A modal window is a powerful tool. It commands attention and prompts users to take action.
But with great power comes great responsibility. Modal windows should provide relevant and specific information and encourage user participation; otherwise, they will frustrate and alienate your users. Consider your experience with modal pop-ups – what makes you click to learn more? What frustrates you? The impact on user experience should always be balanced against the importance of the communication you want to use a modal for.
This guide will show you how to create user-friendly modal windows with tips, best practices, and examples.
What Is a Modal Window?
A modal window creates a mode that disables the main page yet keeps it visible beneath the modal. They are also commonly called pop-up modal windows, dialogs, modal boxes, or just modals.
Modal windows are usually triggered by a user action such as a mouse click or keyboard tap, and they intentionally disrupt a user’s workflow. Everything behind the modal is typically darkened, blurred, or partially obscured. Users can only return to the main page if they interact with the modal or close it.

Above: Example of a modal window
Pros and Cons of Modal Windows
Modal windows have their advantages and disadvantages, and you should weigh them accordingly before implementing modals into your content.
Here are the common pros and cons of using modal windows.
Benefits of modal windows
Modal windows can effectively grab attention, making them ideal for communicating critical updates or announcements. Beyond this, there are a few benefits to using modal windows.
- Visibility: Once they launch, modals typically dominate the screen, making their visibility unmatched. If you want users to stop and pay attention to your message, you should use a modal window.
- Simplicity: Modal windows usually don’t require much design experience to create, and their simple design further supports their ability to capture attention. Modals are straightforward for users, and the desired action is always clear.
- Efficiency: Modal windows also optimize the space on a user’s screen because they are only temporary—once a user interacts with a modal window, the window disappears, and the user can go back to what they are looking at. This saves on screen space and lightens the load on the user’s computer.
Drawbacks of modal windows
While modal windows have many benefits, they also have some disadvantages. Before using modal windows in your content, consider these potential drawbacks.
- Disruptive: One of the most significant advantages of modals – increased visibility – can also be one of the most significant disadvantages because they are disruptive. If the message in your modal isn’t relevant or doesn’t resonate with the user, it will simply interrupt what they are interested in.
- Oversaturated: Another disadvantage of modal windows is that they’re oversaturated online. People are very accustomed to seeing pop-ups and have become very dismissive of the format. A user may close your modal window before reading it out of habit.
- Sacrifice other elements: Modal windows also sacrifice the visibility of other elements on the page. By function, they pop up over other page elements, obscuring their view and creating a negative experience for users who want to see that information. Consider this trade-off before implementing a modal window on your page.
Example Use Cases for Modal Windows
Modal windows are a great way to grab users’ attention and compel them to take action. Here are a few ways you can use them to notify your users of important information.
1. User onboarding
Modal windows are often used during the user onboarding phase to welcome new users and introduce product features. They can also be used to segment users and personalize their onboarding flow based on their needs.
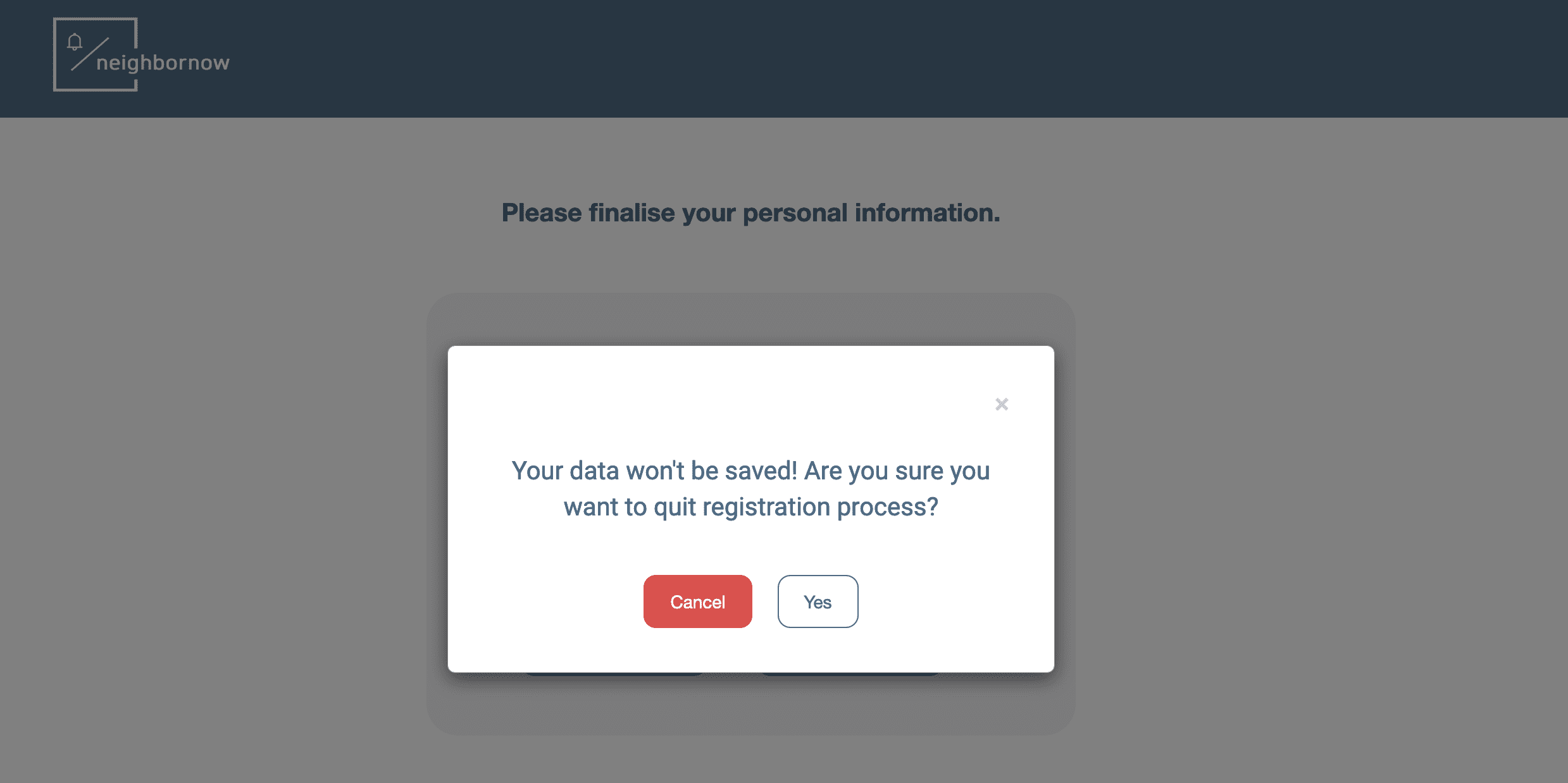
Soapbox is a free Chrome extension from Wistia that lets users record screen captures while showing their faces. In this user onboarding example (seen below), users are welcomed by a modal window when they first log in that asks them a few questions about their objectives. And then, in the same window, users are also shown visual tips on how the app works.

The modal effectively onboard new users by highlighting key features while at the same time asking questions that will help provide a more personalized user experience.
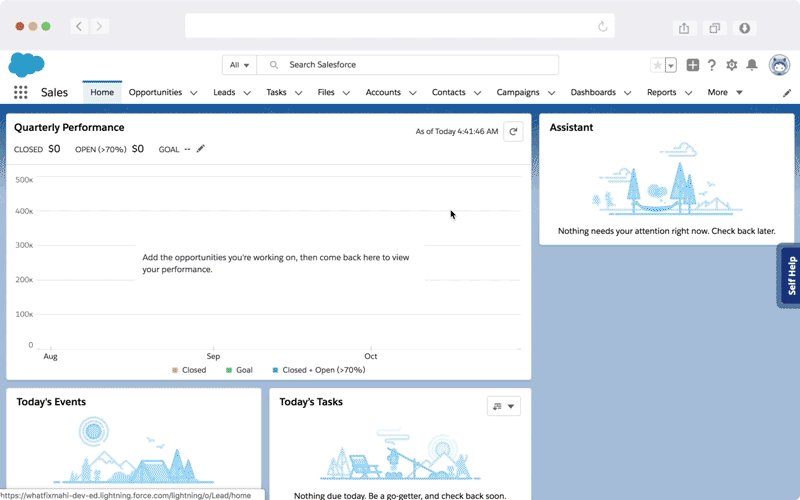
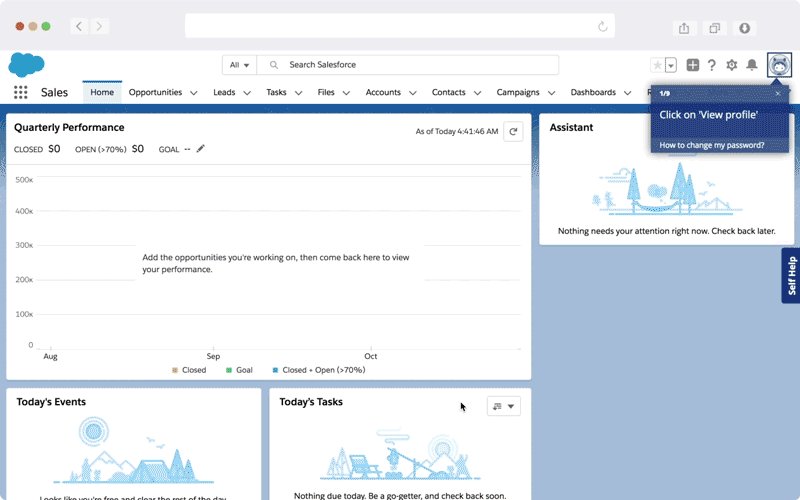
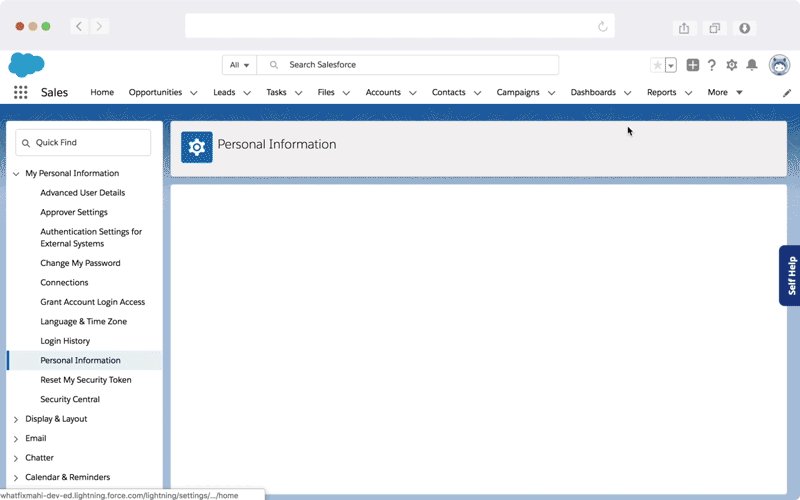
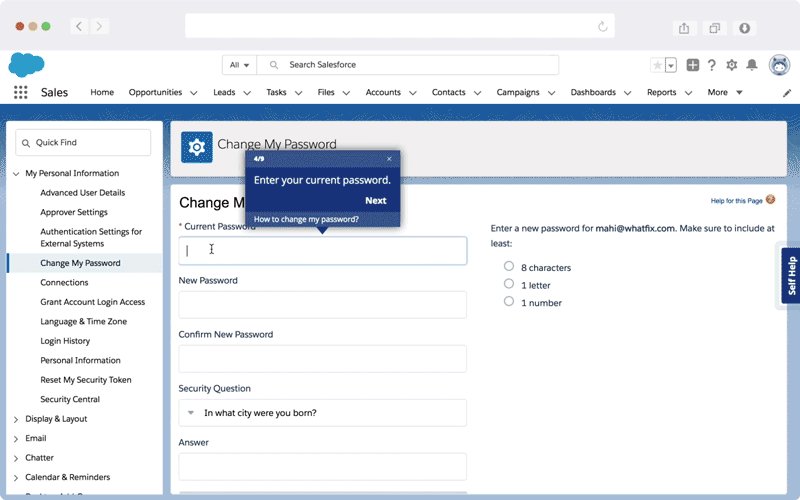
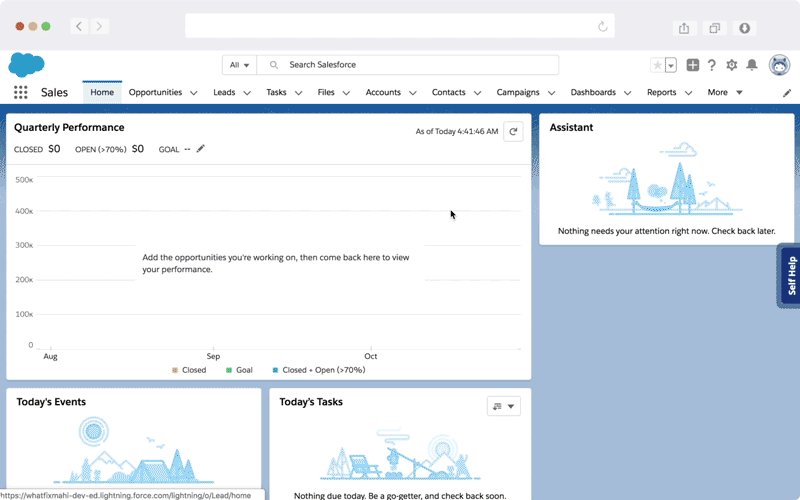
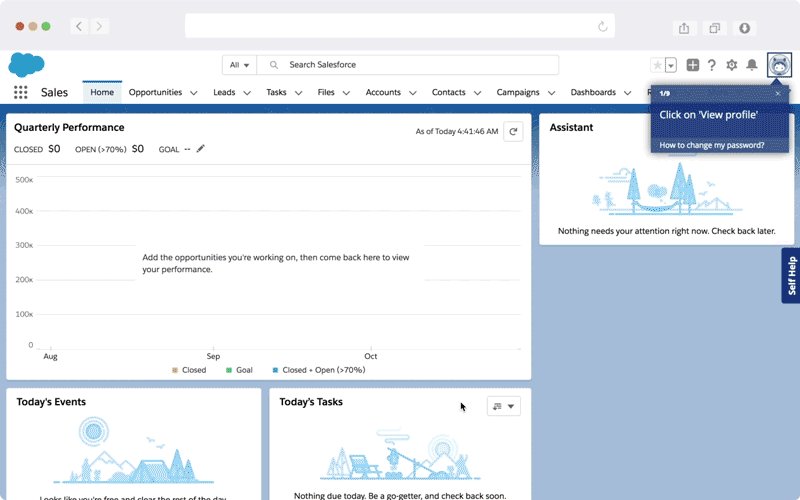
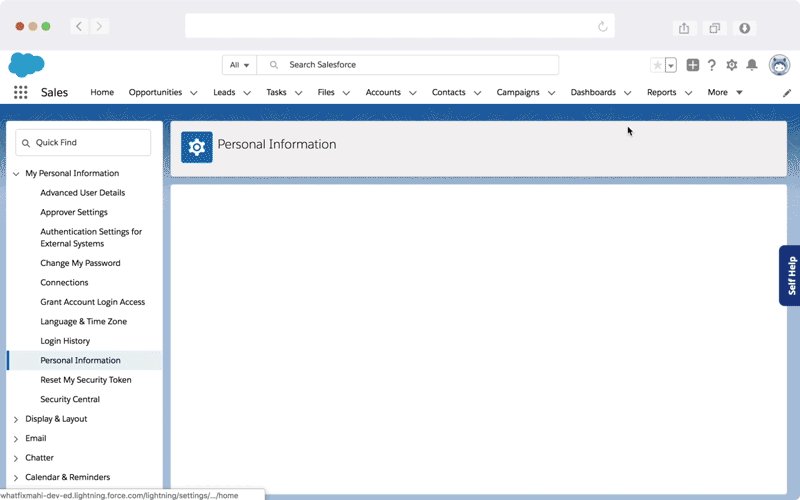
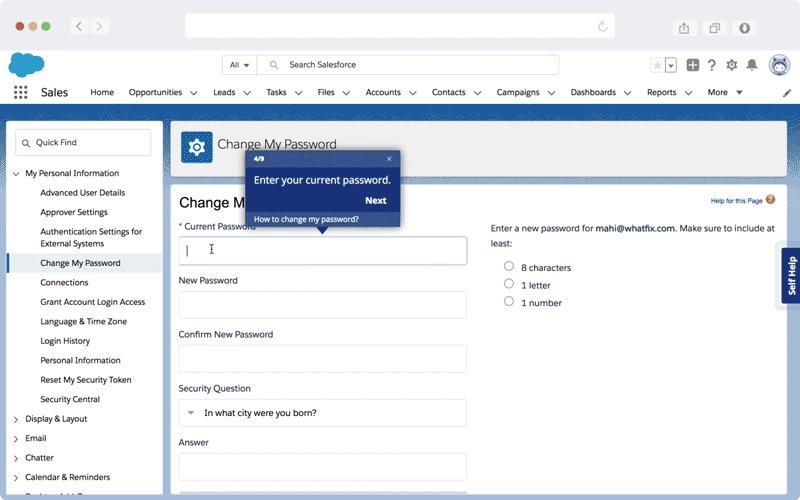
In another example seen below, you can see a modal window is presented to new Salesforce Lightning users. This dialog popup window presents users with a video when first entering the app – and then takes users on an onboarding flow throughout the app.

Above: Example of a new user onboarding flow created using Whatfix’s user onboarding solution.
2. New feature launches
When communicating with existing users, modal windows are a great way to highlight and launch new features, updates, or product redesigns.
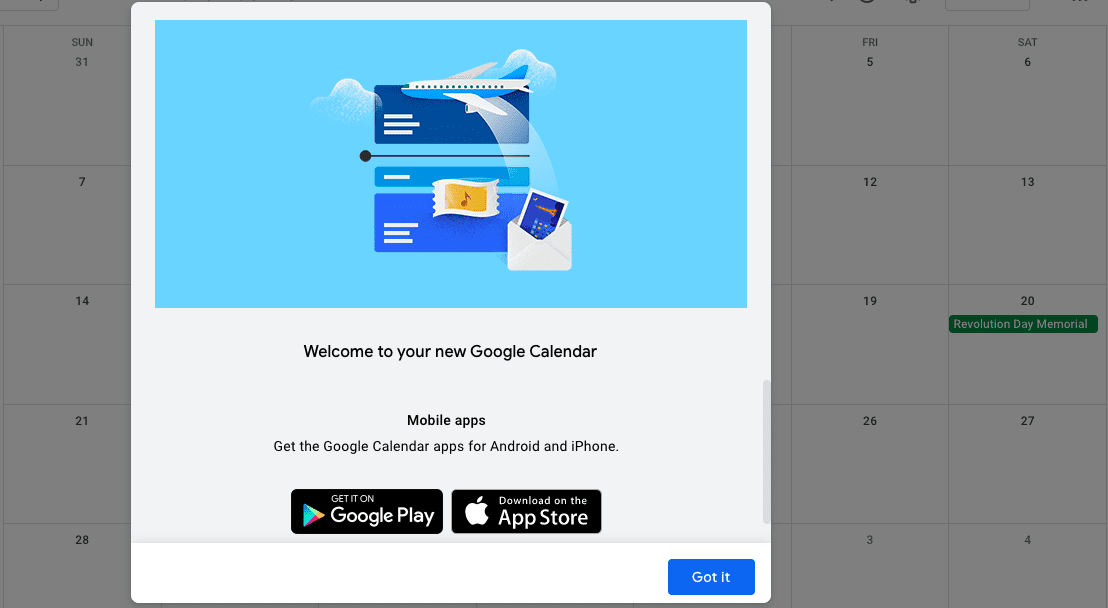
For example, when Google updated the look of its Calendar in 2017, a modal window let users know about the changes.
A noticeable but straightforward “Got it” button lets users close the window and immediately start using the app without any further interruptions.

3. Warnings and alerts
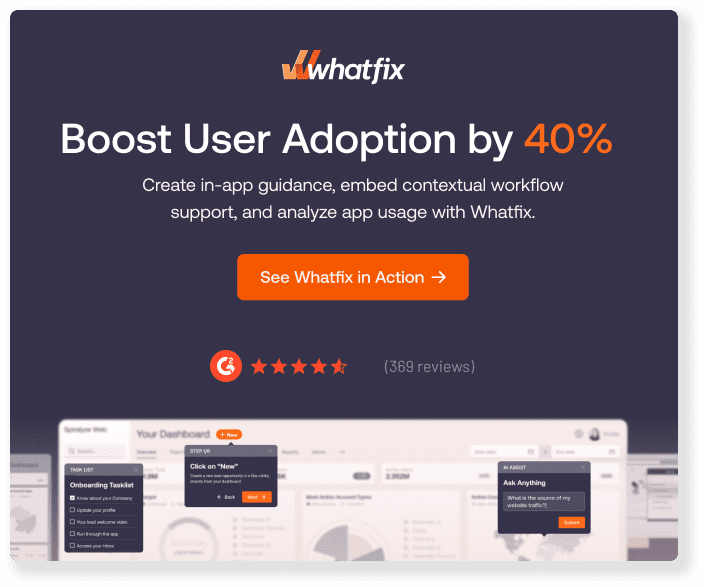
A modal can contain a warning or a notification that alerts users of the consequences of the action they are about to take, especially when the action can’t be undone or might lead to the loss of valuable or unsaved data. The task is completed only when the user has provided confirmation.
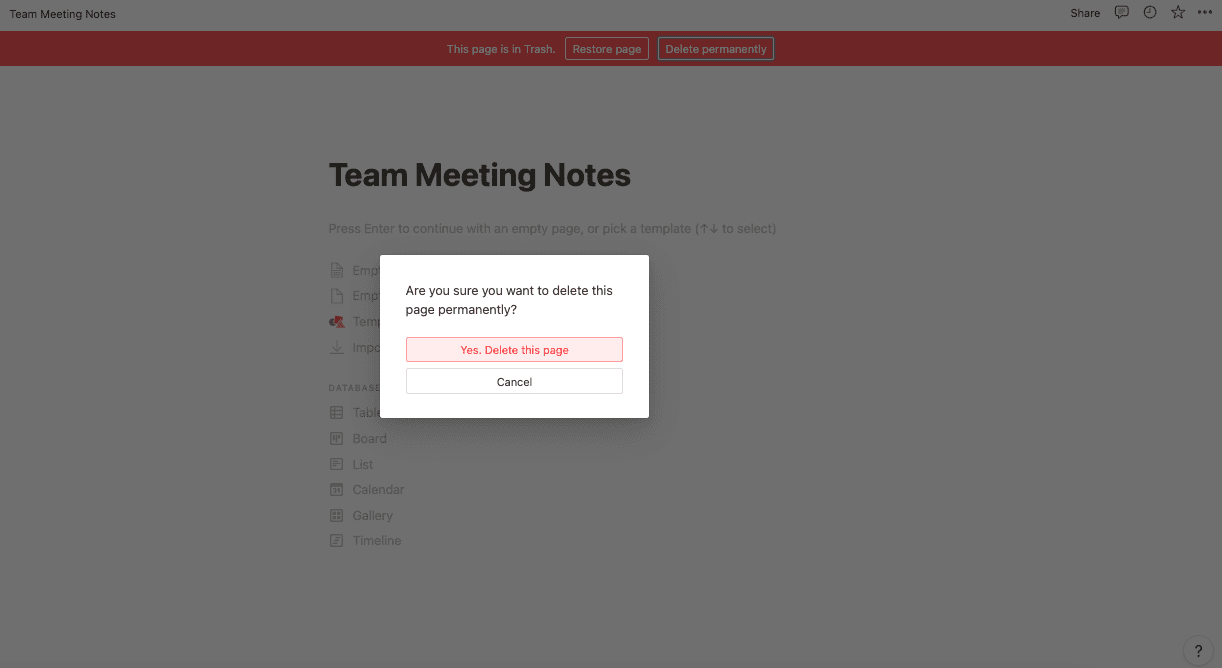
For example, with the note-taking and project management app, Notion, a modal window prevents users from deleting anything from their trash until they hit the confirm button. The modal clearly and succinctly warns the users and helps eliminate any costly mistakes.

Best Practices for Modal Windows
You’re already on thin ice when you interrupt users and force them to take action, so don’t create a bad experience for them with a poorly designed modal. Create modals that provide fast, focused, and contextual interaction.
1. Use a clear and descriptive title
Your modal title should clearly and concisely state the intention of the modal. Leave any explanations for what to do in the dialog.
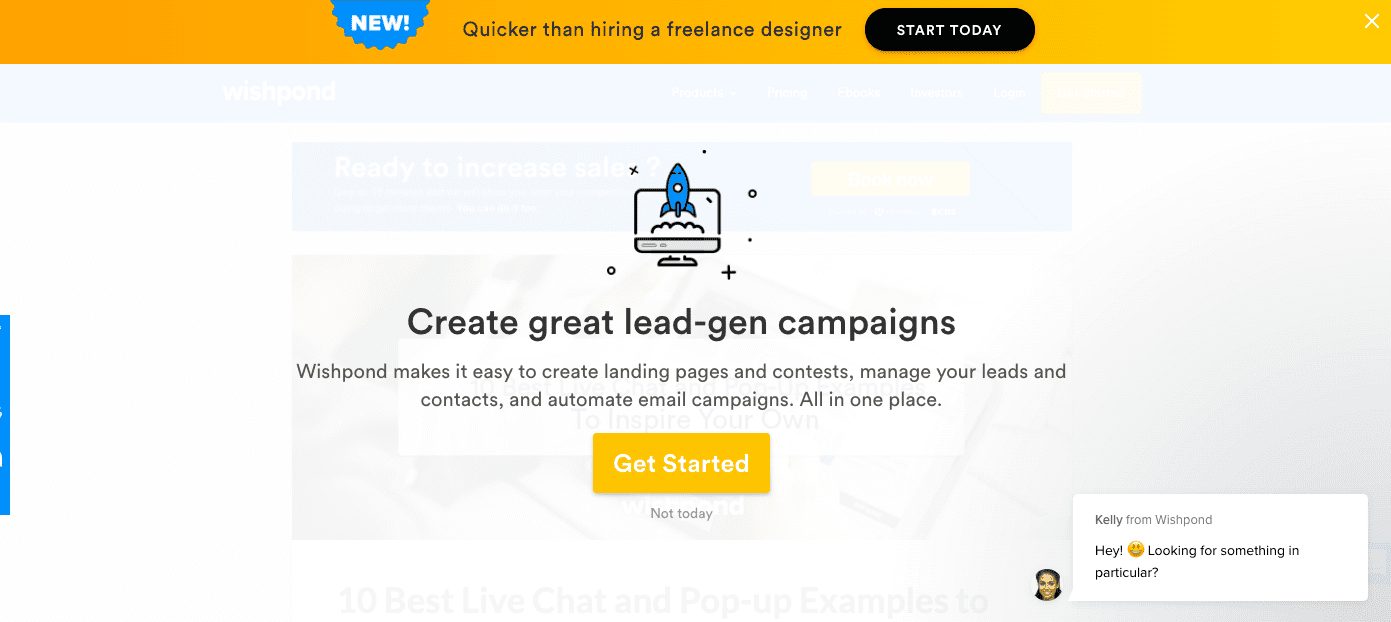
Wishpond uses a clear and short title to tell users exactly what they can do—create great lead-gen campaigns—if they create an account on its lead generation and marketing automation platform.

2. Write clear and concise body copy
Don’t beat around the bush. Clearly explain to your users what action you would like them to take so that they can quickly get back to using your app.
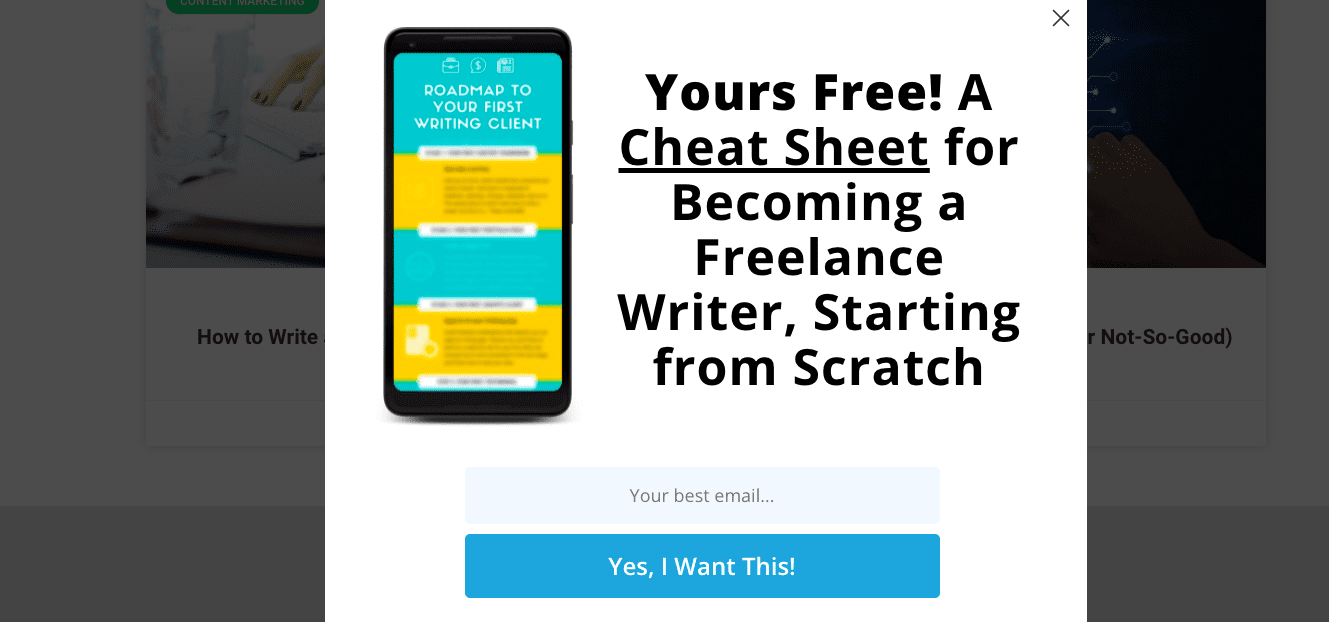
For example, Smart Blogger tells users if they provide their email addresses, they’ll receive a free cheat sheet for becoming a freelance writer. The user even sees a preview of the content.

3. Include a direct CTA
Modal windows should stop users in their tracks. But to ensure they take action, write a strong and clear CTA.
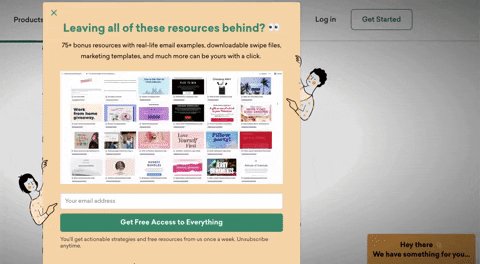
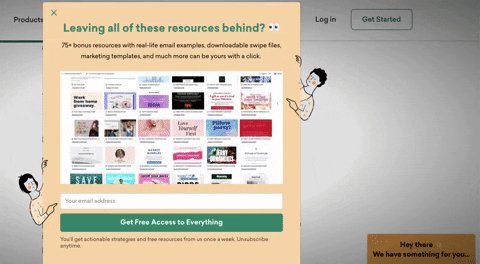
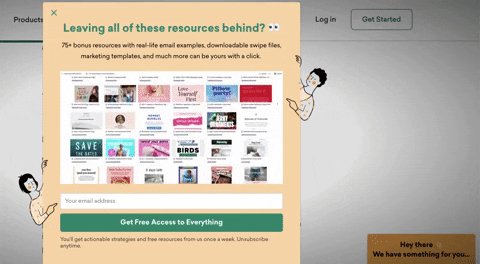
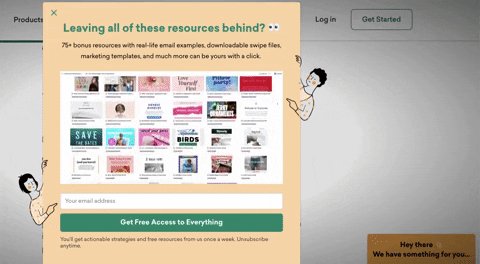
For example, the pop-up builder Sleeknote has a CTA with simple text that promises its users “Free Access to Everything.” The CTA also stands out with a distinctive green button.

4. Limit actions to one task
With modals, the key is to get your users to spend as little time on the window as possible. So keep it simple, and avoid using a modal that requires a user to perform too many actions.
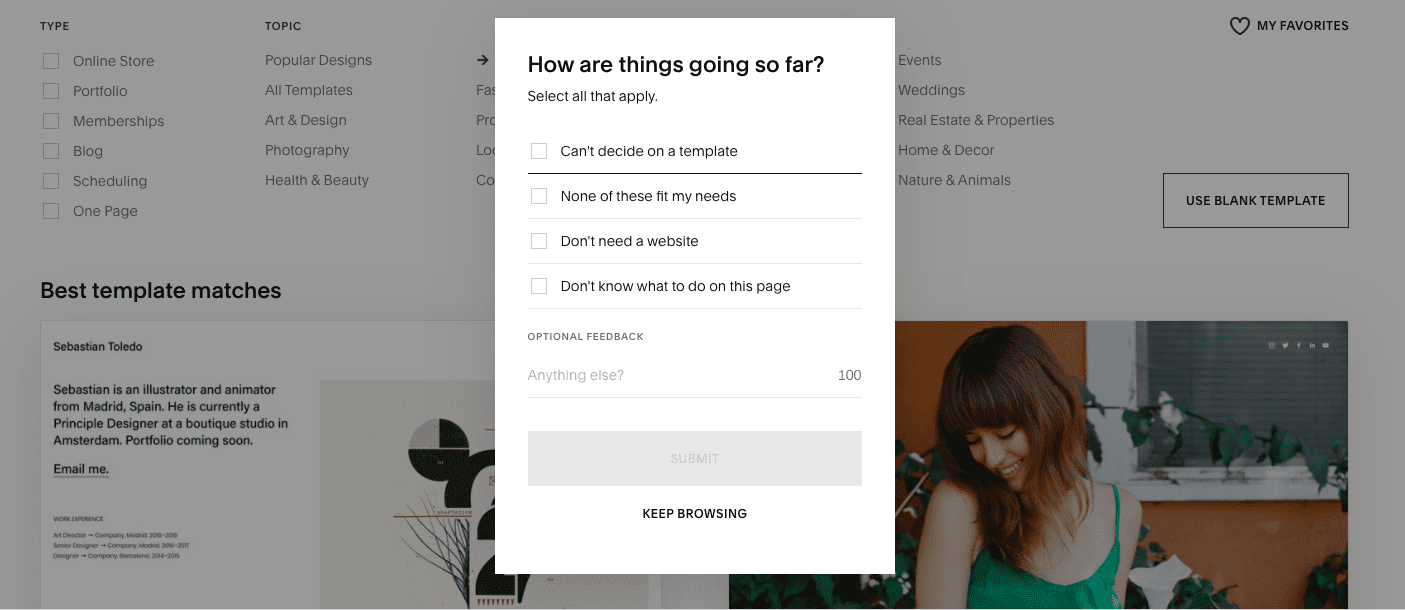
Squarespace has a simple checklist to collect user feedback. In seconds, users can select an option and then proceed with minimum interruption to their workflow.

5. Give users an obvious exit
Make it easy for users to exit the modal quickly so that they can return to using your website or app. Common ways to do this include placing an “x,” “no thanks,” or a close button in the modal.
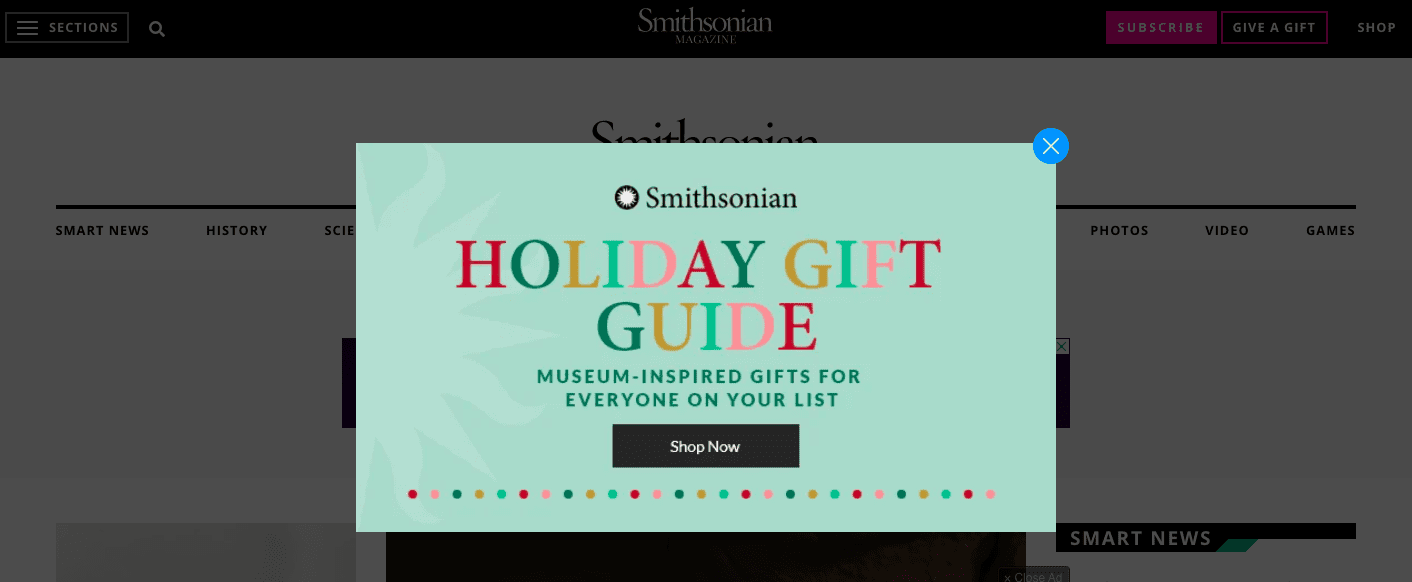
For example, users can easily see and click the x button, hit the escape key, or click outside the modal to continue browsing the Smithsonian Magazine’s website.

6. Properly size the window
Your modal shouldn’t be so large that it takes up the whole screen. But it shouldn’t be too small either. Remember, its purpose is to grab your users’ attention.
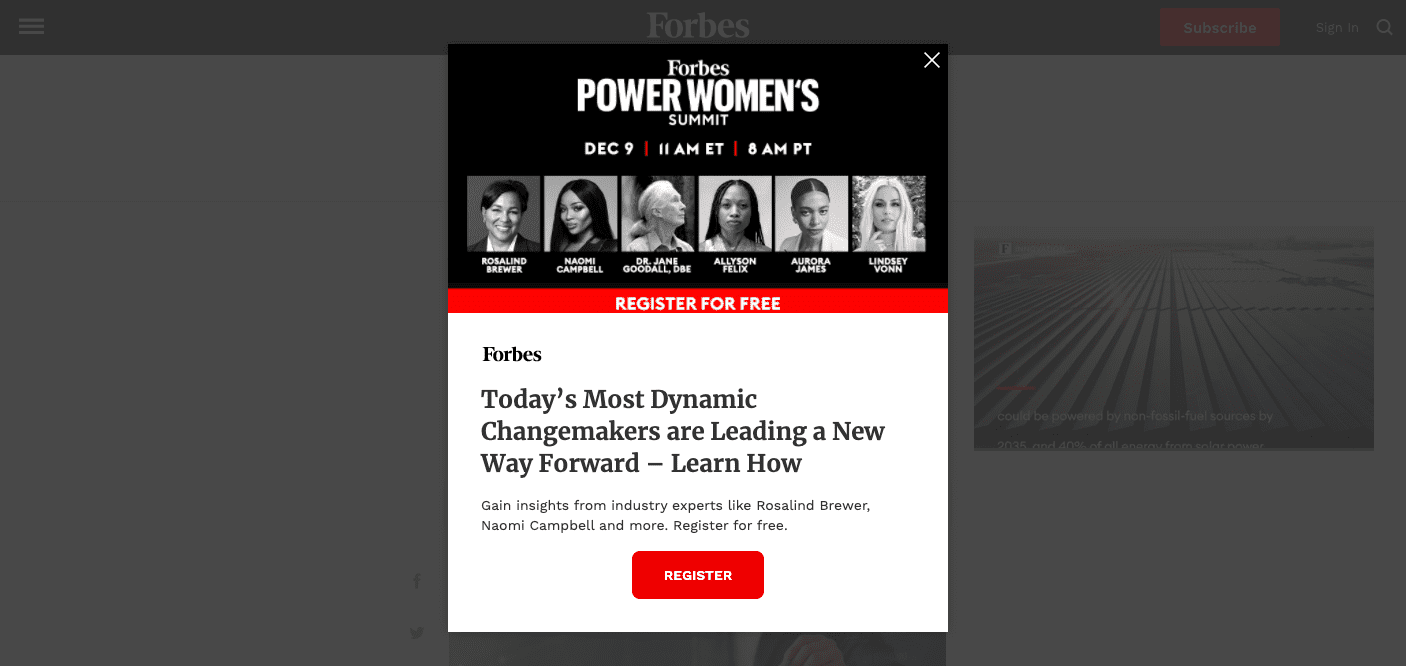
Forbes expertly used a modal window to advertise its Power Women’s Summit that was big enough to command attention and small enough so users could quickly close it and return to scrolling.

7. Implement user-initiated modals
User-initiated modal dialogs are triggered when users perform a specific action, such as clicking a link or button. Because the dialog appears as part of the workflow, user-initiated modals are less likely to surprise or annoy your users.
Contrast that with system-initiated modals—such as an ad that pops up randomly—and you can see how user-initiated modals work better.
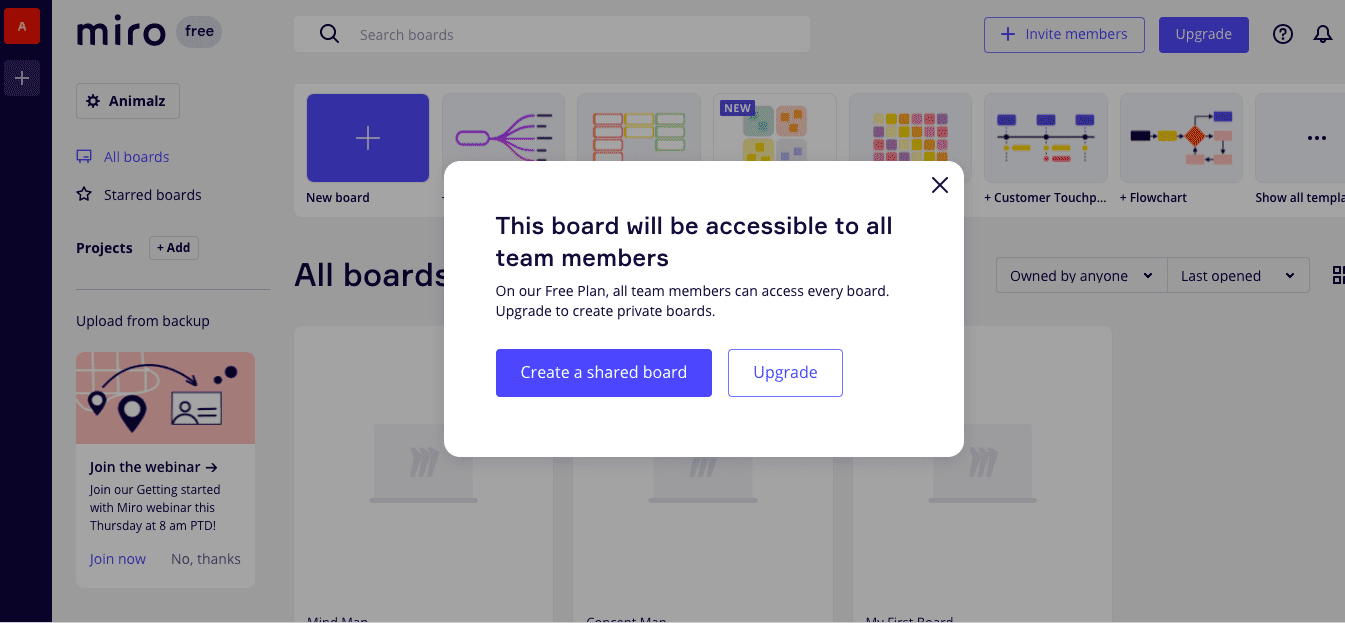
Miro, an online collaborative whiteboard platform, has a user-initiated modal that is triggered when accessing a feature that is only available to premium members. The modal is non-intrusive since it appears in the middle of a user’s workflow, and the user can choose to either upgrade their plan or continue working without the extra feature.

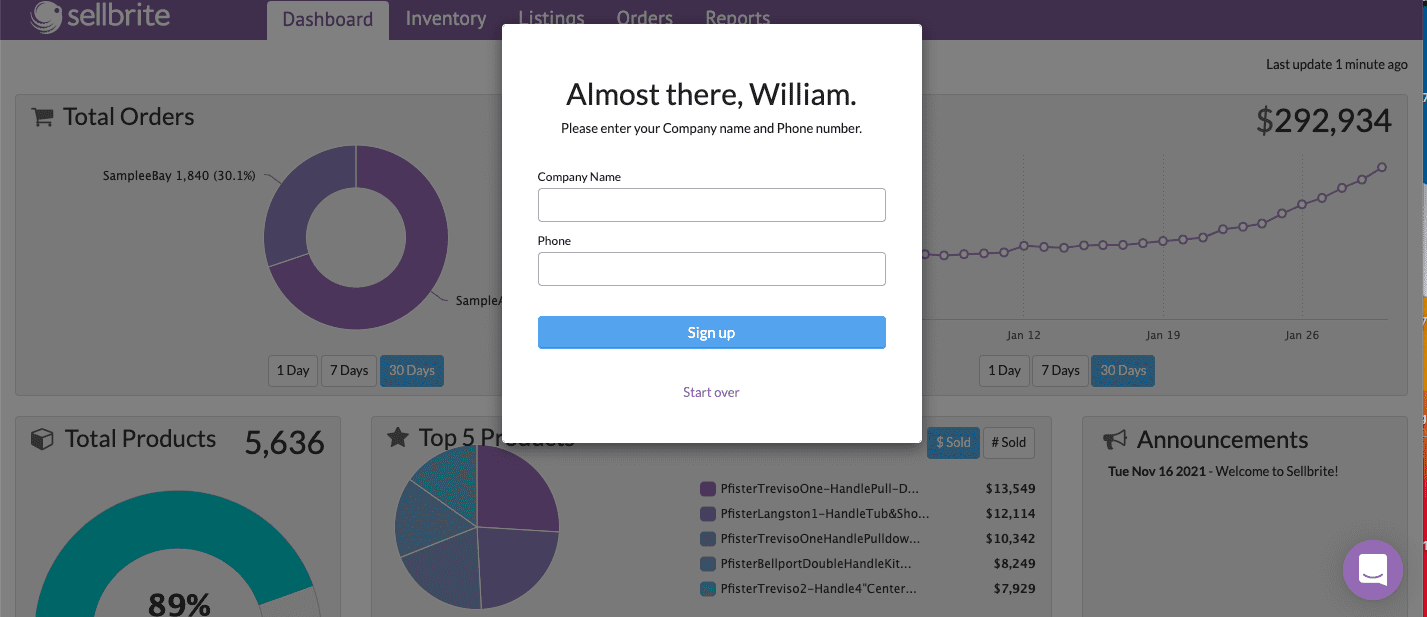
8. Render background elements temporarily inaccessible
To emphasize the modal, use an overlay and restrict access to the background page. Your overlay should be dark enough to draw the user’s attention to the modal but light enough so that they can still see the page they were on.
For example, when onboarding new users, Sellbrite uses a dark gray overlay on their welcome page that gives users a peek into their app—while keeping them focused on the modal in front of them.

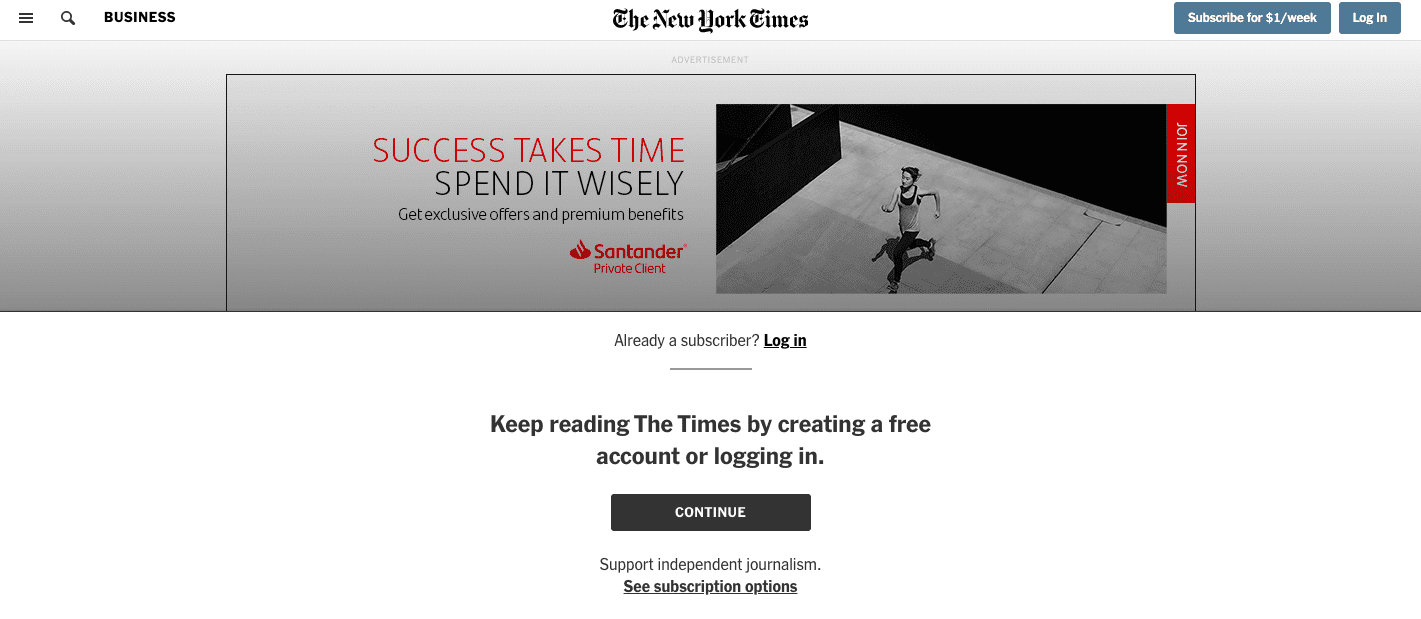
9. Keep it simple
Try not to overdo it by cramming too much in the box. Instead, keep your modal content clear and simple. If you find yourself putting too much in the window, that’s a sign that you may need an alternate design solution.
The New York Times hits all the marks and still crafted a simple user-initiated dialog—with a minimalist design, short title, concise modal body copy, and a clear CTA.

20 Best Plugins & Tools to Create Modal Popup Windows
While you can build basic modal windows into your site with CSS and HTML, that may not be the most accessible strategy.
With Whatfix, you can build code-free modal windows—and other in-app messaging UX elements such as tooltips, interactive walkthroughs, product tours, embedded self-help widgets, and more. Whatfix makes it easy to create these customizable interactive elements to improve your user onboarding, product adoption, and overall user experience—without waiting for your product team to add it to the roadmap.

However, if you prefer to build your modals in-house, we understand. Here are 20 of the most popular open-source plugins for creating modal pop-up windows:
- Tingle
- jQuery Modal
- animatedModal.js
- jBox jQuery Plugin
- Vex dialogs
- plainModal
- SweetAlert2
- Bootbox.js
- Responsive Material Design Modals
- featherlight.js
- PicoModal
- Modal.js for Bootstrap
- Avgrund
- Modaal
- Boardal — An Onboarding Modal with Vue.js
- ARIA-modal
- Morphing Modal
- Flexbox-based modals
Final Thoughts on Modal Windows
Whether you choose to go with Whatfix to build your modal windows or any of the plugins we mentioned above, make sure to use them sparingly and with strong intention. While there are some instances where you’ll need to grab your users’ attention, try not to do it at the expense of user experience. Be tactical in using them to improve your UX, onboard users better, call out new features, and alert users of errors.

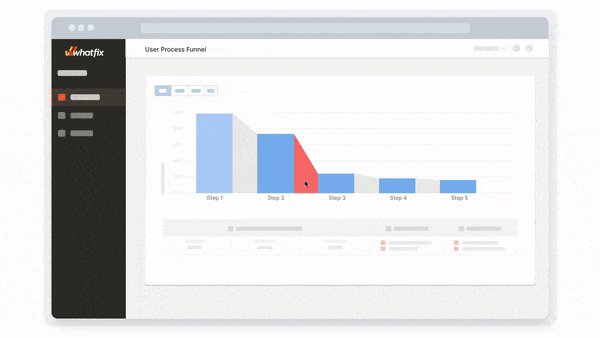
Make sure you track how users are interacting with your modals as well, to ensure you aren’t negatively impacting engagement. Whatfix Analytics can help you track user journeys and identify potential drop-offs in engagement before they become a larger issue.

Ready to learn more? Get started with Whatfix now!