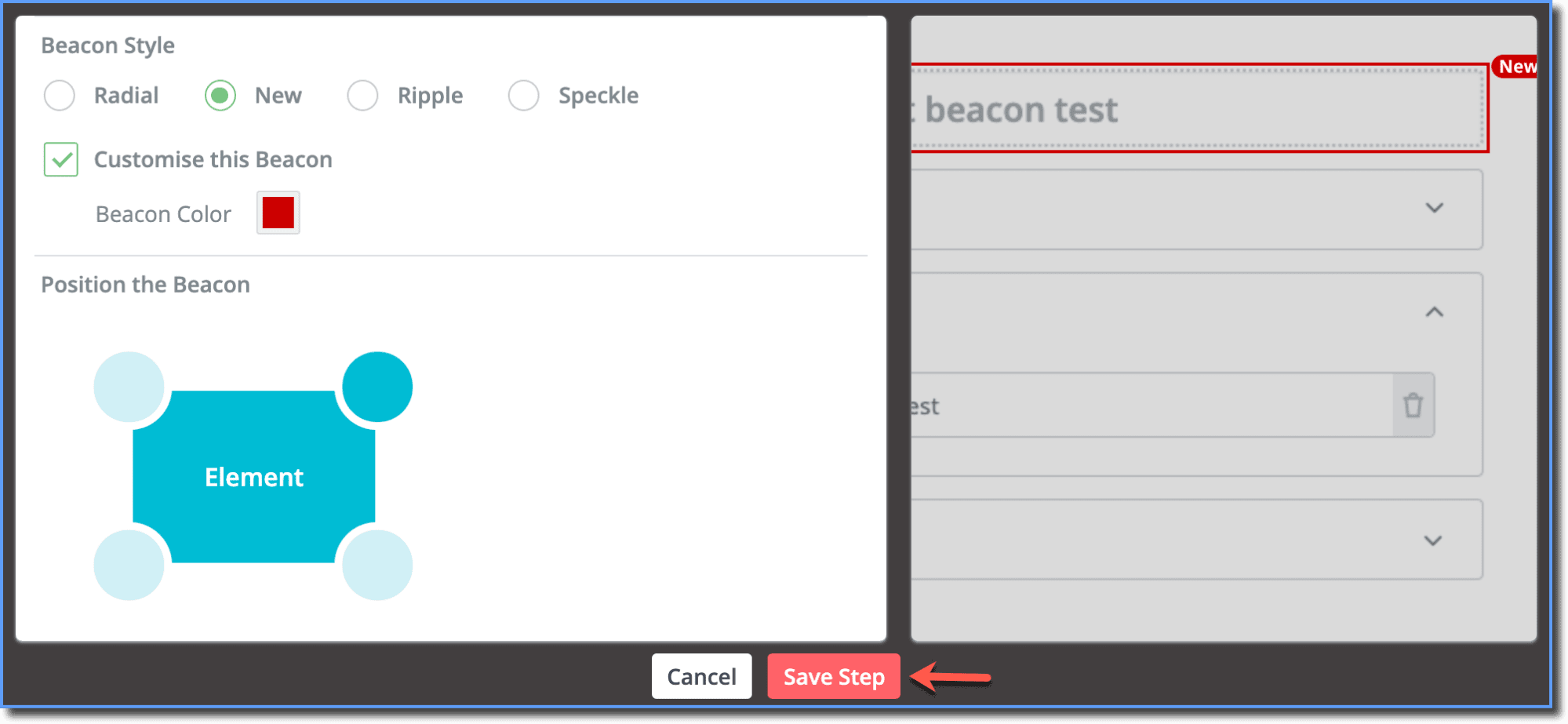
With Whatfix, we’re able to create in-app hotspots (we call them “Beacons”) that overlay onto our Salesforce instance.
This allows us to draw attention to certain SFDC features that are new, have recently been updated, or that being underutilized (which we can identify through Whatfix Analytics!).
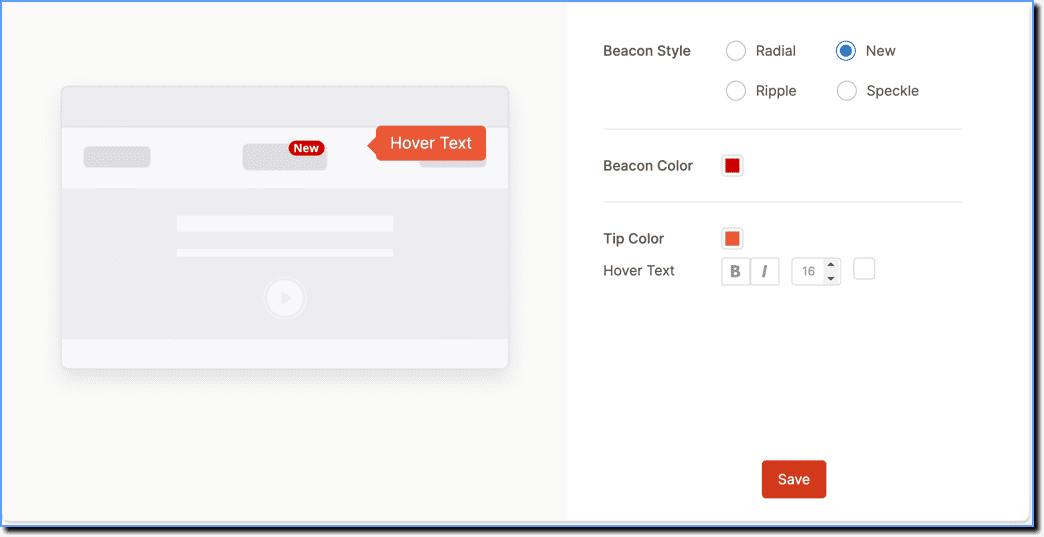
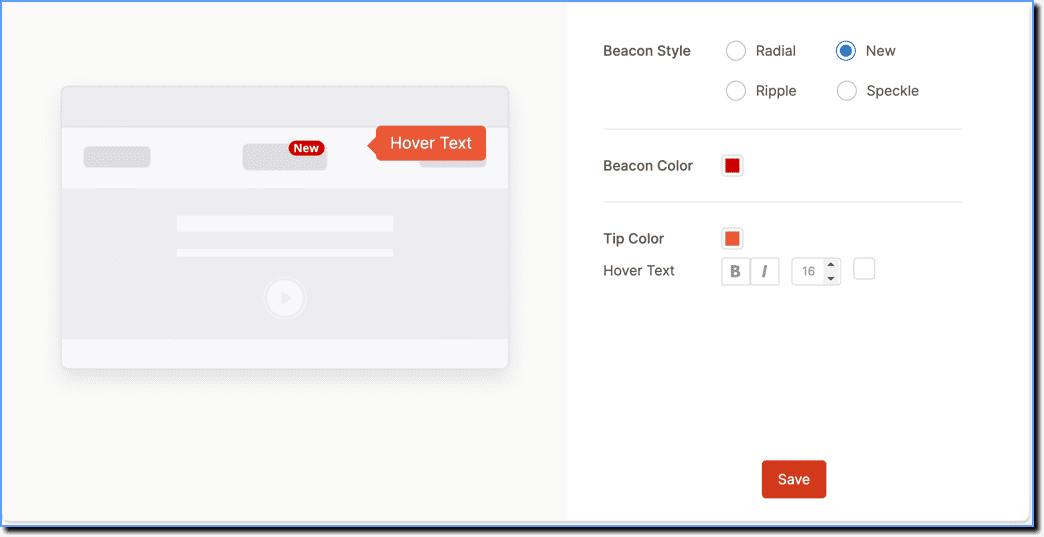
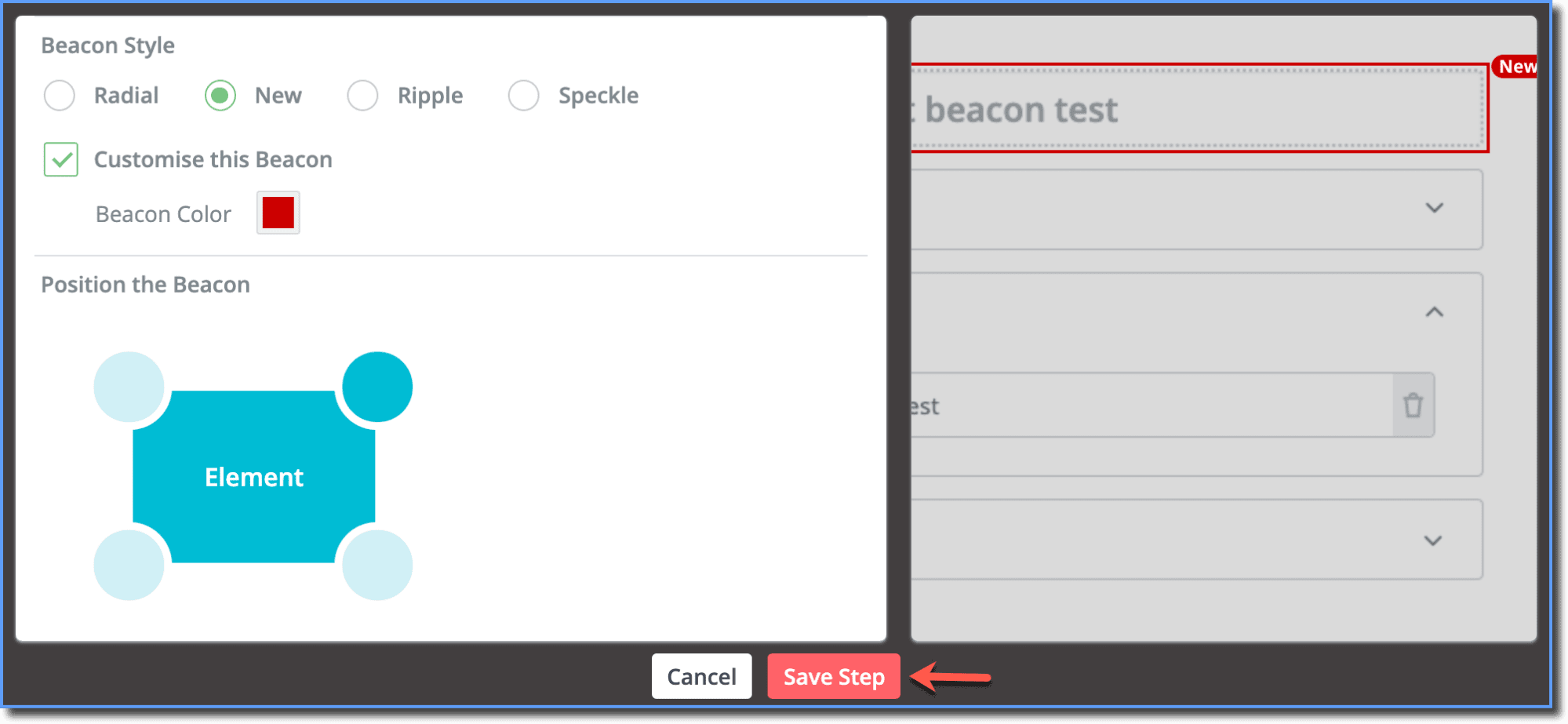
We utilize three types of beacons:
- Traditional hotspots that pulsate.
- Beacons that don’t pulse.
- A hybrid tooltip/hotspot that allows us to utilize words like “new” inside our hotspot UX.


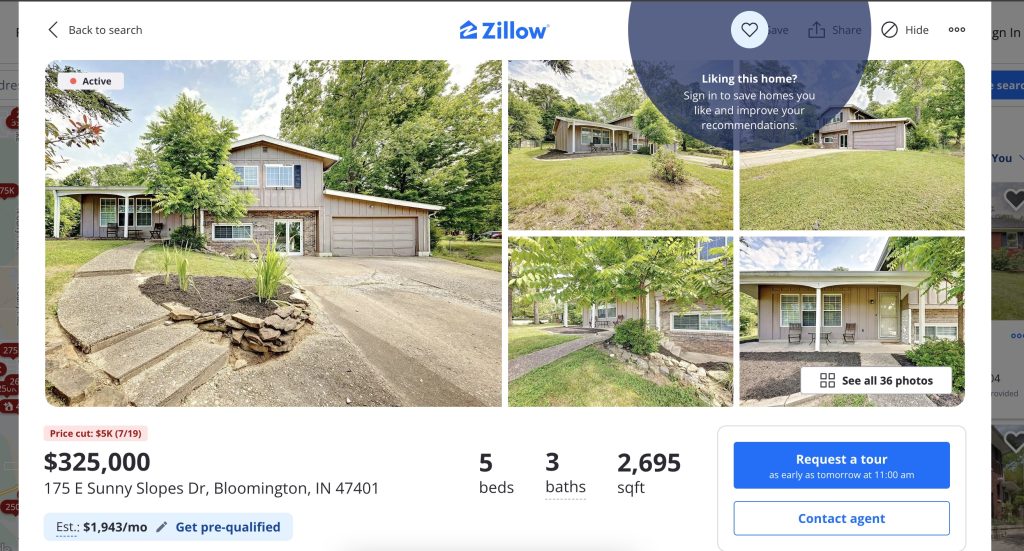
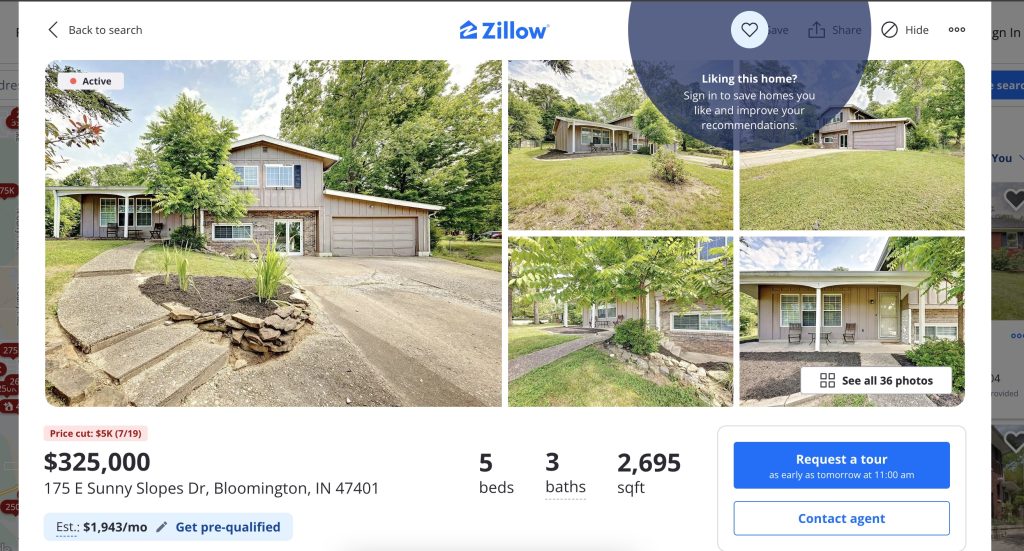
2. Zillow
Zillow constantly tests new UX features to increase engagement in its online listing web app. It uses a pulsating beacon to drive new user acquisition to highlight how Zillow users can save homes, build private lists of interesting homes, and improve property recommendations.


3. Typeform
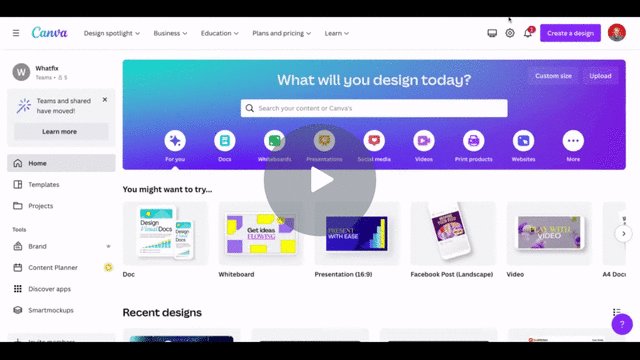
4. Canva
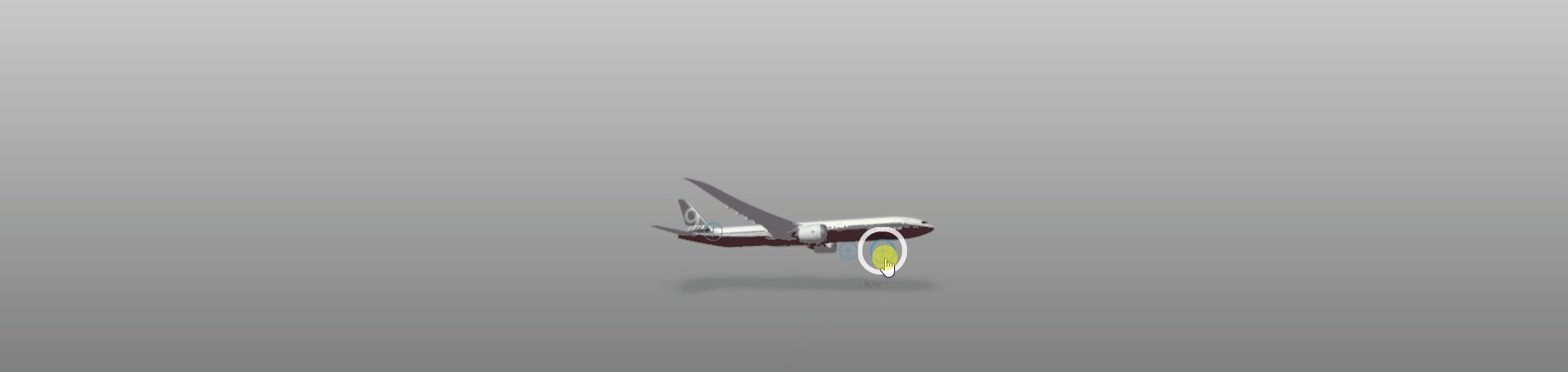
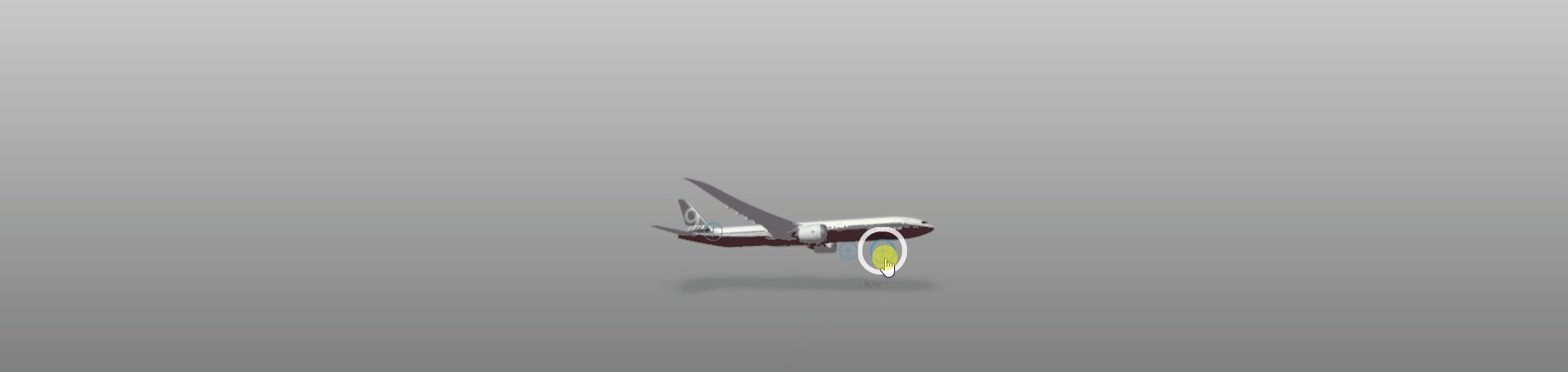
Canva’s basic design application is has a freemium offering. That means its team is tasked with convering its freemium users into paid users.
To draw user attention to locked features that require a paid subscription, Canva utilizes a yellow hotspot next to these premium features. This helps drive attention to paid features and showcases what users miss out on. After clicking on the feature with the beacon, the coloring around the hotspot fades, which clears up the UX clutter.


3 Best UX Tools to Create Hotspots in 2024
Here are a few of the best UX tools to create in-app hotspots to build more contextual in-app experiences in 2024:
1. Whatfix
Whatfix is a digital adoption platform that enables product teams with no-code tools to educate users, reduce user time-to-value, and turn users into committed product advocates, quickly. Whatfix is a no-code editor that acts like a canvas that overlays your product dashboard and helps users access explainer videos, FAQs, and product docs on demand.


Whatfix does more than help you embed highlights in your product—Whatfix is a full-stack user experience engine designed to help product managers simplify the adoption process and:
- Create in-app guidance such as product tours, onboarding flows, walkthroughs, and task lists.
- Share contextual information with bite-sized tooltips, beacons, and hotspots.
- Automatically translate product docs, FAQs, and help center resources into 70+ languages.
- Embed helpful self-help resources inside your product’s dashboard so that users can access them on-demand.
- Collect feedback with NPS surveys that can be customized to show individual users unique content based on their account information, preferences, location, usage, etc.
- Use Whatfix Analytics to understand how your users engage with your product’s in-app content and user flows.
Create contextual user onboarding flows, drive adoption of new features, and make in-app announcements with Whatfix
Whatfix is a no-code digital adoption platform that enables product managers to create contextual in-app guidance, product-led user onboarding, and self-help user support – all without engineering dependencies. With Whatfix, create branded product tours, user onboarding checklists, interactive walkthroughs, pop-ups, smart tips, and more – all enabling customers and users with contextual guidance at the moment need. With Whatfix, analyze, build, and deliver better user experiences.
2. UserGuiding
UserGuiding helps product managers onboard new users with step-by-step walkthroughs that you can build without coding. Among others, it helps you:
- Maintain a resource center where you can store your product resources, webinars, blogs, and explainer videos to guide users.
- Learn how users interact with your product using simple analytics.
- Segmented onboarding experiences that personalize the onboarding experience for each user.
- NPS surveys can capture user sentiment quickly.
- Coach new users with onboarding checklists of tasks they can complete to learn how your product works faster.
Compared to Whatfix, UserGuiding is by far a more basic product—it doesn’t support localization by default and you’d need to create multiple versions of the same onboarding experience to accommodate multilingual audiences. Secondly, UG doesn’t live up to its promise of no code and you need to either have developers on-demand or to know CSS to be able to customize elements beyond the basics.
3. Appcues
Appcues is a powerful product experience platform that helps you create product walkthroughs, onboard new users, keep them engaged, and avoid churn. Some of its pros include:
- Announce features with non-intrusive notifications and pop-ups.
- Use onboarding checklists and progress bars, to gamify the onboarding experience.
- Collect feedback with dynamic surveys and polls and use it to build a better product.
- Works on mobile and web devices.
- Track product adoption, engagement, and activation with product analytics.
Which is great, if you ask me. But what about the cons?
- Compared to alternatives like Whatfix, it’s very expensive—starts at $2,988 and jumps up to $10,548 annually.
- You need to know CSS to customize it further.
3 Free Open Source HTML and CSS Hotspot Code Snippets
If you’re a web developer or small business looking to add hotspots to your website, there are also a number of open source free resources that provide hotspot HTML and CSS code snippets to use. Here are a few of our favorites.
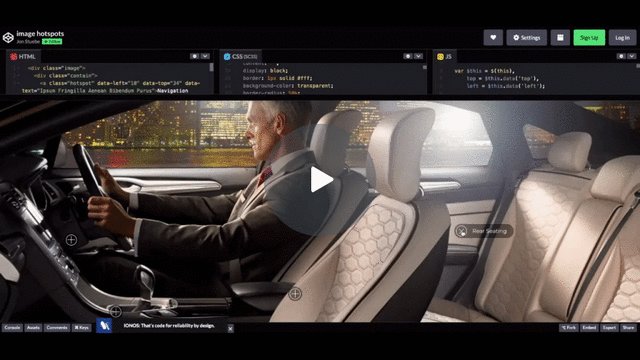
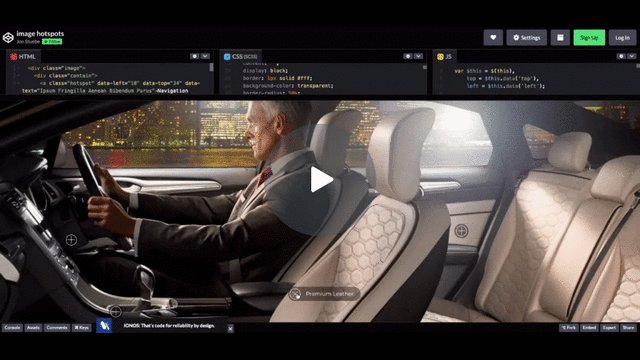
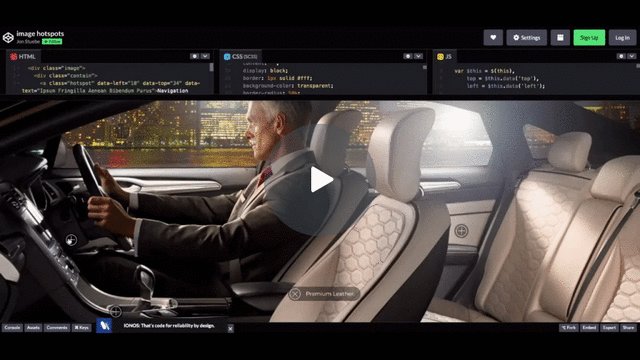
1. Image Hotspots
- Link: Source Code and Demo
- Author: Jon Stuebe
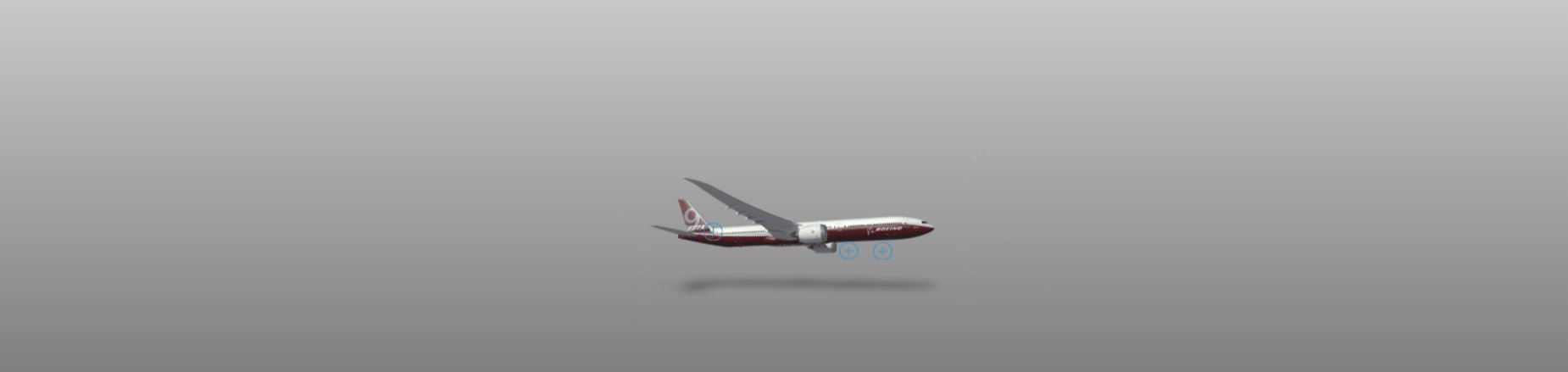
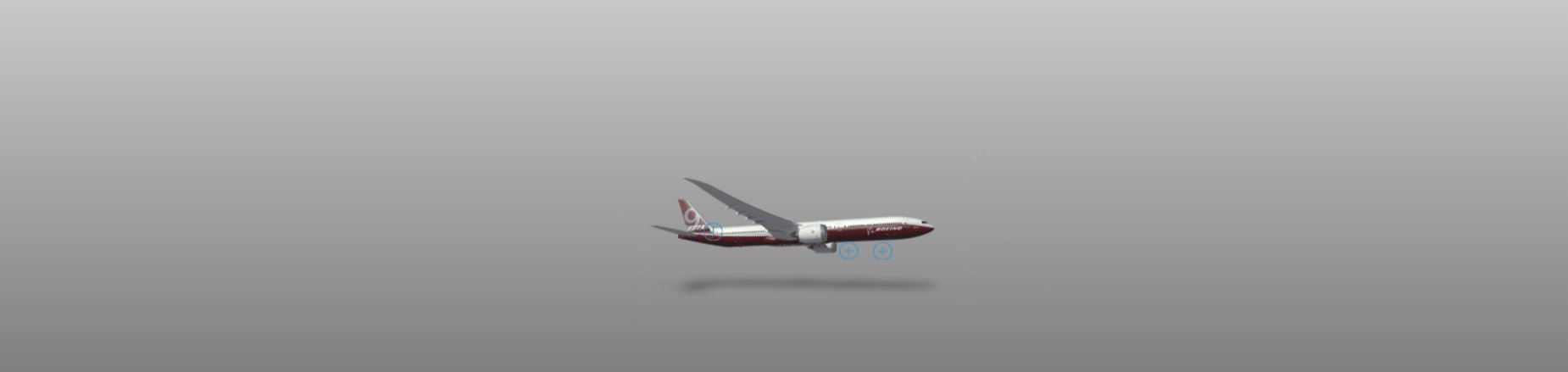
This hotspot code snippet allows you to place circles in various areas of an image. Clicking the “+” sign opens up those circles to provide more contextual information on each area of the image.


2. Responsive Hotspot Map
- Link: Source Code and Demo
- Author: Dan Coolbeth
This open-source hotspot snippet allows designers to place numbered circles over various spots of an image. After clicking those hotspots, a small tooltip window displays more context.
3. Flipping Hotspot
- Link: Source Code and Demo
- Author: Tomas Cordero
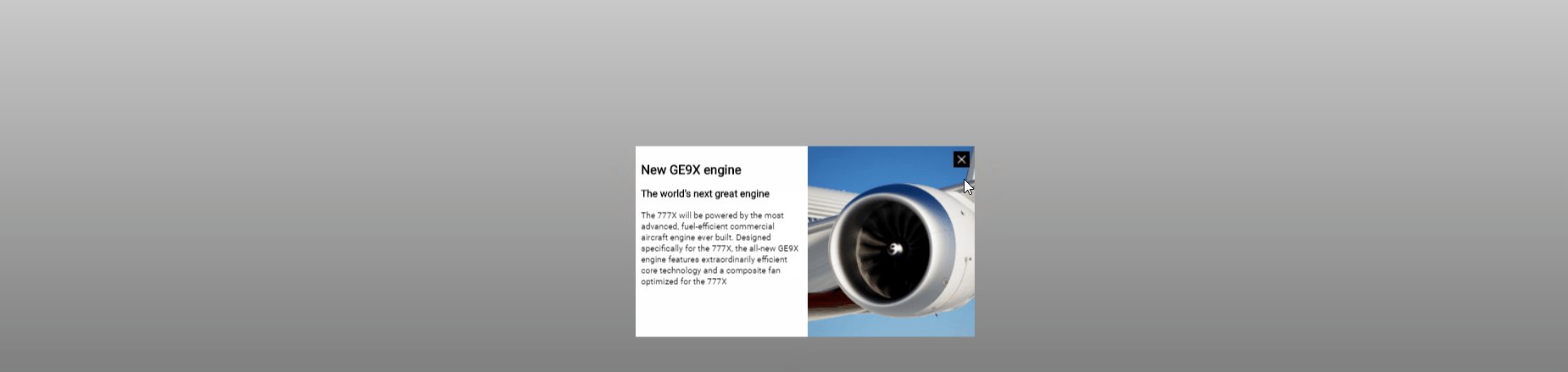
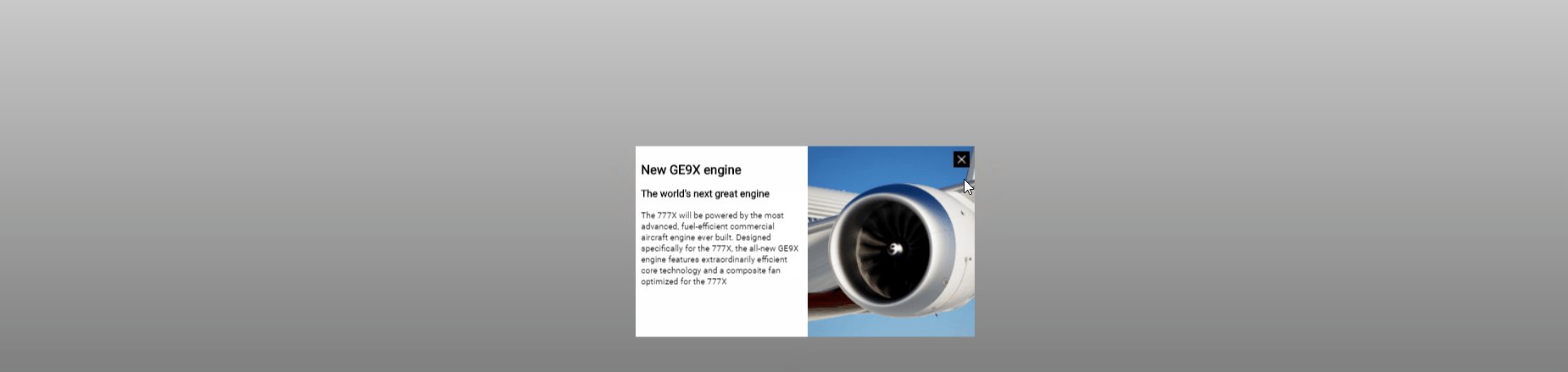
In this hotspot code snippet, a pulsing circle appears over an image. When clicked, the entire image flips over to a card that contains more detailed information.


Hotspots are just one piece of the user engagement puzzle—Whatfix can help you build a rounded user experience with non-intrusive notifications, contextual tooltips, and resource hubs users can access from right inside your application that empowers users – from onboarding, re-inforcement learning, new feature and update rollouts, and on-demand self-support.
Learn how Whatfix empowers product managers to simplify their user experience with engagement tools designed to increase conversions and reduce churn.
Thank you for subscribing!