To effectively create your product analytics strategy, you must create an event-tracking framework that works for you.
That means identifying core questions about your product and its users, correctly setting up your event tracking, understanding basic product analytics principles and components of event data, and knowing how to read and analyze these events to answer important product and user-related questions.
By tracking the suitable events for your product, you can answer critical user engagement and flow questions, identify and improve user friction areas, and create better, data-driven product experiences that enable users to realize your product’s benefits and produce better outcomes.
In this article, we’ll explain event tracking, explore primary event setup considerations to remember, share examples of the most critical events that all product teams should be tracking, and walk you through a handful of how to identify what events you need to track and how to implement that event tracking plan.
What Is Event Tracking?
Event tracking is the process of capturing user interactions with a website or application. Tracking events enables companies to analyze user behavior, identify trends and improvement areas, and measure specific goals.
Each user action is recorded as a timestamped record of a specific event, like a page view, login, click, purchase, video play, form submission, or any custom conversion that is critical to your business. This enables website owners, application owners, and product managers to take a data-driven approach to experimenting on and improving user flows, conversions, and overall products.
Website and product managers embed code snippets from SDKs or product analytics software directly into their website or application, which triggers and collects event data based on user actions.
The Importance of Event Naming
Naming your events is a critical step in maintaining the integrity of your data and helps product teams scale their product analytics and data collection efforts.
Consider your naming convention and create a taxonomy that allows you to sift through your data, identify good and bad data, and standardize your data naming. You need to consider not only the names, but the format and letter stylings of your event naming convention (ie. if you’re going to use lowercase, Title Case, snake_case, etc.)
Components of Event Data
Events are engagements and interactions a user has with a product or website that have a definitive start and finish, such as page views, form submissions, video plays, and button clicks. Event data then has properties that break down events, allowing product teams to see what user completed what action.
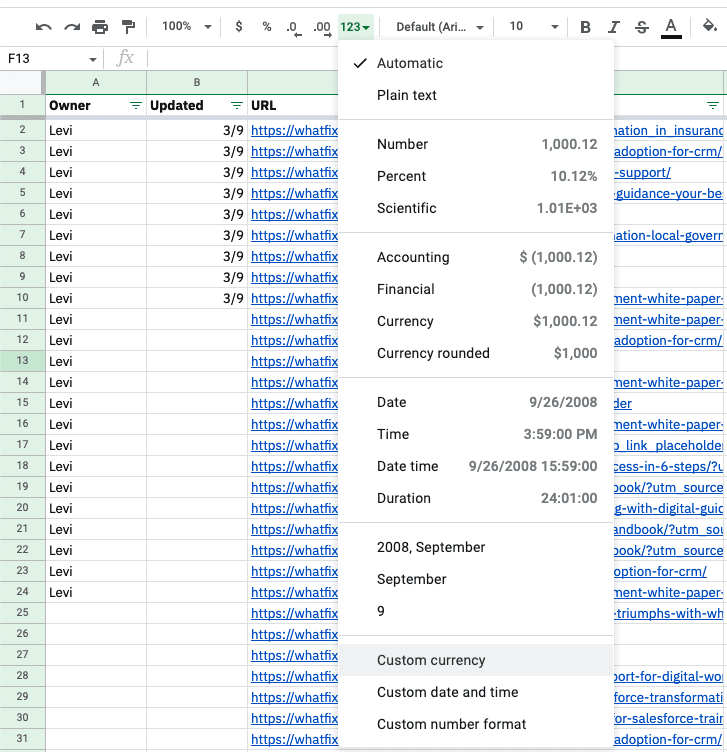
Event data has entity data (user data) and event data and properties (application engagement data), and both have a few additional data components. Let’s break these down:
1. Entity
Entity data is user data, attributes, and preferences collected due to a direct or indirect interaction or engagement.
- Examples of direct events: This can include interactions with a chatbot, form field, or email validation.
- Examples of indirect events: This can include engagements such as liking an artist, watching a specific video, most used features, etc.
Types of entity data include:
- Personal identifiable data such as user_name, email, and phone_number.
- Demographics such as age, gender, ethnicity, county, city, region, and language.
- Persona-related information such as job_role, industry, and goal.
- Technology data such as carrier, operating_system, device_type, and ip_address.
- Preferences such as artists, brands, genres, and interests.
- Account-specific data such as number_users, subscription_value, and account_manager.
2. Event data and properties
To understand event data, you must understand its three core properties recorded: the action, the timestamp, and the state.
- The action: what took place.
- The timestamp: the exact data and time when the event occurred.
- The state: the properties associated with the event (ie. event properties.)
Let’s take the example of a user purchasing their third pair of shoes from their favorite online e-commerce store on December 7th, 2022 at 4:30am.
- The action(s): Added to car, completed purchase
- The timestamp: Wednesday, December 7, 2022 4:30:00 AM GMT-06:00
- The state: user_name, user_id, total_items, total_spend, total_orders
Event data explains what happens insider your application. A single user may have thousands of event data points triggered from interactions on your application.
3. Data type
Data type validates that the data or value you collect is always in the right format. Data type is the associated attribute type for each piece of data that tells a computer how to interpret, process, and read it.
This is critical for advanced computations, automation, machine learning, and general data hygiene. It ensures that the data collected is both the value expected and in the right format.
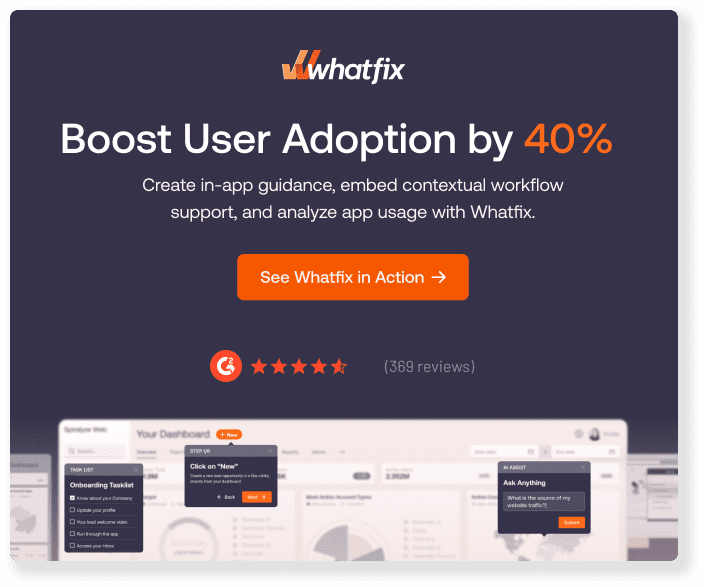
An example of different data types that helps visualize this is when you use Microsoft Excel or Google Sheets. You have many different options for formatting your data type in cells – which allows you to utilize advanced features then to compute and crunch numbers.

4. Expected value
Expected values are what the value of an event is associated with. It’s what the value represents. Here are a few examples of what the expected value would be for various event properties:
| Property Name | Expected Value |
|---|---|
| organization_id | System-generated ID |
| User email address | |
| email_verified | True/False |
| subscription_value | Annual contract value |
Client-Side vs Server-Side Events
Events are classified as client-side events or server-side events. It’s important to know the difference between these two event types during the implementation process – as the configuration and development process to implement each type of tracking typically is owned by different teams.
- Client-side events (also called front-end events) are page views and button clicks captured on the client side. These events don’t rely on any database interactions or back-end processes. A client-side event is triggered by a tag (like a UTM) and is sent directly from the client to a tag manager. Client-side events rely on cookies and may sometimes slow down your website performance.
- Server-side events (also called back-end events) are events that take place when a web server and a database interaction occurs. Server-side events can replicate client-side events like a page session, but only server-side events can send things such as payment complete. Server-side events are more customizable, secure, and reliable than client-side events. Server-sider events, however typically require more technical, manual work and development resources.
User Event Properties vs. Organization Event Properties
There are two main groups of event properties – user properties and organization properties.
- User properties are anything that is relative to a specific user. Think of the events a consumer app or a freemium tool would collect, such as # of order purchased, times logged in, video plays, and time spent using app.
- Organization properties (or group properties) are things that are specific to a larger organization using a product – think organization name, subscription value, and # of users. Often, organization properties can be tied to user properties.
There can also be other property groupings such as project, team, or co
hort – but for the majority of SaaS and consumer applications utilize user properties and organization properties.
| Property Name | Data Type | Expected Value | |
|---|---|---|---|
| Organization Property | organization_name | String | Organization name |
| organization_id | String | System-generated ID | |
| organization_user_count | Number | # of users | |
| organization_value | Number | Annual contract value | |
| User Property | user_id | String | System-generated ID |
| user_role | Enum | Predefined enumerators for role types | |
| String | Email address | ||
| email_verified | Boolean | True/False |
Types of Event Interactions
Your events can be categorized by three types of action a user performs – a page view, a button click, or a process completed – all depending on the use case of your event. An event can be tracked as any three of these event types and can also be tracked as multiple types.
For example, a user clicks your products refer a friend button and views your referral page. This event can be tracked as a button click or a pageview.
Next is a form field where a user must type in their referral’s email address. If the email address is in the correct format, the submission is recorded in your products database as a new referral and the process is complete.
1. Page viewed
This is a product feature or website page viewed. You want to create a generic Paged Viewed event to track page views that collects information on the user, similar to how Google Analytics tracks page views.
Your page viewed event should include the following event properties:
| Event Name | Event Property | Data Type | Expected Value |
|---|---|---|---|
| Page Viewed | device_type | Enum | Desktop, mobile, tablet |
| platform_type | Enum | Android, iOS, web | |
| page_name | String | Custom value (page name) | |
| utm_source | String | Custom value (where user came from) | |
| page_viewed_at | Timestamp | Unix timestamp | |
| page_session_length | Number | Time spent on page | |
| user_id | String | System-generated ID |
2. Button clicked
Similarly to how we’ve set up page views, you’ll want to set up button clicks with a generic event Button Clicked. Here you can see what event properties to associate with your Button Clicked event:
| Event Name | Event Property | Data Type | Expected Value |
|---|---|---|---|
| Button Clicked | device_type | Enum | Desktop, mobile, tablet |
| platform_type | Enum | Android, iOS, web | |
| button_name | String | Custom value | |
| button_location | String | Custom value | |
| button_clicked_at | Timestammp | Unix timestamp | |
| button_clicked_from | String | Custom value | |
| user_id | String | System-generated ID |
3. Process completed
The final type of event is where a process happens as a result of a database interaction where new data is recorded or retrieved. The process is only completed if an interaction is successfully completed.
Why would you need to create a process complete event over a button click or page view? Let’s look at a few examples:
- User signs up for product but doesn’t verify email. If you recorded sign ups only when a user clicks the “sign-up” button, you’ll count all the users who never verified their email (ie. never used the product.)
- User clicks “sign-up” button but failed to fill in all required fields.
In both of these events, a user failed to complete the necessary steps to complete a process – but successfully clicked a button.

19 Examples of Common Events & Their Properties
- User sign-up: Tracks when a new user signs up for your product.
- Email verified: Tracks when a new user verifies their account email.
- User login: Tracks when a user logins to your product.
- User logout: Tracks when a user logs out of your product.
- Pageview: Tracks when a user views a page on your website or app.
- Click: Tracks when a user clicks on a button, link, or other elements on your website or app.
- Form submission: Tracks when a user submits a form on your website or app.
- Purchase: Tracks when a user makes a purchase on your website or app.
- Cart abandonment: Tracks when a user adds an item to their cart but does not complete the purchase.
- Search: Tracks when a user searches on your website or app.
- Video play: Tracks when a user starts playing a video on your website or app.
- Error: Tracks when an error occurs, such as a broken link or a page not loading correctly.
- Feature usage: Tracks when a user uses a specific feature on your website or app.
- Session time: Tracks a user’s time using your product during a session.
- User dropoff: Tracks the page when users drop off or leave the product.
- Session start/end: Tracks when a user starts and ends a session on your website or app.
- Invite sent: Tracks when a user sends a referral invitation to another user.
- Churned: Tracks when a customer or user churns.
- Feedback submitted: Tracks when a user provides feedback through a survey or other feedback mechanism.
To understand how we would set this up, let’s break down a few of these events to see their associate event properties and data type:
| Event Name | Event Property | Data Type |
|---|---|---|
| User sign-up | first_name | String |
| last_name | String | |
| String | ||
| email_verified | Boolean | |
| phone | Number | |
| state | Enum | |
| country | Enum | |
| signup_at | Timestamp | |
| user_id | String | |
| user_role | Enum | |
| organization_id | String | |
| organization_name | String | |
| User login | user_id | String |
| Session_start_at | Timestamp | |
| User logout | user_id | String |
| page_exit_at | Timestamp | |
| page_exit | String | |
| Pageview | user_id | String |
| page | String | |
| page_views | Number | |
| Click | user_id | String |
| button_click | String | |
| page_from | String |
Explicit vs. Implicit Event Tracking
In product analytics, there are two types of ways to capture user behavioral data – implicit event tracking and explicit event tracking.
Engineers and product leaders have debated which is better – having SaaS tools that automate the data collection and event tracking of users or having engineers manually write code that tracks specific user events.
This debate is often lively and still happens today. There is a war between codeless & code-based product analytics companies. There are valid points on both sides.
What Is Explicit Event Tracking?
Explicit event tracking allows product teams to define the events they want to capture by having developers instrument the code & add event-tracking logic. This empowers product teams to capture the exact behavior events they want to track in contextual ways to get the desired analysis of user behavior inside a product.
With explicit event tracking, product teams use their goals and KPIs to determine what event-tracking metrics they need to capture. They then create a plan to write and implement that custom event tracking code into a product’s codebase.
That code then pulls custom events into a popular explicit event-tracking tool such as Mixpanel or Amplitude Analytics.
Benefits of Explicit Event Tracking
- Customized, contextual event tracking: With explicit event tracking, product teams are able to track the exact data they need, with the right contextual information with all product interactions.
- No fear of event tracking failure: With explicit event tracking, your code-based system is integrated into your product. This means that unlike CSS-based implicit tracking systems, you never have to worry about your event tracking to break.
- Better compliance and governance: With GDPR and other end-user data protection laws, data lifecycle is important. With explicit event tracking, product teams have better governance control allowing product teams to control what is being tracked, who can access it, and where it’s being stored.
Limitations of Explicit Event Tracking
- Relies heavily on developers support: Explicit event tracking is technical by nature and requires the support of your developers to create events. Each time you need to add new events, tweak how you currently capture them, or adjust them in anyway, you’ll need to again rely on help from your development team.
- It takes time to implement: Explicit event tracking is also much more time-consuming than implicit event tracking. You must first list out data tracking requirements and then go through the engineering development cycle to incorporate them into the application. That includes code, test, and deployment. Further, you need to wait for data to be captured and then query that for the results.
- You need to plan everything: As with all technical projects, you must create a project plan before anything is implemented. Explicit event tracking is a developer-intensive approach that takes quite a bit of effort, resources, budget, and time, but the results often provide better, more contextual data. Iterations are slow. You need to wait for the next development release for even a small change.
What Is Implicit Event Tracking?
Implicit event tracking is also known as “no-code”, “codeless”, and “auto-capture” event tracking. All of these terms have the same definition: an automatic, no-code tracking system for collecting event data.
Product analytic SaaS platforms power implicit event data collection. Product teams simply add a snippet of Javascript into their website or product, allowing for all user events and behavioural data to be collected automatically. This allows for product teams to capture product data without requiring support from the engineering team.
Traditionally, implicit event tracking has been a more attractive option for smaller teams that lack the resources to invest large amounts of time, hours, and money into product analytics – or an organization lacks the engineering resources to manage a data lifecycle project.
Benefits of Implicit Event Tracking
- Less dependency on developers: All it requires is a single line of Javascript that developers add to the application. Implicit event tracking empowers product teams to move quickly and offload the burden of managing event tracking with an automated, codeless solution, making it a fantastic fit for non-technical teams.
- No delay between conceptualization and data availability: Data unavailable at the right time is worthless. With implicit event tracking, data is always available for product managers, and there is no need to create a plan for how to start capturing user behavior data.
- Retroactive data for past-data patterns: Since implicit event data is collected from the start of a project, product managers are empowered to see historic trends & they don’t need to know what to track beforehand.
Limitations of Implicit Event Tracking
- Missing context and messy data: With automated implicit data tracking, events are captured, but isn’t able to pull the contextual data needed. This results in the data being not being as robust as needed for a proper analysis. For example, you understand that a user clicked on the “add to cart” button, but you don’t know the product that is added to cart. This limits the depth of analysis.
- Application changes breaking the events: As the application undergoes changes, there is potential for event tracking collection to stop due to code errors breaking. This is because codeless tracking tools are attached to a page’s CSS, meaning small product changes can break your tracking system.
- Increased data management effort: Codeless analytics tools ask product managers to tag pages & events continuously, resulting in much additional effort than a code-based implementation on the product managers.
- Security issues: All data, including sensitive and confidential data, is collected by the tracking tool that can put your organization at risk. If you disable data collection, then your events become unmeaningful. If you take the route of asking developers to add explicit flags not to track certain data, this will result in quite a bit of additional engineering work, which defeats the purpose of a no-code, automated implicit event tracking solution.
A Hybrid Approach With Whatfix Product Analytics
Historically, product teams have been forced to choose a manual, code-based, explicit event tracking system or a codeless, automated, implicit event tracking system.
Whatfix Product Analytics has disrupted that concept
Whatfix is taking a stand to approach event tracking by combining the best of both explicit and implicit worlds—empowering product managers with no-code tools to set up explicit event tracking parameters for exactly what they need to measure.
Explicit event tracking in a codeless implementation is powerful when the element detection algorithm is high quality, as with Whatfix. Codeless implementation removes the dependency on engineers to set up manual event-tracking parameters.
Product managers can mark events to track through the user interface, so there is flexibility in identifying supporting properties of events. No developer intervention is required for this purpose – and minor UI updates will not break Whatfix’s codeless event tracking.

Benefits of Whatfix’s Hybrid, No-Code Explicit Event Tracking
- Collecting contextual data: With Whatfix’s hybrid, codeless approach, product managers are able to collect the exact event and behavioural data they need – without the limitations of other implicit event tracking tools.
- No dependence on engineers: Whatfix Analytics allow for product teams to collect the exact data and events they need, without relying on engineering resources to build out and manage a custom event tracking system.
- Robust, stable event tracking: Unlike implicit event tracking solutions that break when UI changes are made to a platform, Whatfix’s element detection algorithm is sturdy. This means changes and updates are able to make to the product’s UX/UI without causing data and event tracking downtime or issues.
How to Decide Events to Track & Get Started
Now that you understand the principles of event data and their associated properties, it’s time to choose what events you need or wants to track.
You may already have specific questions, interactions, or events you want to answer or analyze with event data, but by following these steps you’ll be able to create a comprehensive approach to creating your event tracking strategy.
1. List out all product and user-related questions you want to analyze
First, start by listing your burning questions to help provide direction with what data and events you need to capture.
Burning questions are the questions you want to know about your customers, users, and their product usage. This can be simple questions such as, “how many users have logged in this week” or “how many orders were placed last month” – or can be more complex and specific such as “how many repeat users used a promo code more than once this year”.
Examples of burning questions for your product include product adoption KPIs, benchmarks, growth trends, sales metrics, and more, such as:
- How can I increase sign-ups?
- How can I reduce customer churn?
- What is my product’s time-to-value?
- How long does it take my users to find value?
- What are the user flows and paths post sign-up?
- Where (and why) are users churning?
- What features are most used?
- What features convert freemium users to paid users?
- What features are least used?
- Where are friction points in my user flows?
- What landing pages are driving the most sign-ups?
2. Identify actions and data signals that answer these burning questions
Next, we can start to think about what actions and events could potentially act as a signal for answering these questions. After listing out your burn
ing questions, you and your product team should brainstorm a few of the following actions and connect potential data signals that answer those questions:
| Action | Data Signals |
|---|---|
| Actions a user takes to sign up for a product. | -Clicks the sign-up button.
-Submits the sign-up form. -Verifies email. |
| Actions a user takes to complete user onboarding. | -Verifies email.
-Completes product tour. -Interacted with core features. -Spent X amount of time in the product. |
| Actions users take to realize a product’s value or their “aha!” moment. | -Completed user onboarding.
-Complete advanced product walkthrough. -Weekly active user. -Spent X amount of time in the product. |
| Actions that signal user dropoff or friction points. | -High exit rate on specific page(s).
-Low user onboarding complete rate. |
| Actions that signal high product adoption. | -High user onboarding complete rate.
-Daily/weekly active user. |
| Actions that signal potential risk of customer churn. | -Low user onboarding complete rate.
-Infrequent product usage. -Failed feature adoption. -Never verified email. |
The idea here is to take real-life situations for your product and further explore the various stages that event data can help shed light on.
3. Convert questions and signals into data events and properties
Now that you have your product questions and data signals that suggest an action has been taken that provides answers to those questions, you can convert those signals into data events and event properties.
For example, let’s look at the data signals for “actions a user takes that experienced their “aha!” moment”.
| Action/Burning Question | Data Signal | Event Name | Event Properties |
|---|---|---|---|
| What are the actions a user takes to complete user onboarding successfully?
or How successful is my onboarding flow? |
Signed up | Signed Up | signed_up |
| Verified email | Email Verified | email_verified | |
| Watched welcome video | Viewed Welcome Video | welcome_video_view | |
| Finished product tour | Finished Product Tour |
product_tour_success | |
| product_tour_completed_at | |||
| Used email design editor feature | Used Email Editor | feature_use_email_editor |
This allows product teams to create user journey flows to understand overall conversion and identify where users are dropping off or experiencing friction that is negatively impacting the success rate of your core product actions.
4. Implement a product analytics and event tracking tool
Your developers and engineering team can create, define, and manage your event tracking code and logic – but this:
- Relies heavily on engineering resources and developer support to implement, manage, update, and monitor.
- Is time-consuming to plan and implement as it requires going through a requirements and development phase with engineering.
An alternative that most B2B SaaS, consumer applications, and online web applications use is an auto-capture, no-code implementation product analytics tool.
These SaaS platforms allow product teams to insert a code snippet into a product or website that auto-captures all user events. This allows product teams to be agile with what they’re tracking, implement an analytics strategy quickly, make updates themselves, and take full control of product experimentation and user testing.
With a no-code product analytics tool, you can quickly start monitoring and analyzing the key events and actions that help you answer core product questions, and improve your overall product experience.
5. Analyze, iterate, and deliver better user experiences and products
Finally, it’s time to start analyzing the data you’ve captured to unlock key insights, product friction areas, poor user flows, and more. This will allow you to understand better your user journey, adoption, and current state of your product.
With the insights you’ve uncovered, you can start to ideate how you will address key product issues or improve on friction areas.
With Whatfix, you can track your product analytics and event data, and its no-code digital adoption platform empowers product managers to create in-app guidance, interactive flows, user journeys, and self-help content to address issues.

Examples of ways to address product friction points and flow issues include:
- Users not achieving their “aha!” moment? Create an interactive flow that walks users step-by-step through your core process to help them realize your product’s full potential.
- Is your user onboarding process not effective? Create segmented product tours and task lists that provides cohorts of customers or users with role-based guided onboarding.
- Experiencing poor feature adoption? Drive awareness with in-app pop-ups and beacons that draw users’ attention to the underutilized feature.
- Have a high volume of incoming customer support tickets? Create an in-app self-help wiki featuring documentation, in-app flows, and third-party links that answer common product questions, right inside your application
Get Started With Whatfix’s No-Code Analytics & Event Tracking Platform
At the end of the day, event tracking is a technical project that requires a great deal of planning, nuance, critical thinking, debate, brainstorming, and questioning. You know your product the best, what its current issues are, and its user friction points.
Product managers for any type of product – whether that is a B2B SaaS platform, a consumer mobile app, or a website or web app – need the infrastructure and technology that enables them to capture and analyze event data without the need for engineering support or technical expertise.
With Whatfix, product managers are empowered with a codeless product analytics tool to quickly start collecting user actions and events, and then analyze them with pre-built reports such as trend insights, funnel insights, user flows, dashboards, and cohorts.
What makes Whatfix unique is that it empowers product managers to take an actionable next step, by creating, experimenting, and launching new in-app experiences such as product tours, step-by-step walkthroughs, task lists, tooltips, self-help wikis, field validations, and more – all with a no-code editor that can build branded, native-appearing user experiences, tutorials, messages, pop-ups, and screens.