


Delivering contextual, in-app messages at the moment of need provides users with an intuitive, simple experience – meaning products are able to guide users throughout the user journey better with small nudges.
In-app messaging helps engage your users with just-in-time support, allowing products to retain users at higher levels. In this guide, we’ll take a closer look at defining in-app messaging, explain different types of in-app messages, share real-life examples, and more.
In-app messages are contextual, targeted notifications that appear in an app while the user is engaged with the product. These messages are automated (or triggered by user behavior) and can be set up to appear at key points of interactivity.
The goal of in-app messaging is to prompt users to take specific actions and drive them toward meaningful conversions – such as helping users find their “aha!” moment, decreasing time-to-value, or converting free trial users into paid customers.
You can use these in-app nudges for various purposes such as customer onboarding, announcing new product features and updates, promoting discounts and sales, collecting user feedback on your product, improving digital adoption among your users, customer service and support resolution, and much more.

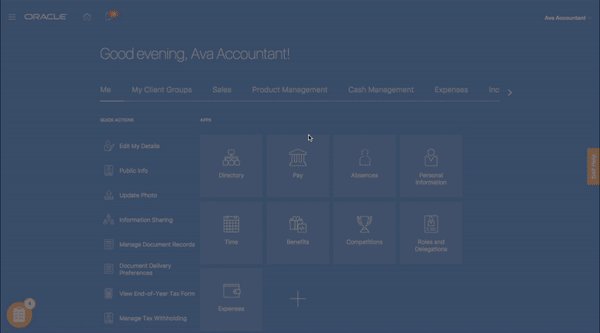
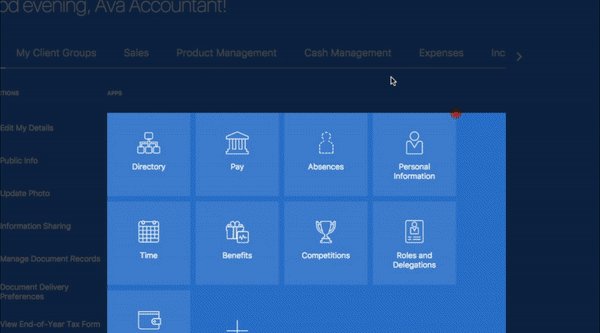
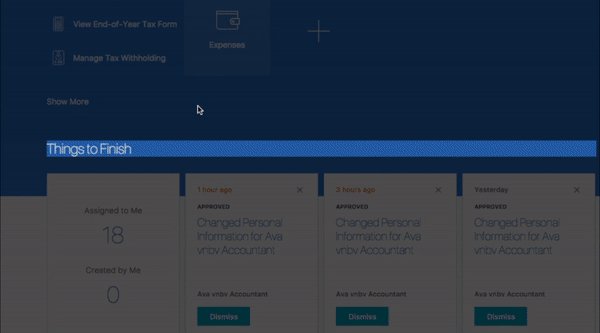
Above: Example of a new user onboarding flow for an Oracle user – created using Whatfix.
There are many types of in-app messaging product teams can use as part of their customer retention strategy, depending on your goals and your product. Here are the most common types:
Tooltips are brief, informative messages that are triggered when a user hovers over a screen element or component. They can be an effective way to onboard new users, answer frequently asked questions, or provide additional context to your current user base about new product features.
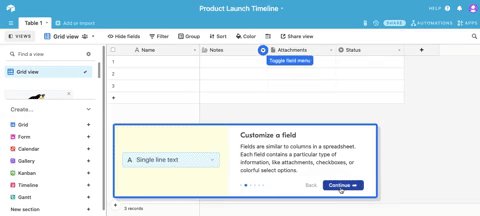
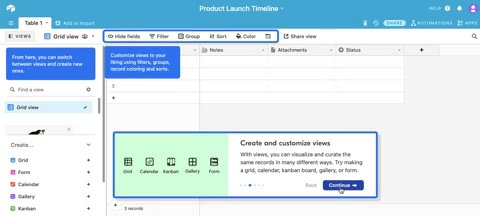
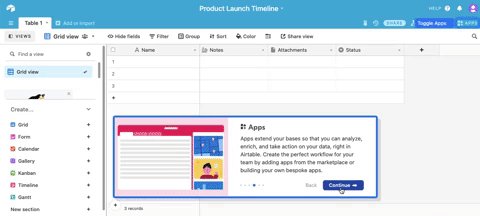
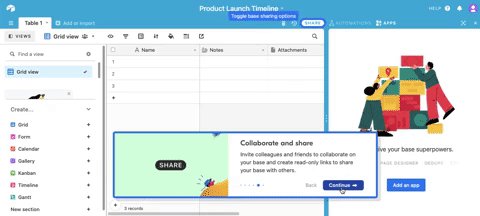
For its product tours, the project management and spreadsheet database tool Airtable uses animated gif-based tooltips to show users what the application can do in one continuous flow. This unique approach works well because the tooltips are engaging, unobtrusive, and quickly highlight the key points that users need to learn about the interface.

Tooltips are utilized in many of the best user onboarding experiences, product tours, and other UX elements of popular B2B SaaS and B2C mobile apps to help drive product adoption and teach new users how to best utilize an application – as well as highlighting new or underutilized app features.
In the example below, you can see how tooltips are utilized to teach new Salesforce users how to create a new lead its CRM using Whatfix.

Pop-ups – known as modal windows – are small UI elements that usually appear in the foreground of a website. They are a great way to bring a user’s attention to something that will need their immediate action as soon as they navigate to a particular page of your application.
Pop-ups can include cookie consent notices, location services opt-ins, push notification permissions, or simple messages that guide your users on how to proceed further within the app.
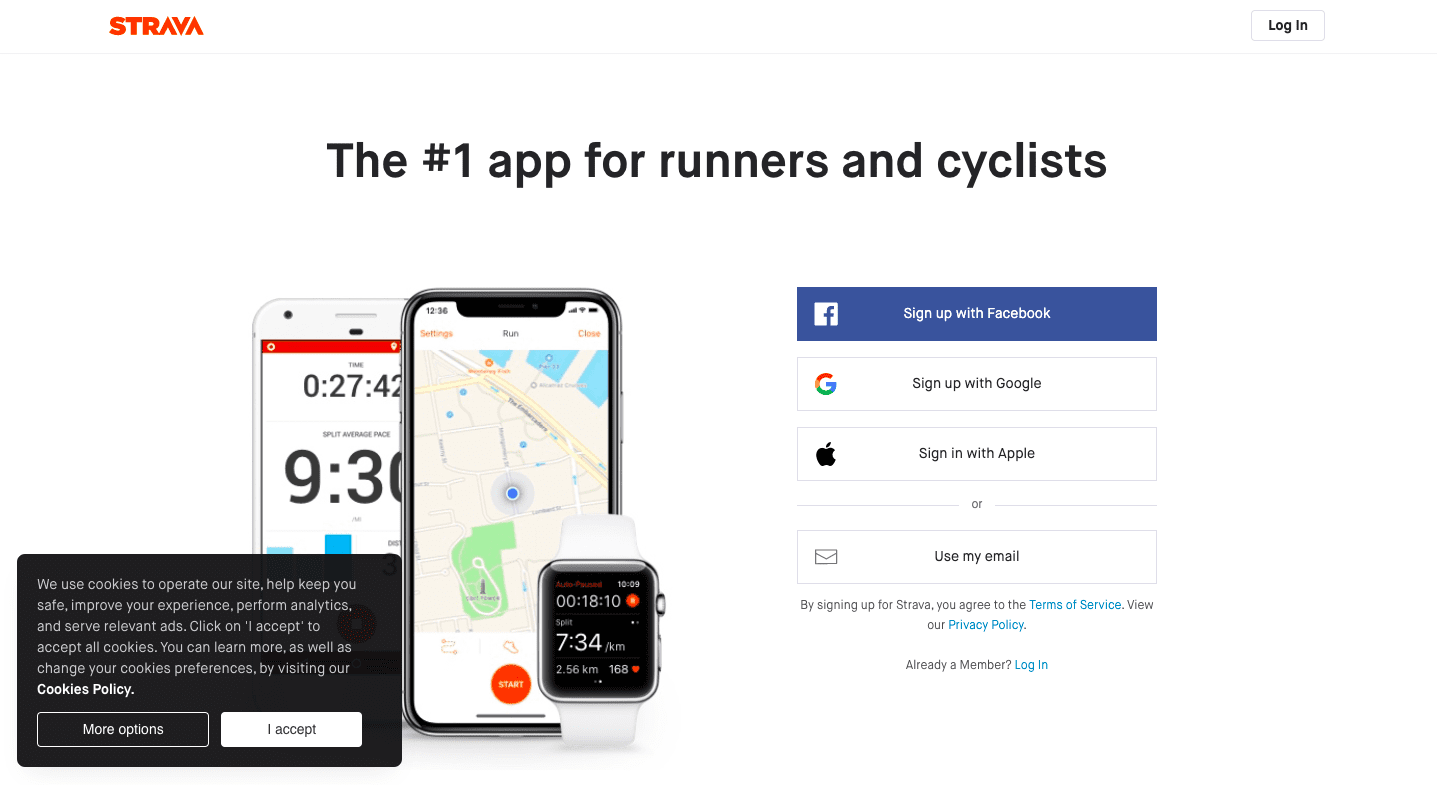
Below you can see how Strava does an excellent job of utilizing a pop-up for its cookie consent.

One of the most significant drawbacks of using pop-ups is that they can interrupt the flow of a good user experience and can end up annoying or frustrating your users. Product and marketing teams should carefully consider where they are placed in the application to avoid user frustration. Be sure to test the effectiveness of your pop-ups, as a well-placed message can be a perfect way to nudge users to complete an important task.
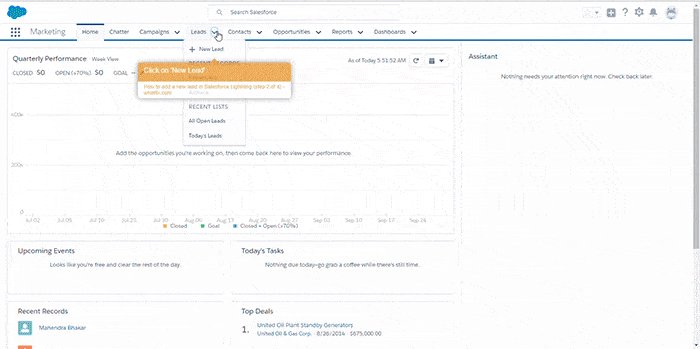
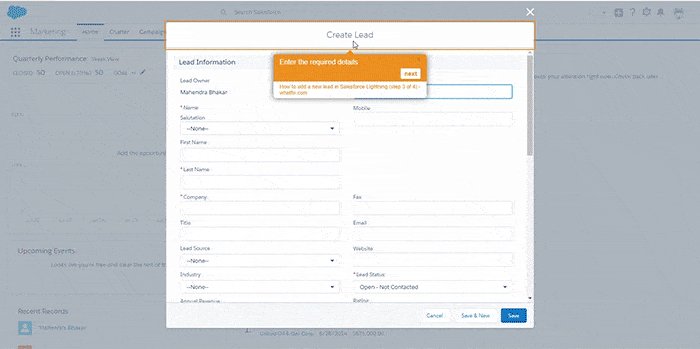
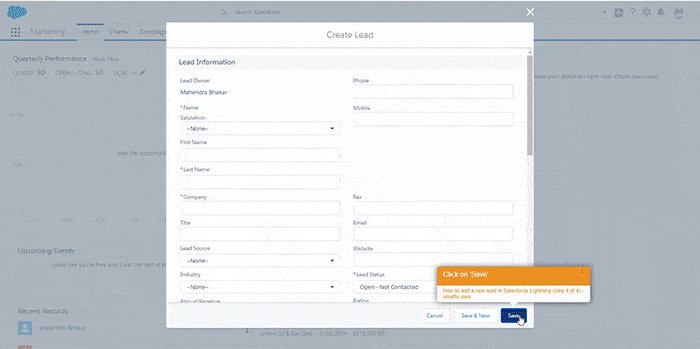
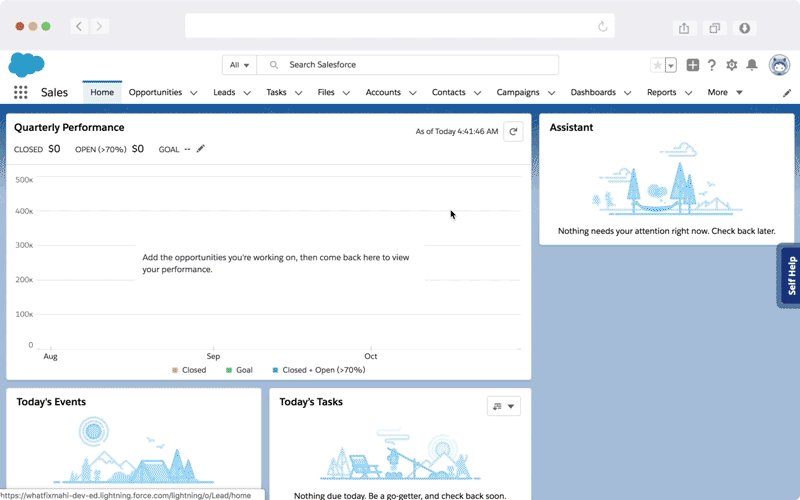
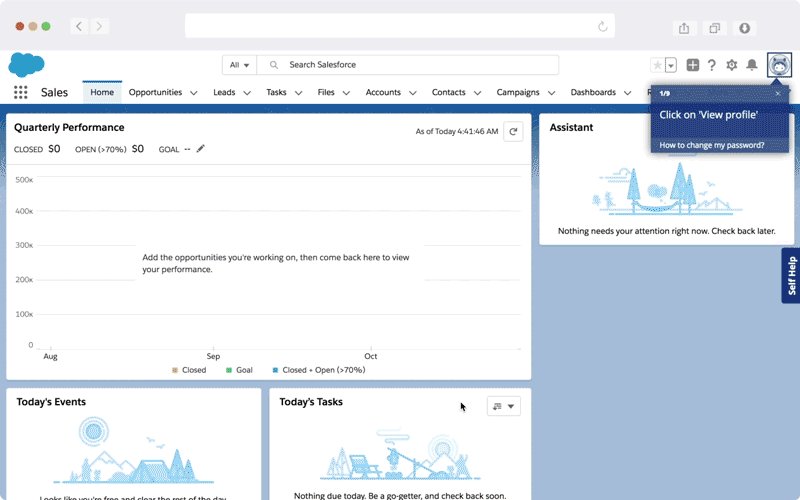
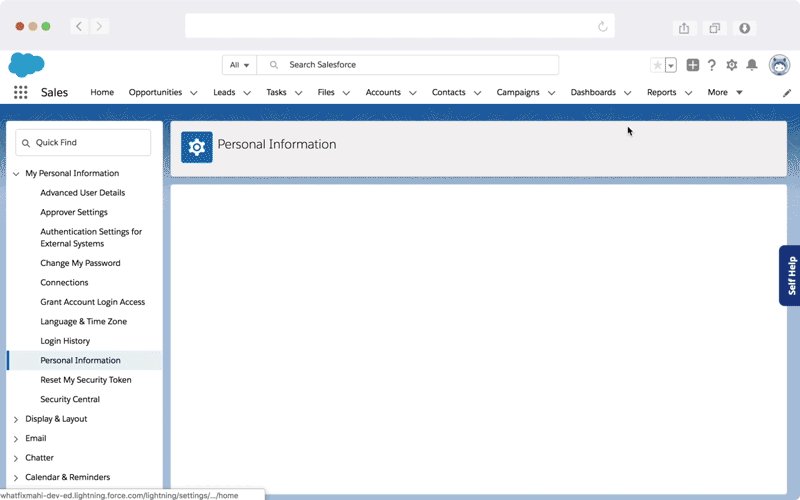
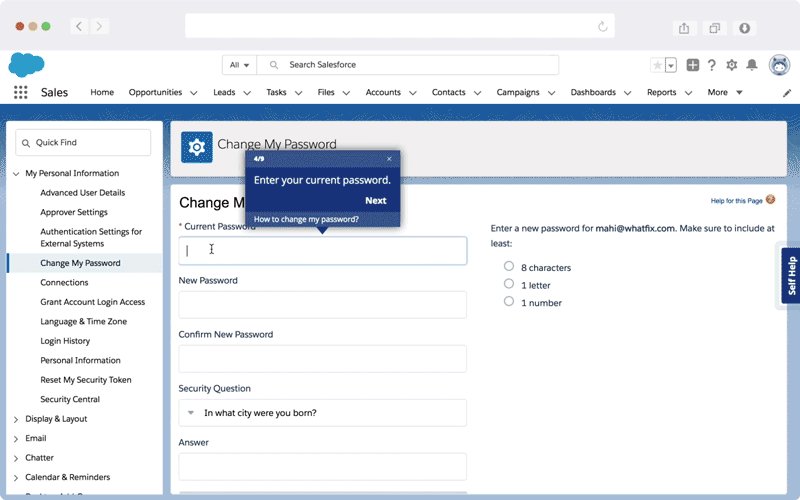
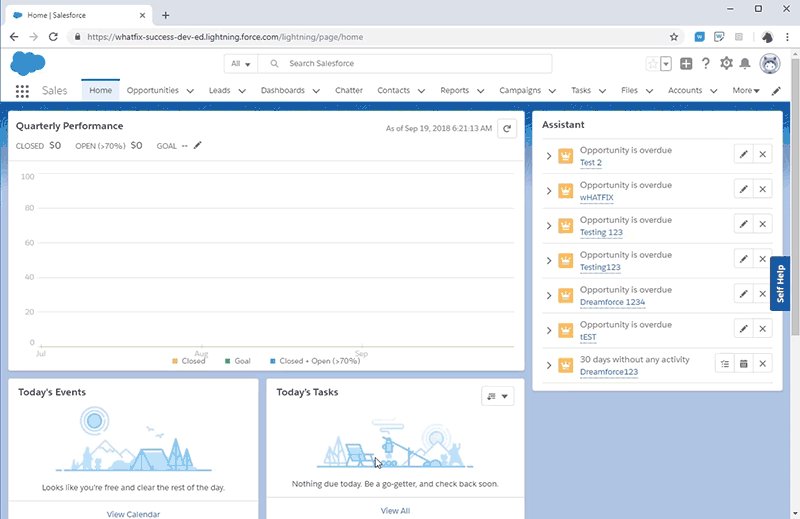
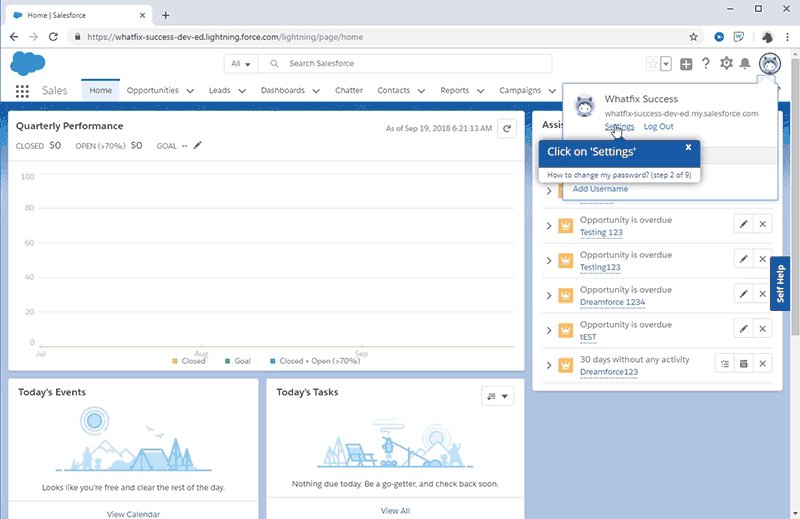
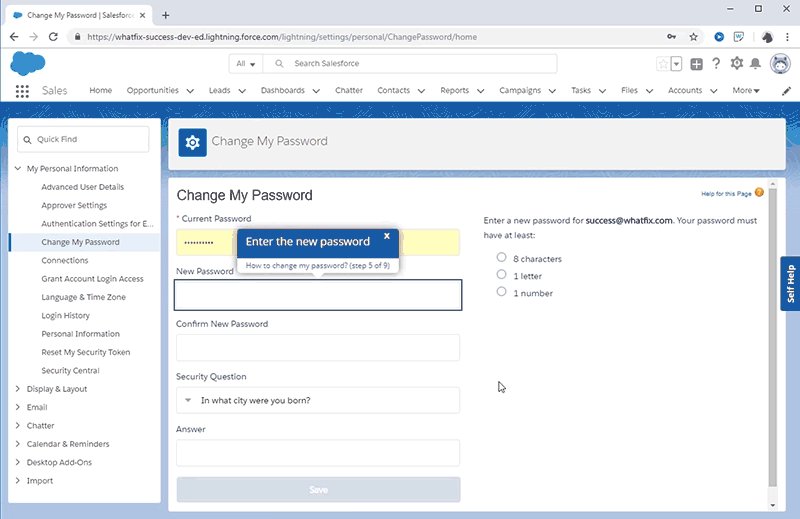
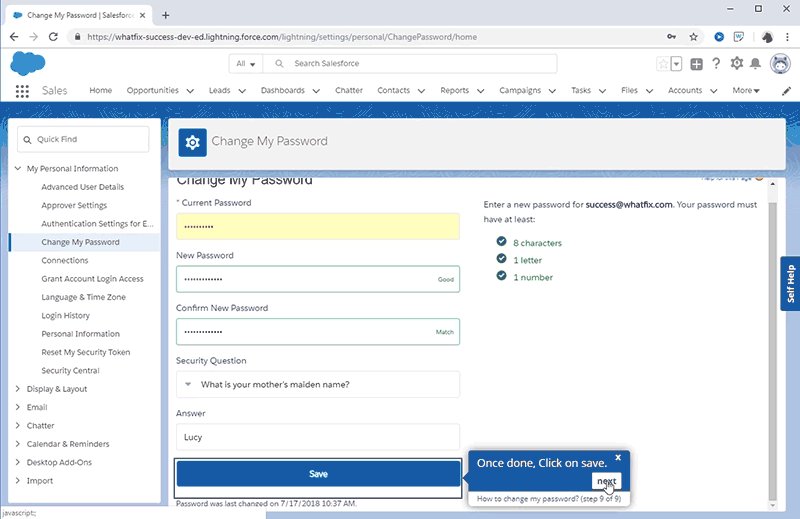
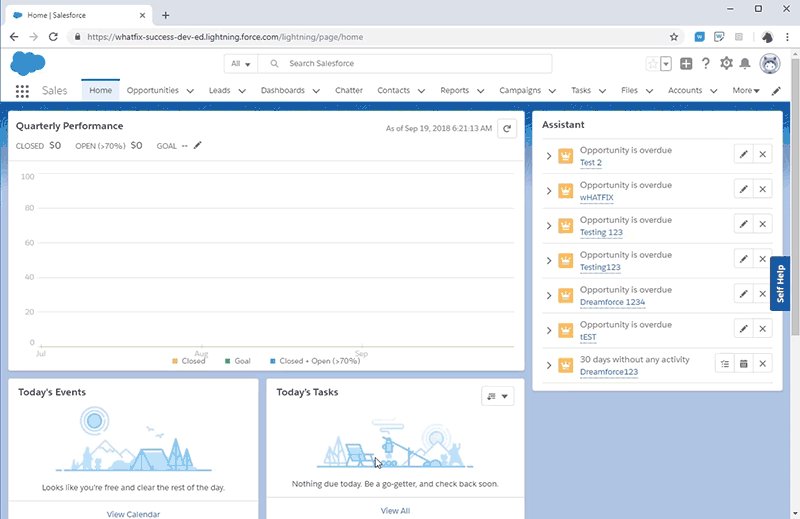
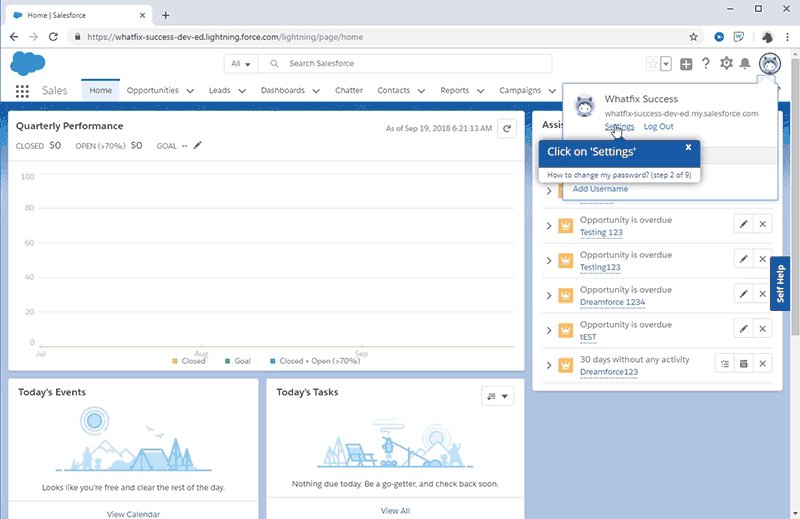
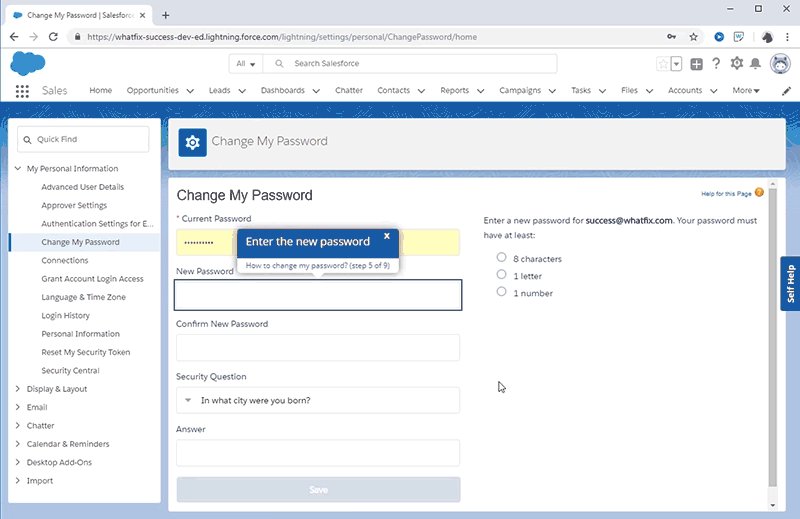
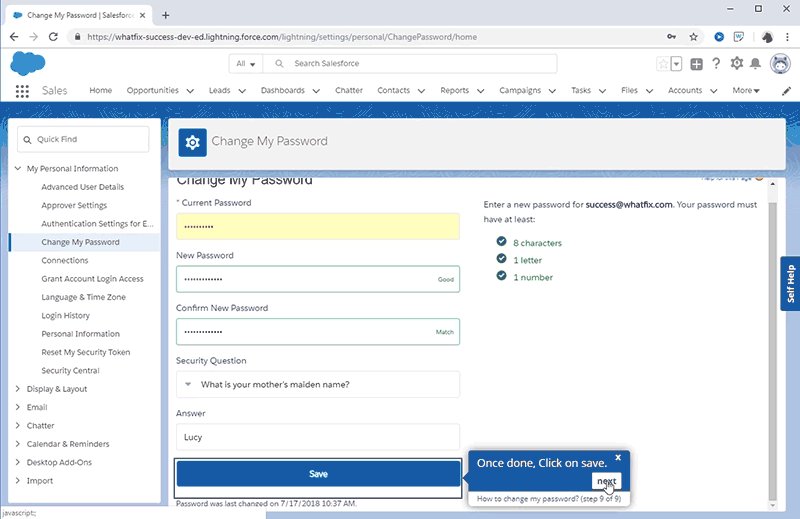
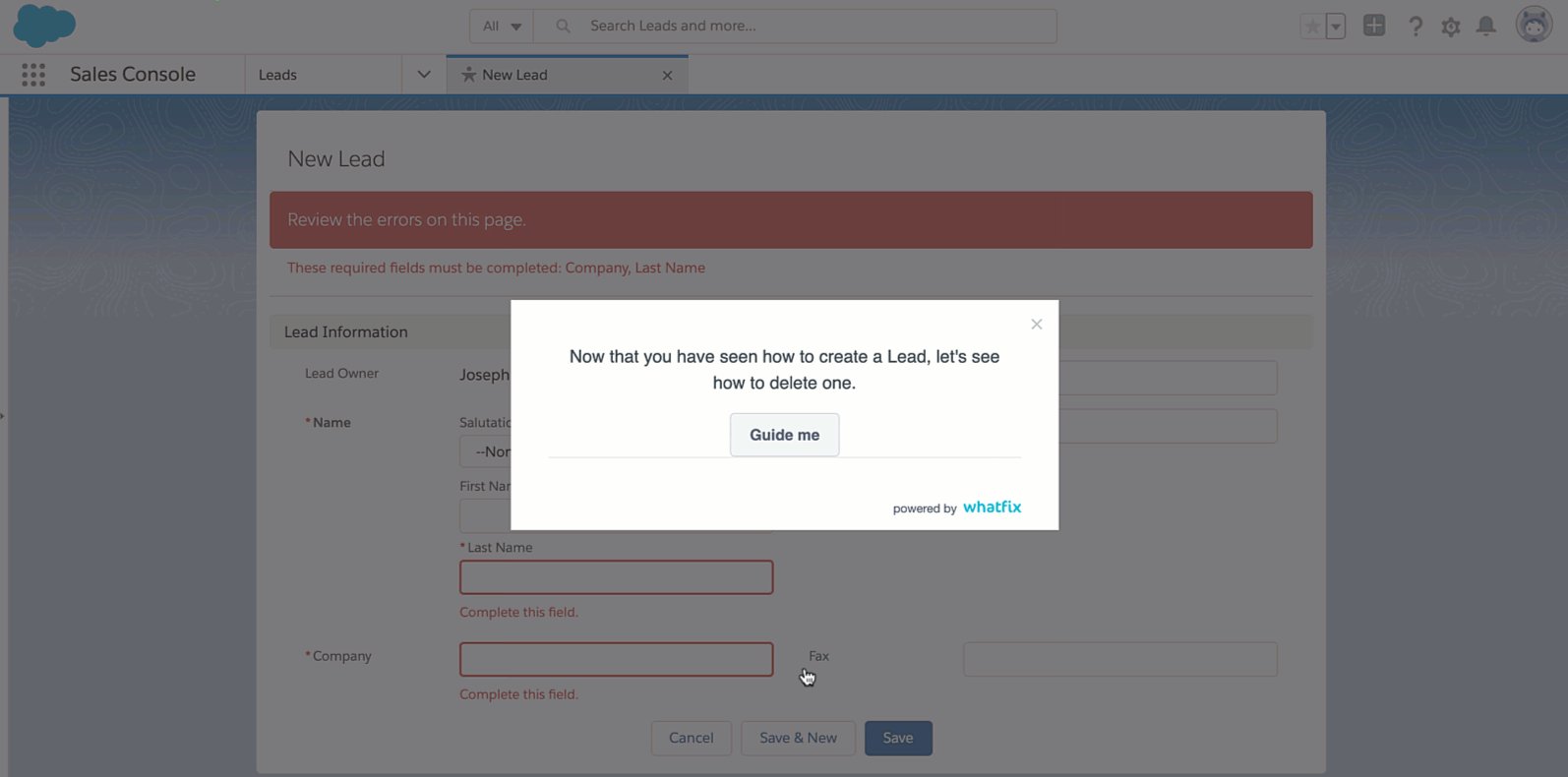
Below, you can see an example of using a pop-up that leads into a product tour for new Salesforce Lightning users – made on Whatfix.

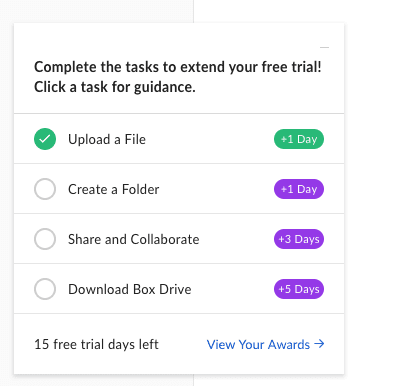
Task lists allow organizations to create in-app checklists for their users to use as a roadmap to guide users through certain flows or tasks. Below you can see an example from Box to help guide new users who have signed up for a free trial through its product.

This is a common example of using task lists when new users are being onboarding onto an application. Like the Box example, many user onboarding flows include a checklist of actions that need to be completed before that onboarding is complete – ie. uploading an account picture, updating your bio, completing the product tour, accomplishing your first task.
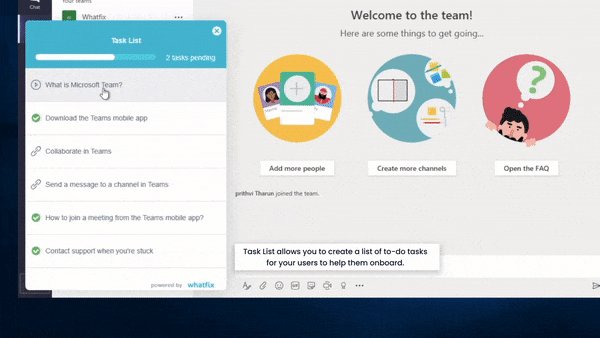
Another example can be seen below, this one showing how new Microsoft Teams users are given a task list to complete when onboarding – powered by Whatfix.

Chatbots or live chat tools help build a direct connection with your users and immediately eliminate any barriers that may prevent them from reaching their aha moment.
Chatbots improve customer satisfaction by offering in-app support, as users are able to directly resolve their issues and find answers to their questions. for customers who prefer to speak to an actual person or who need help with more complex questions or issues that chatbots aren’t able to handle, live chat tools help connect them with real-time support by routing them to a right team member who can help resolve their issue.
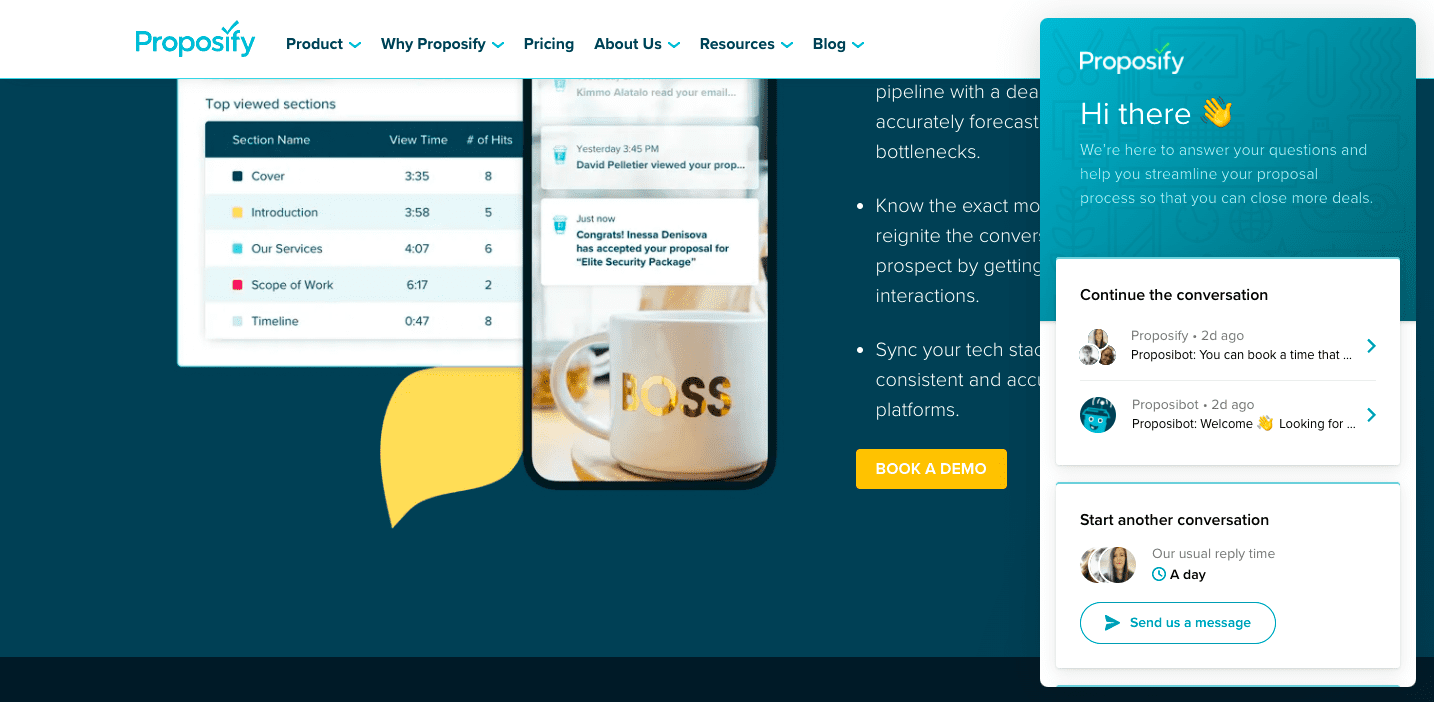
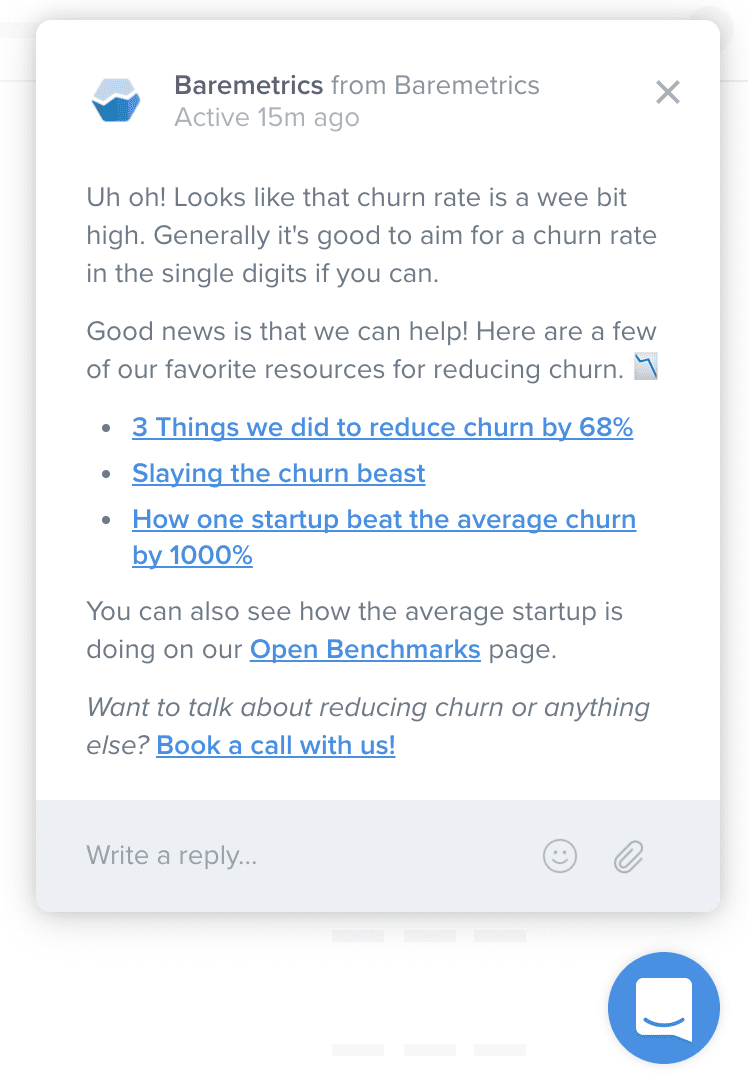
With Proposify, an online proposal software, as soon as you click to expand the chat pop-up, you’re presented with two simple options—get immediate assistance from a chatbot or schedule a call with someone on their team. The chatbots can assist users with the less complex parts of the onboarding process or answer frequently asked questions, while the live chat feature presents an excellent opportunity to convert warm leads into sales by offering users the ability to schedule a call with a member of the team.


With Whatfix, create interactive walkthroughs, product tours, tooltips, embedded FAQs, user surveys, and more – all directly in your app.
In-app messages are a powerful tool in your arsenal allowing your to target users with contextual and timely messages at different stages of the user journey. Here are the best examples of when to implement in-app messaging in your user flows:
You can leverage in-app messaging to entice users to sign up for your product by highlighting key features before they sign up, on your website. Baremetrics, an analytics and insights platform, increased its trial-to-paid user conversion rate from 15% to 31% by using in-app messaging during the demo phase.

One way to achieve this is by offering a trial or freemium plan for users to first get into your app. Users are able to experience the value of your product before they make a financial commitment. This provides new users with a firsthand experience with your product, driving confidence that the product solves their problems – improving overall conversion rates.
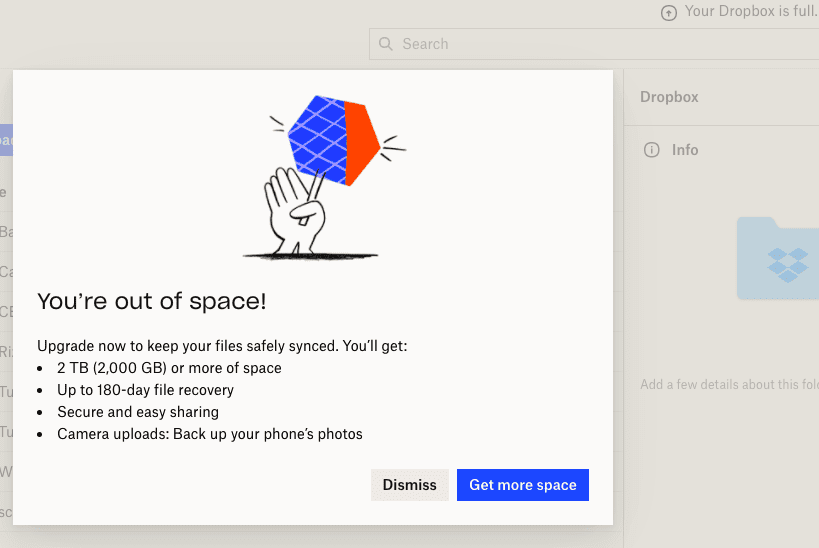
You can also target trial users who do not convert by offering them trial extensions or showing them the limitations of their current plan while enticing them to become subscribers with more advanced features. For example, when users reach their storage limit max in Dropbox, an in-app message shows them all the features they would receive if they upgraded.

The customer onboarding phase sets the tone for the relationship that new users have with your product. A well-thought-out and executed onboarding process can get your users to their aha moments faster.
A poor onboarding process often leads to users not finding value in your app or never finding the moment of clarity on the benefit of your product – leading to users deleting your app or not renewing a contract. In fact, 8 out of 10 users delete an app because they don’t know how to use it.
For most companies, user onboarding often takes the form of email messages or video product tours that demonstrate how to use the product’s main features. In contrast to email messages or video product tours, the benefit of using in-app messaging is that users never have to leave the app environment while being onboarded.
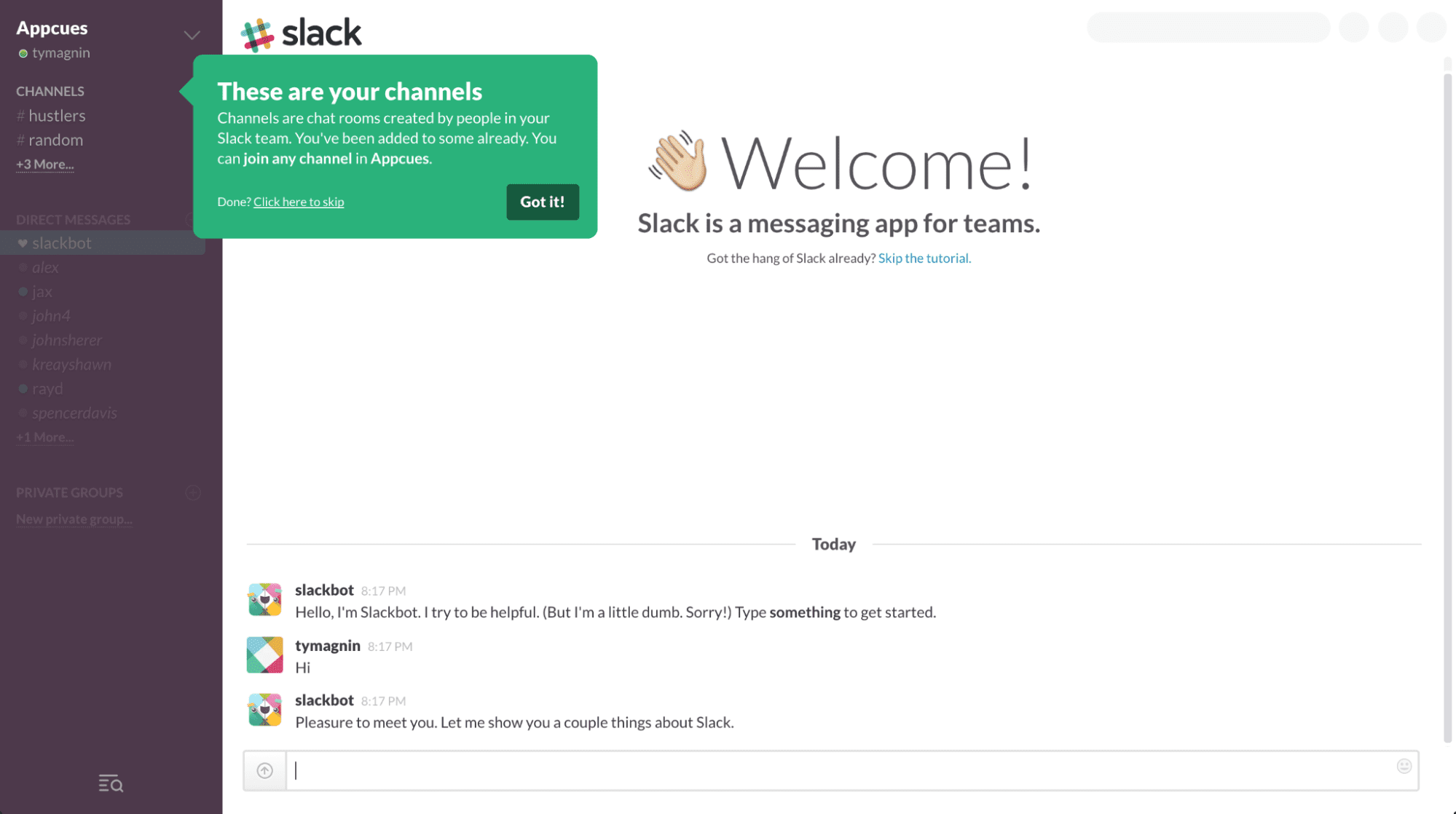
For instance, in the Airtable example we mentioned above, the tooltips offer preemptively help to users without interrupting their flow or forcing them to sit through a video. This guides users through processes directly inside the app, providing contextually relevant training with interactive content inside your product. Another example of this is Slack, which guides its new users through its app with a variety on in-app messages.

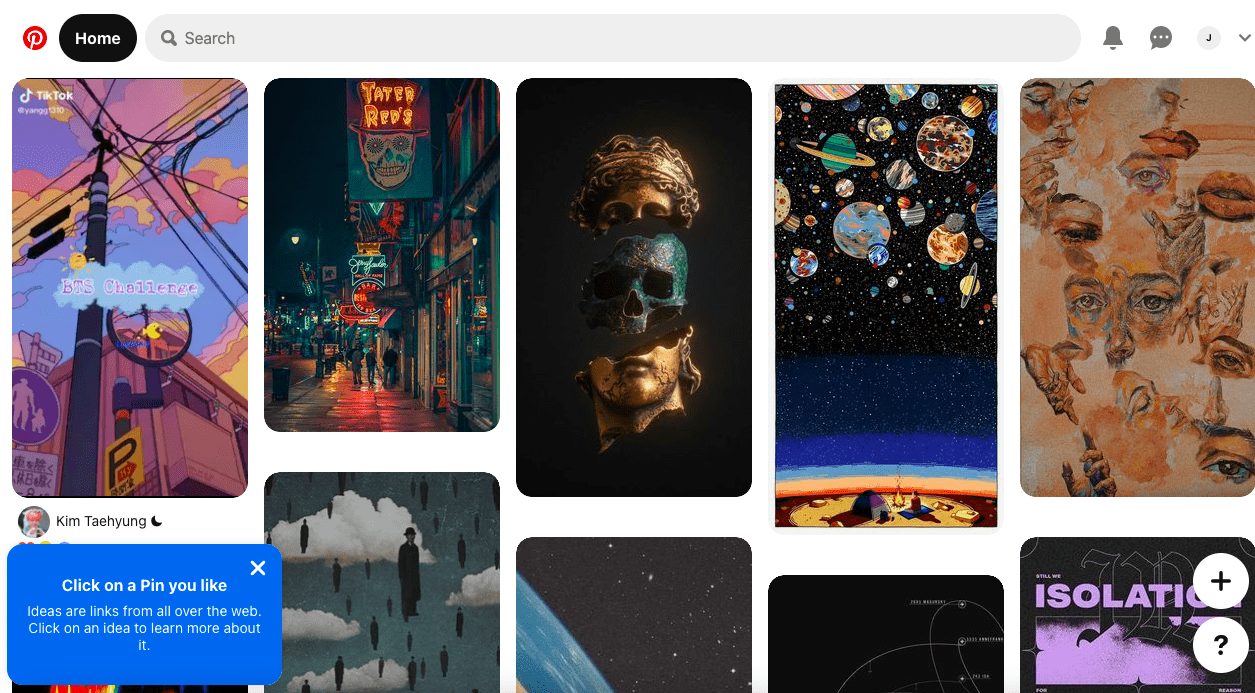
Pinterest also uses tooltips to contextually explain to new users how to get started on their home feed. Pinterest shifted to this more contextual onboarding process after noticing that using emails as part of its onboarding process led to more unsubscribes than app downloads. The switch to in-app messaging helped reduce company friction for Pinterest because instead of forcing users to access their accounts by clicking an external link in their emails, all user onboarding was handled within the app instead.

In-app messages can play a crucial role in making announcements about new features or updates to your end-users. You can use pop-ups or in-app beacons to prompt users to highlight new features or call out product updates. Whenever there’s a new update, an app notification can be activated with the details and a CTA that prompts users to take action.
For example, Whatfix offers pop-up templates that you can customize easily and quickly without the need for development and product support, allowing you to easily drive awareness on announcements for new features or updates.

Understanding your app’s user engagement metrics such as key engagement points or drop-off areas allows you to create timely messages to help and guide customers with better, more intuitive UX flows – preventing customer churn. Apps that send hyper-targeted and personalized messaging see a user retention rate of 61% to 74% in the first 28 days.
You can send reminders about abandoned carts or gather feedback from customers about their app experience. Collecting immediate feedback within your app is a great way to offer customer support, retain customers, and help prevent them from churning.
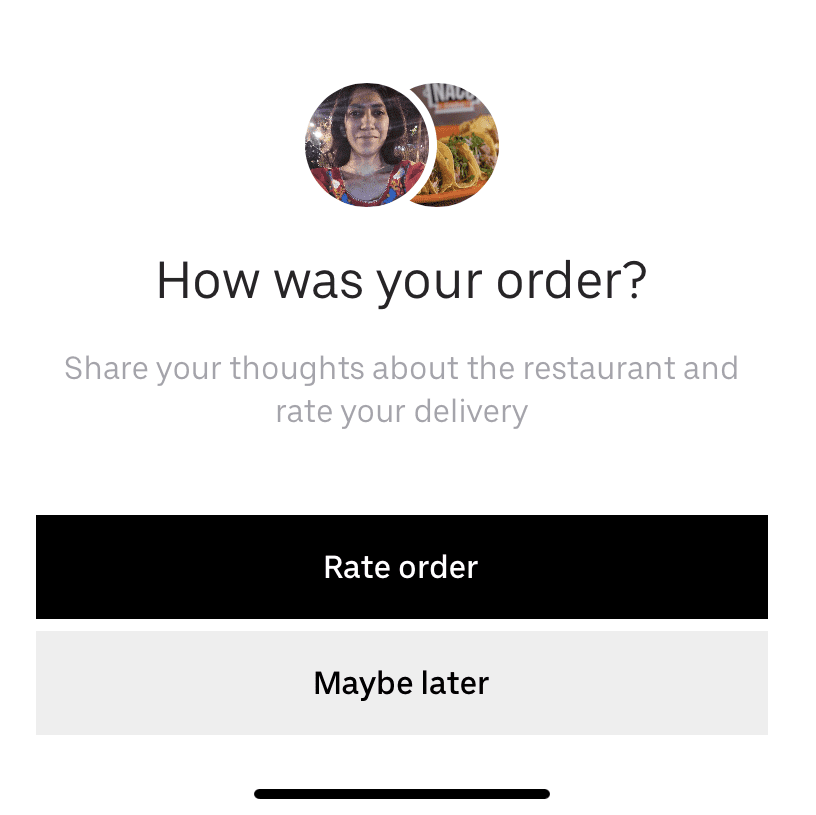
Uber Eats does this by triggering a pop-up in its mobile app to collect feedback from its app users about their customer experience after every delivery is completed. For example, if a customer is happy with their order, they can tip their delivery driver. On the other hand, if a customer is not satisfied with their order or the service they received, they can leave feedback, and Uber can take any necessary steps to resolve the issue.

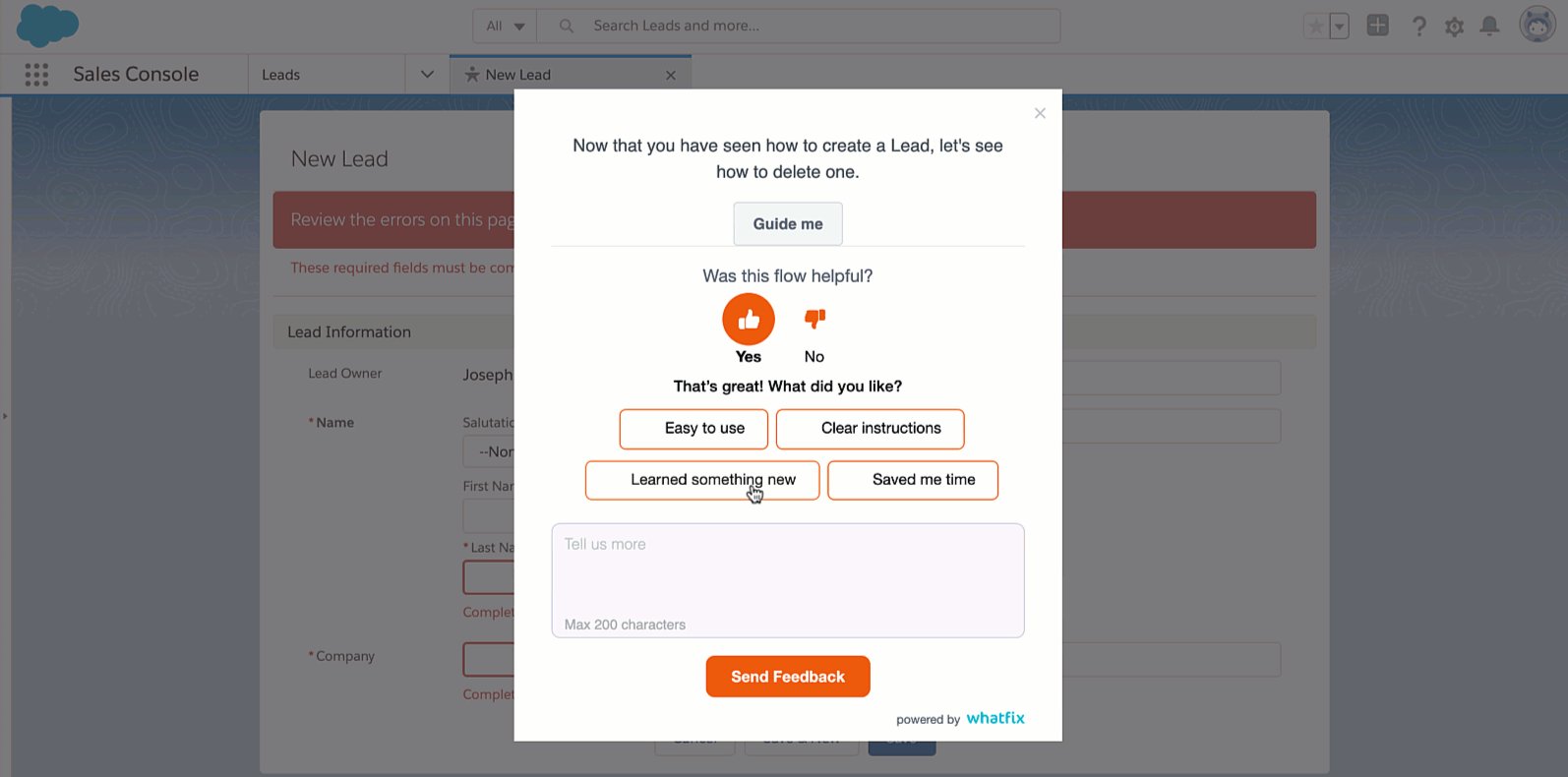
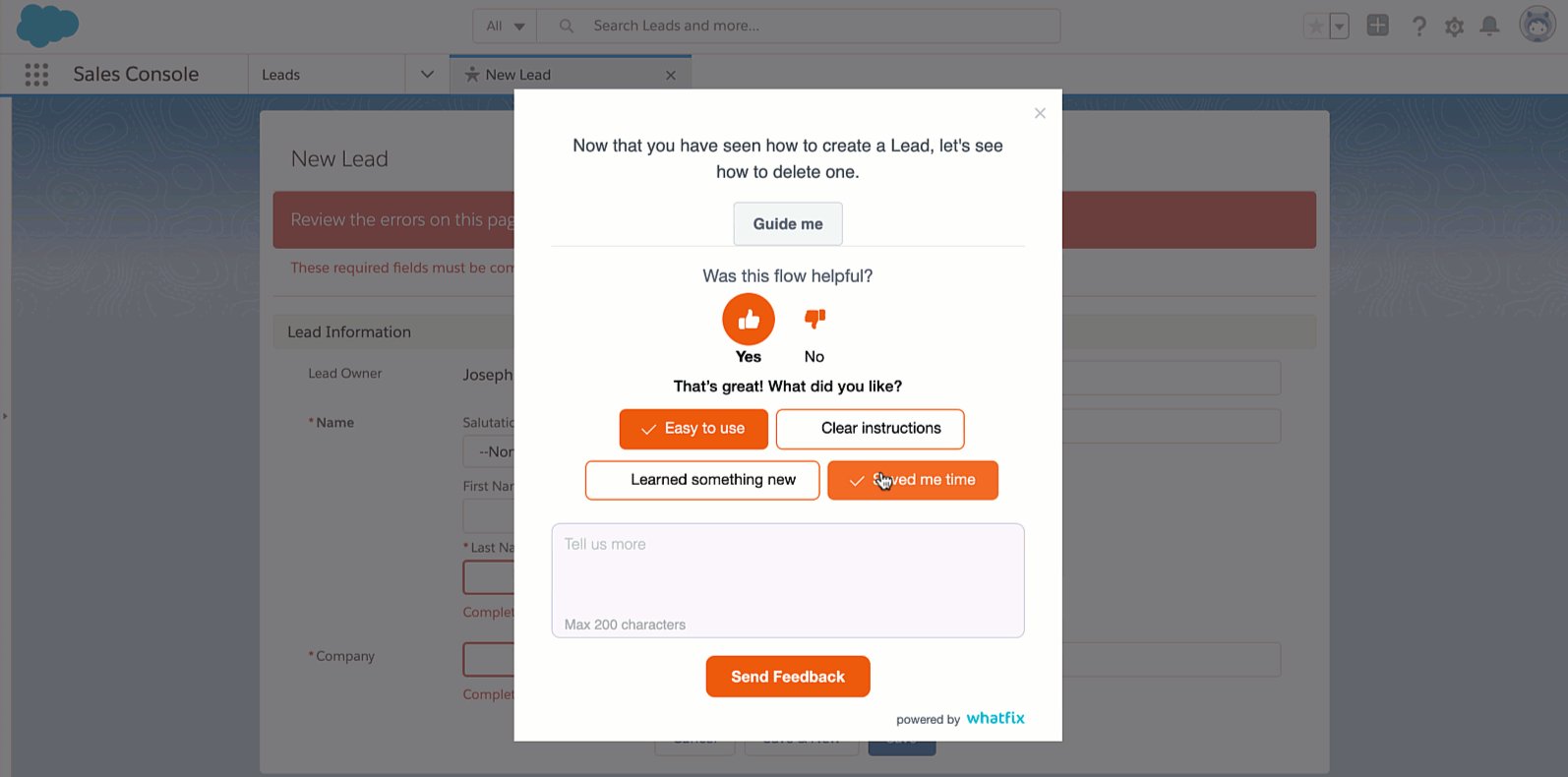
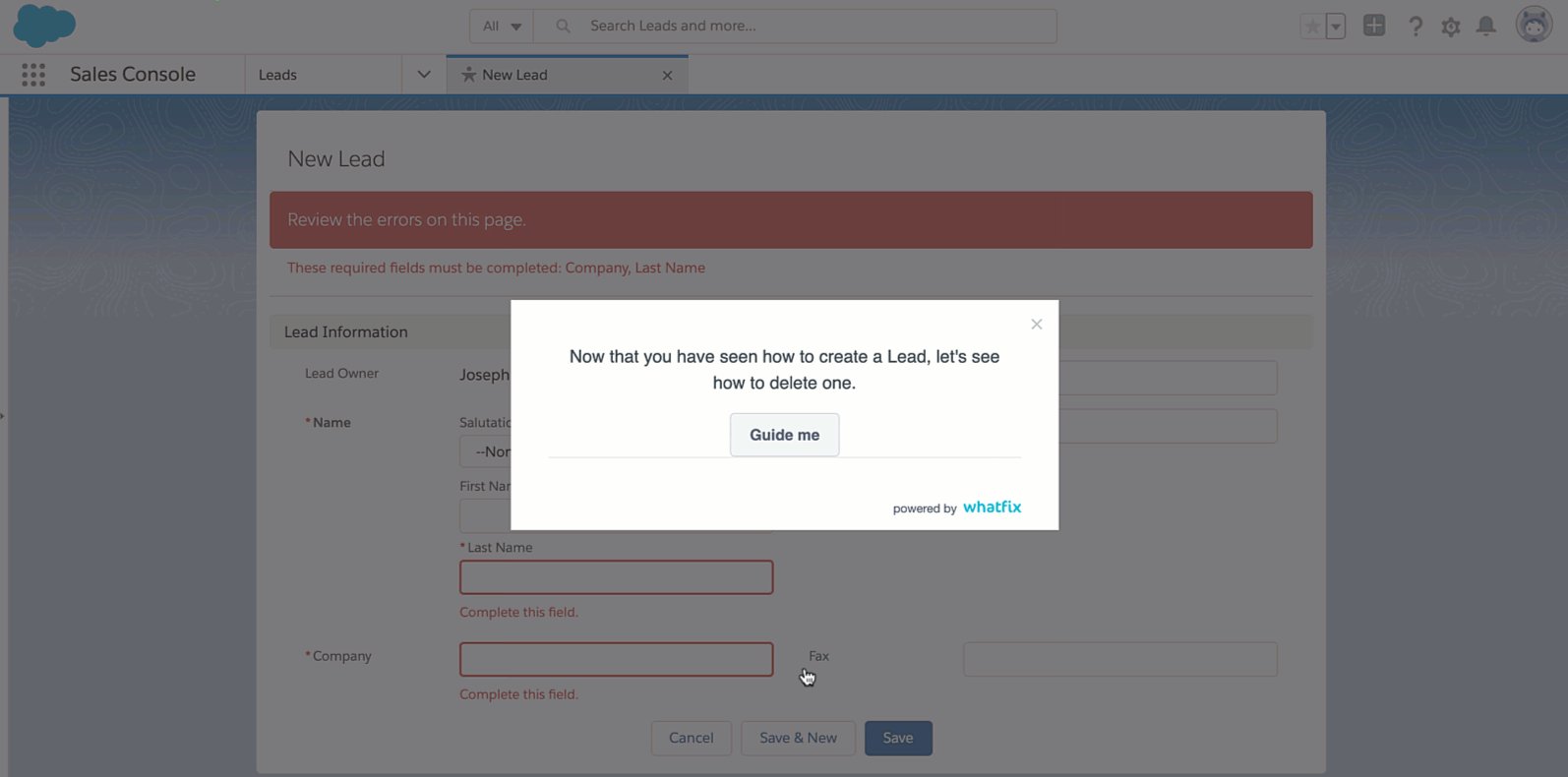
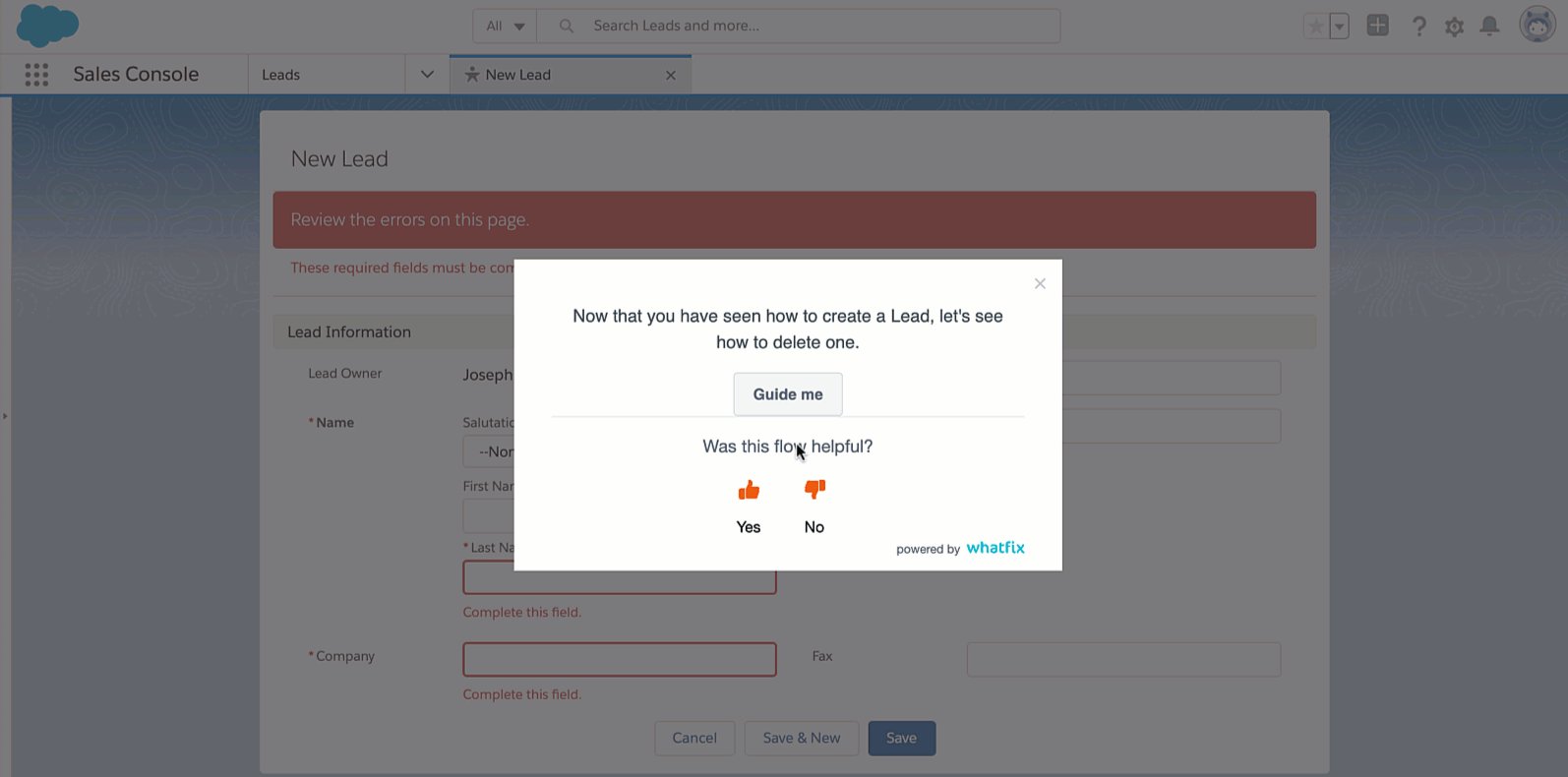
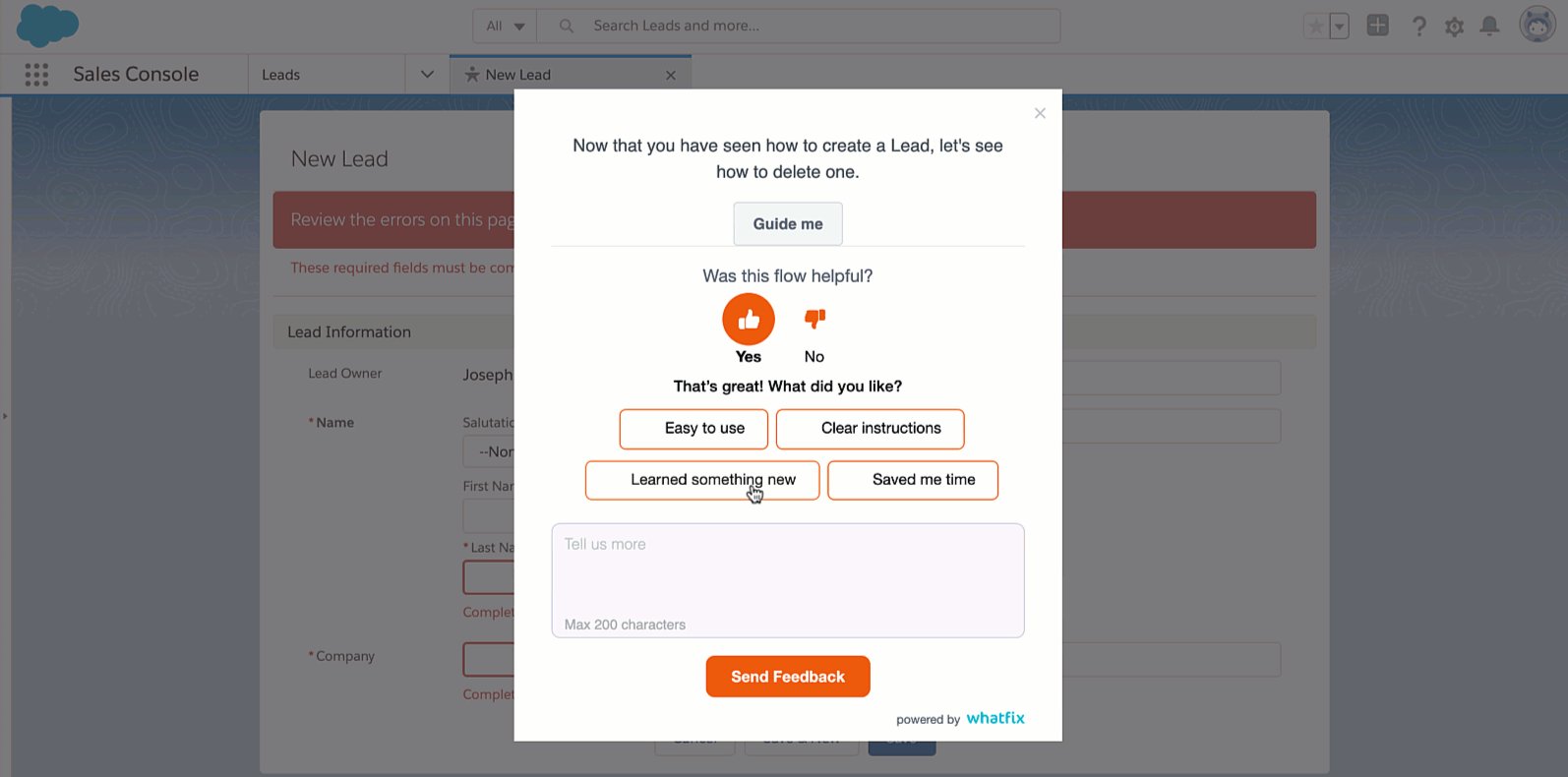
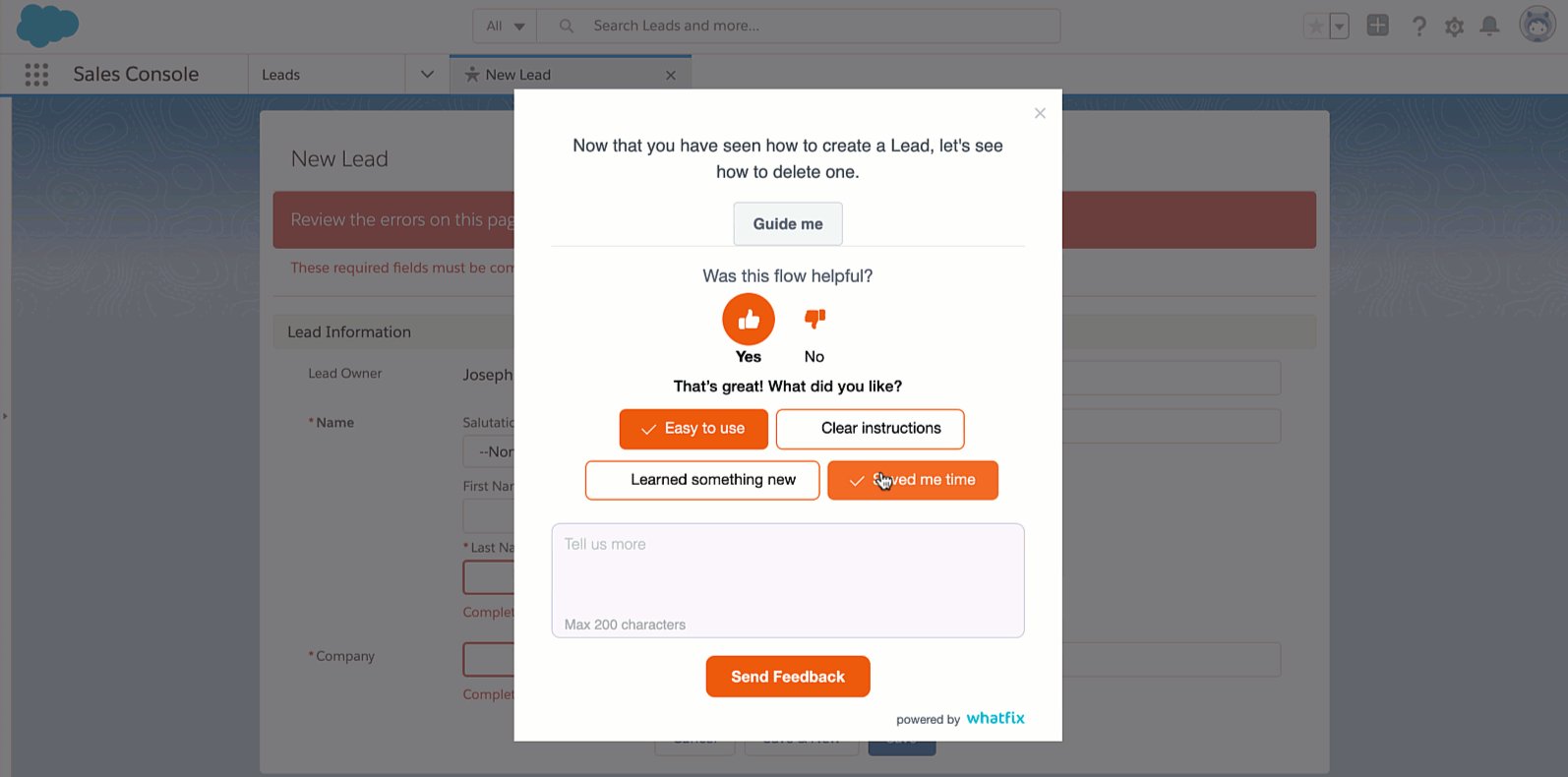
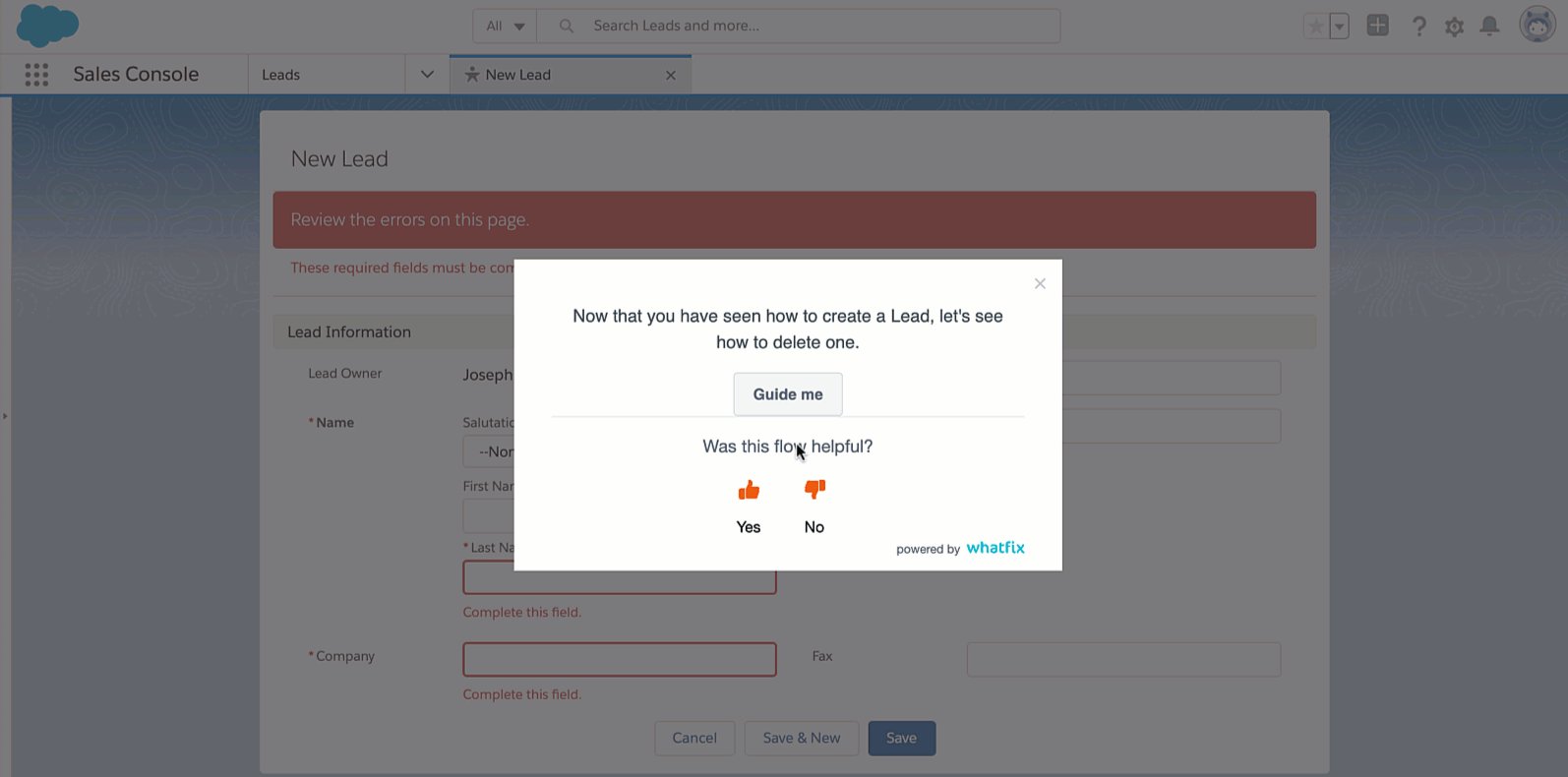
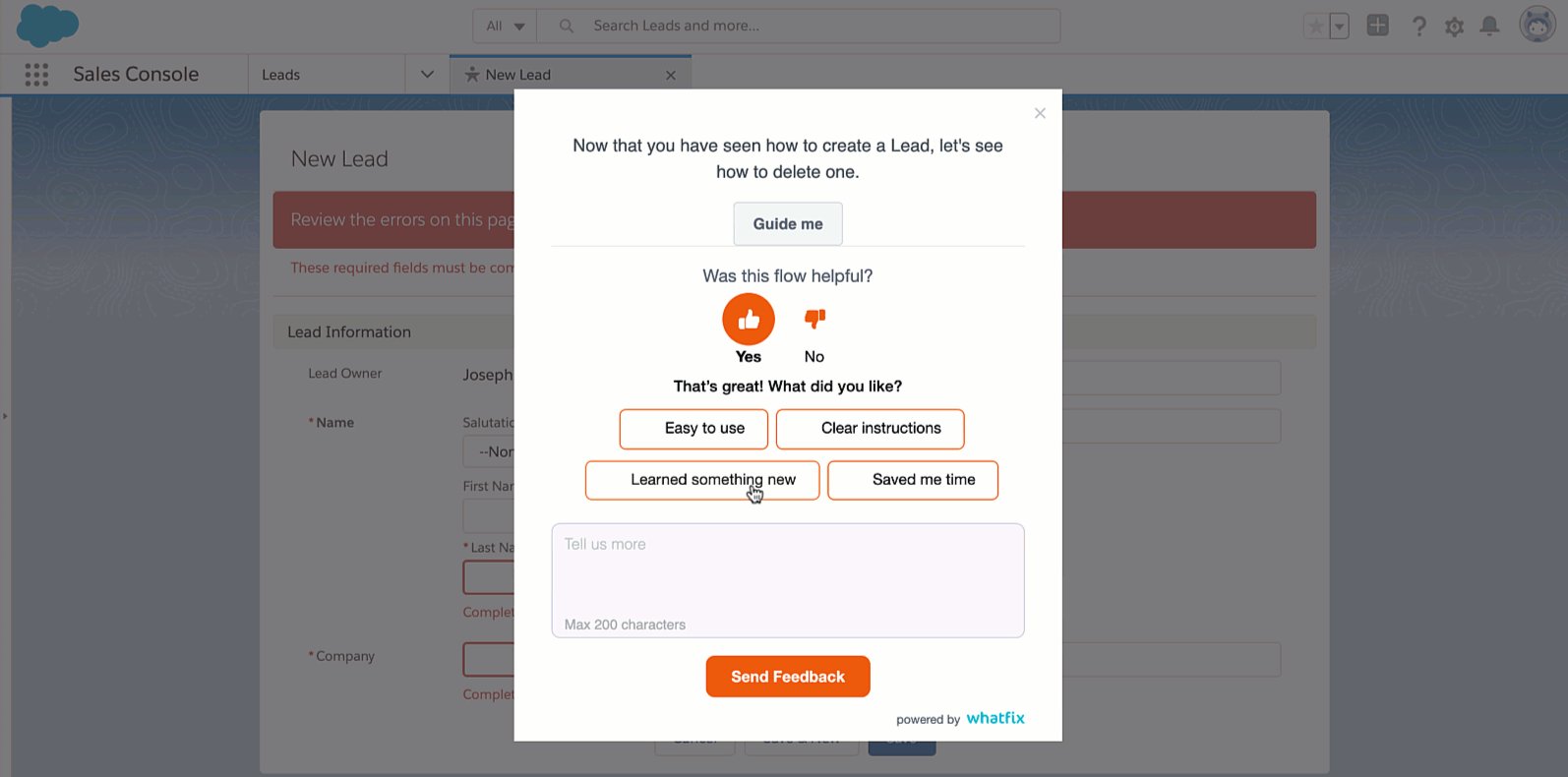
For more complex flows, such as onboarding a new user onto Salesforce CRM, Whatfix provides a detailed user feedback survey that allows new users to rate their onboarding experience and provide feedback on what could be improved on – as seen below:

You can optimize your in-app messaging strategy and set your users up for long-term success with your product by following these UX best practices:
Use your product data to create customer segments based on demographics, common behavior, device type, location, age, job role, etc. You can also collect information from your users during the onboarding phase.
Once you have segmented your audience, you can craft tailored messages for different segments of users. A few simple examples include greeting users by their names, bringing attention to a popular feature utilized by those with the same job title as them, or calling out certain activities such as the last time they’ve used a feature or updated a field.
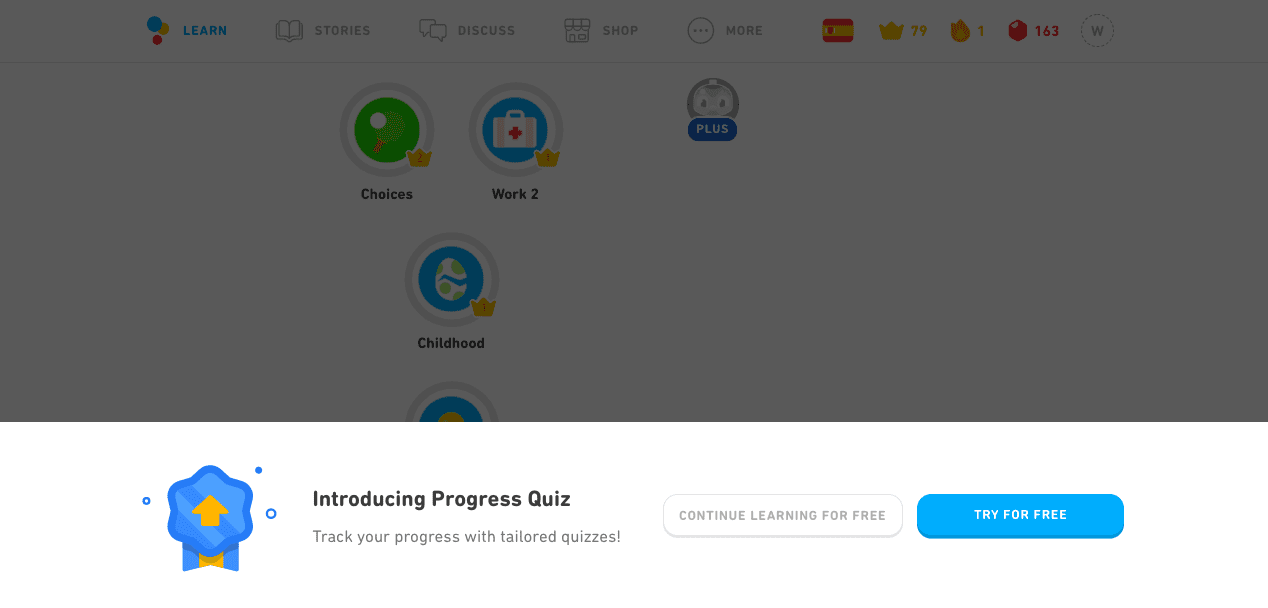
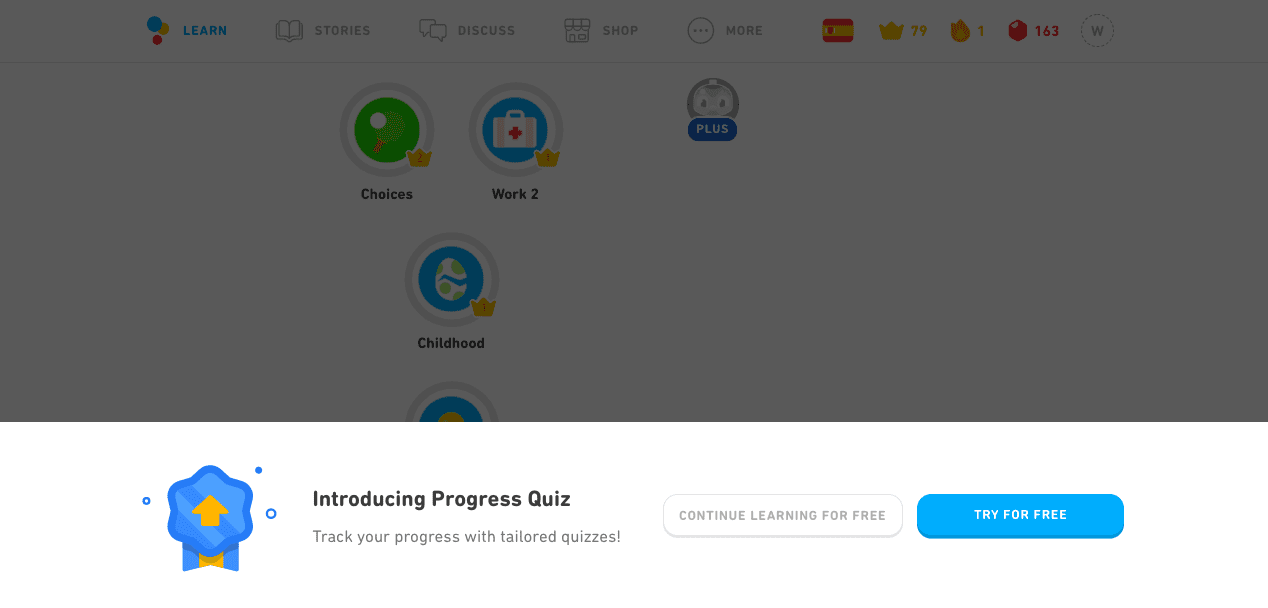
Duolingo does this by asking users a few questions about a new user’s learning goals and language proficiency during the onboarding phase.


Once Duolingo has this information at its disposal, it personalizes the user’s lessons by deploying in-app messages to greet them, offering tips, and challenging them to take on more difficult lessons or progress to higher levels.
To create the best user flows, constantly run A/B tests on your in-app messages to see where you can be improving. You can create different campaign versions for your segmented users to test specific factors, such as copy, images, timing, format, or tone of voice.
You can even A/B test in-app messages against other mediums such as email, SMS, or external notifications to see which one gets the most customer engagement. In the Baremetrics example we highlighted earlier, the analytics and insights platform doubled its trial conversion rate after A/B testing emails against a mix of in-app messages and emails.
In addition to conversion rates, other metrics that you can analyze include retention rates, churn rates, and click-through rates (CTRs) to see whether your in-app message is impactful enough. Then, over time, you can tweak your messaging based on the results.
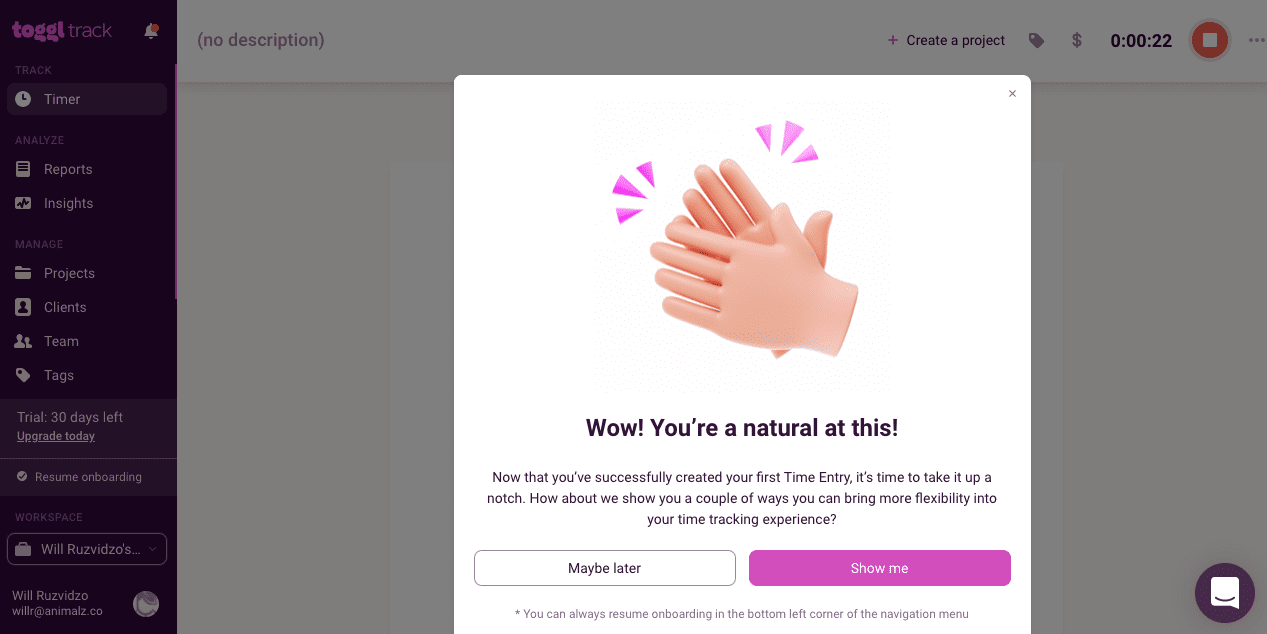
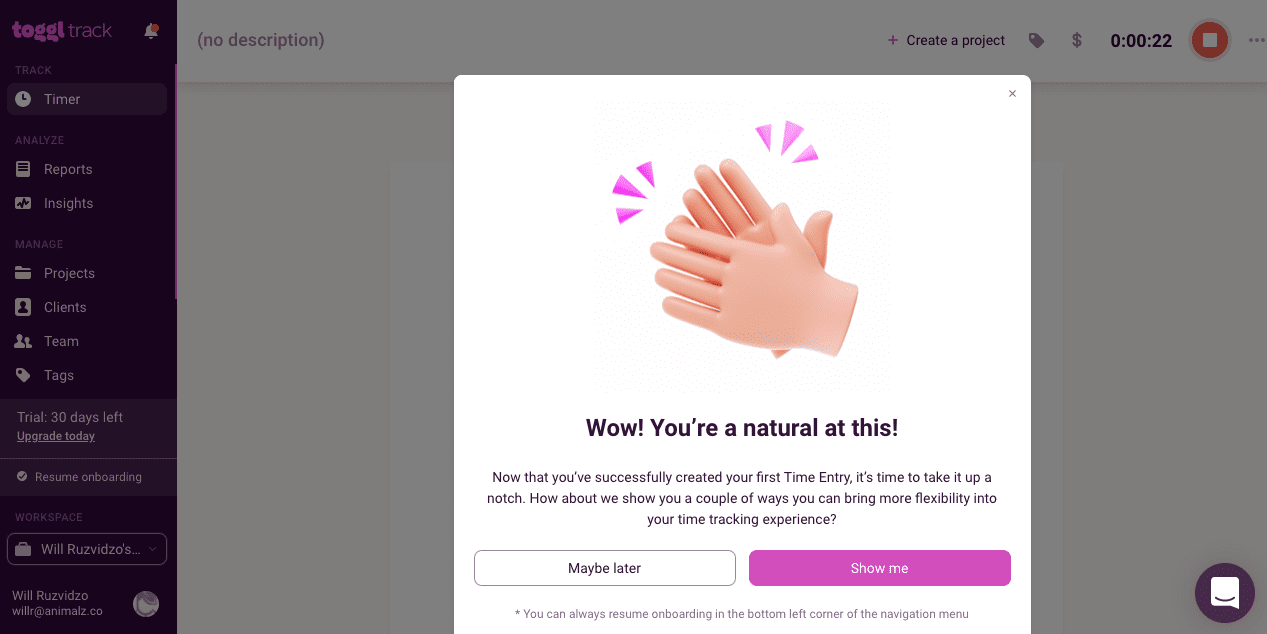
In-app messages need to quickly grab your audience’s attention and get them to act fast. Images, GIFs, and videos can help your message stand out and convey how to use your app.
Toggl does this by including big, bold, eye-catching animations and gifs in its onboarding tooltips.


Video is a strong content medium to use in your in-app messaging due to its popularity and high knowledge retention rates. A video marketing survey in 2020 revealed that 90% of consumers wish brands would create more video content and that knowledge is retained at an 85% higher rate when using video over text. With Whatfix, you are able to create pop-ups that feature embedded videos, as seen in the example below:


Because in-app messages don’t offer much space, your copy must be short and direct. Use simple points to outline the key information, and use simple CTAs to tell users what steps to take.
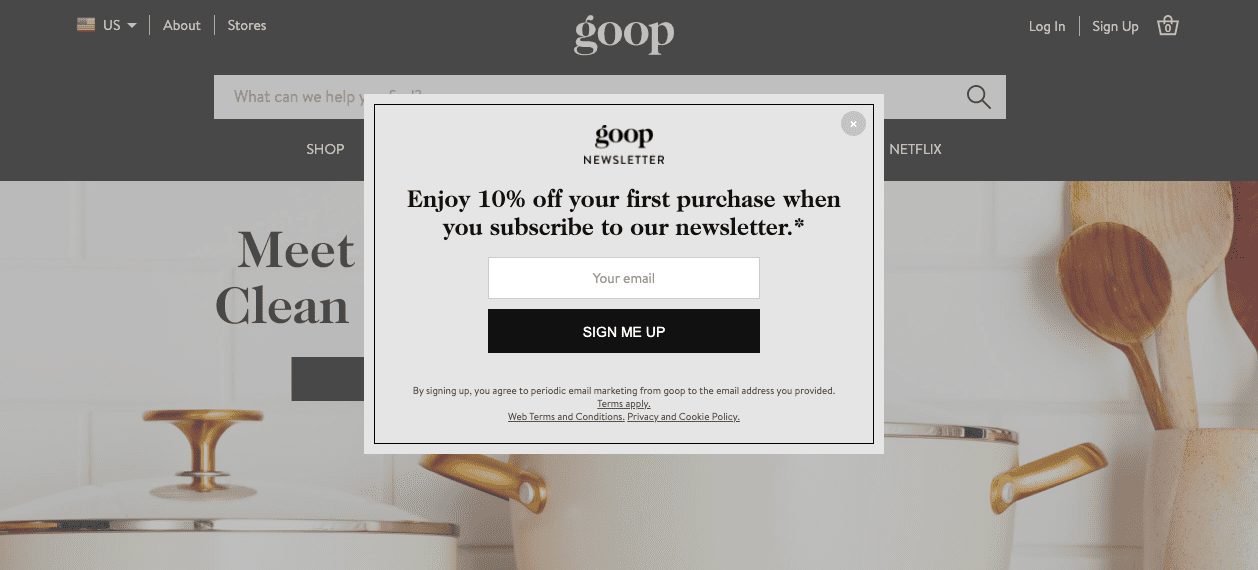
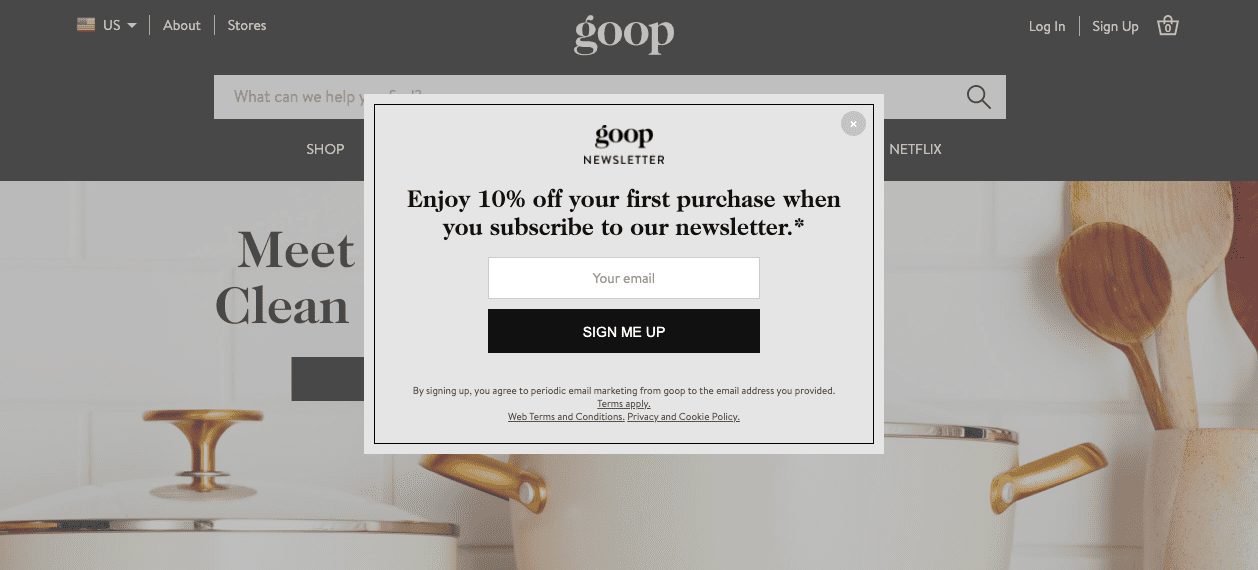
For example, wellness and lifestyle brand Goop gets straight to the point with a simple pop-up message on its website that tells users they will receive a 10% discount if they sign up for the newsletter.


Timing is everything, and it’s essential to identify when to reach your users. You can use analytics to learn where in the user journey your customers are and then send them targeted in-app messages to prompt them to take certain actions.
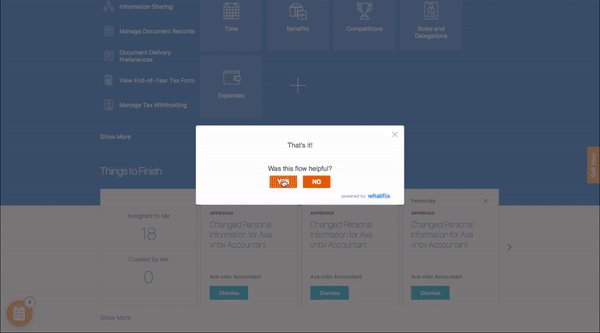
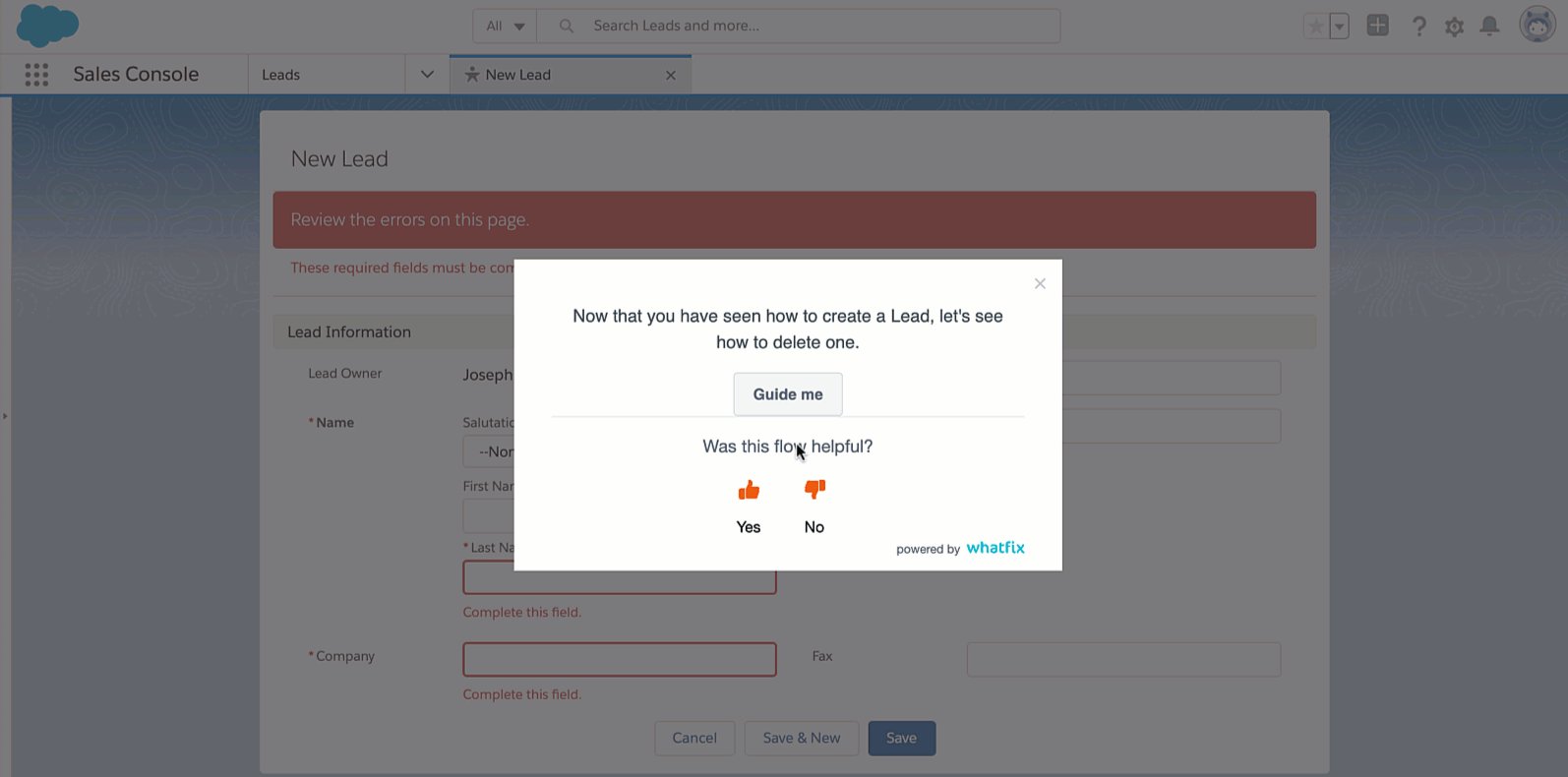
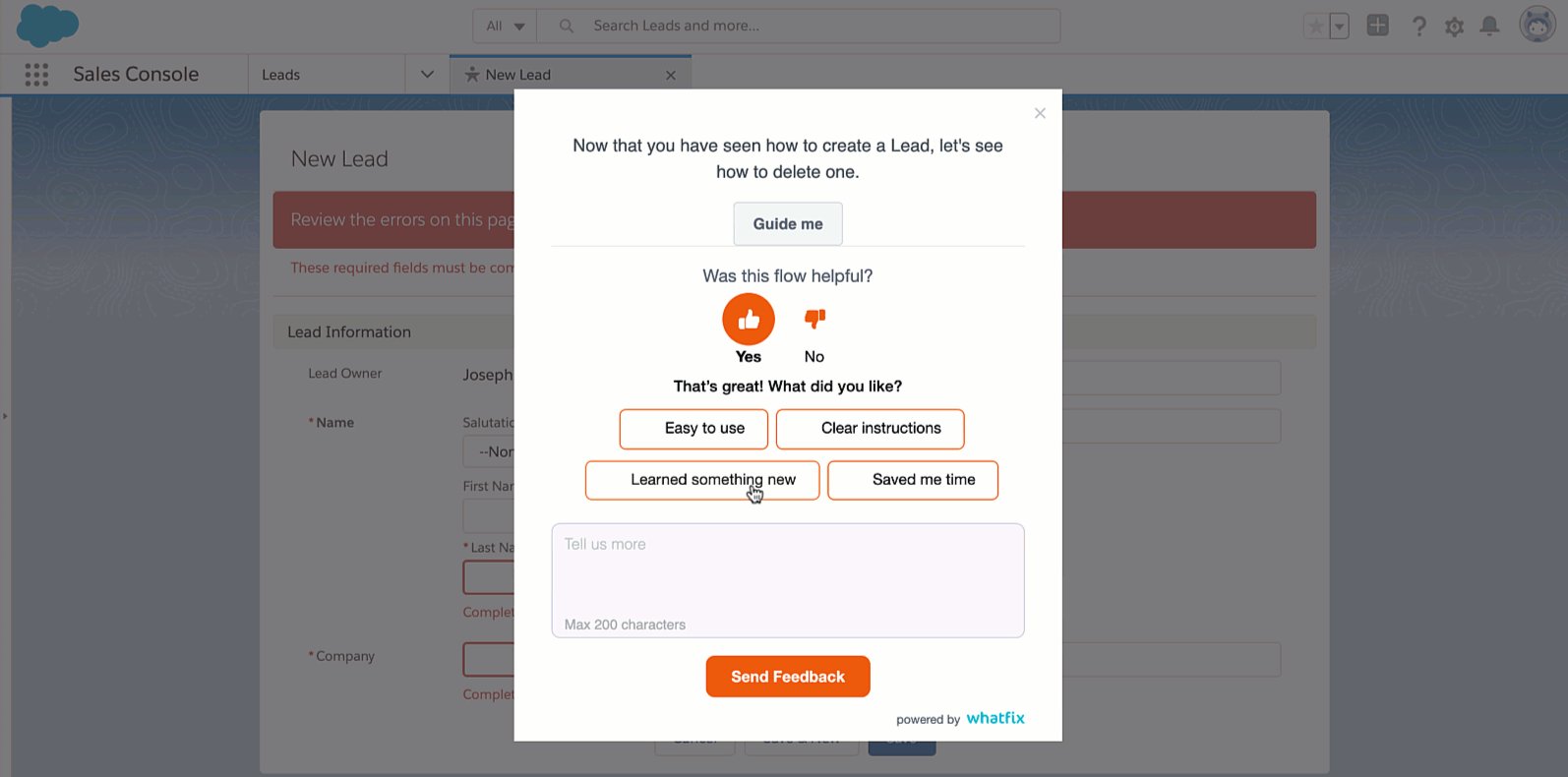
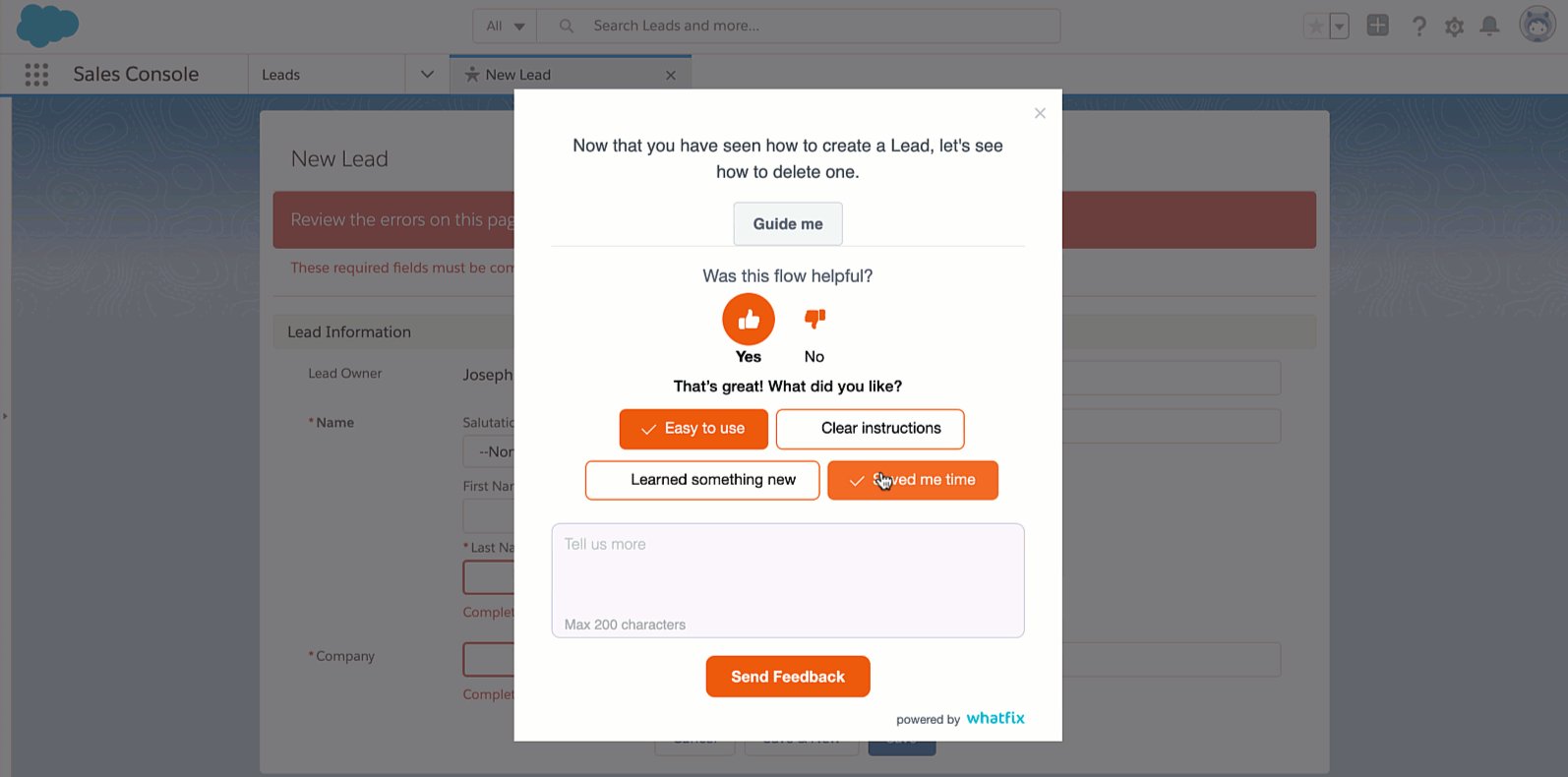
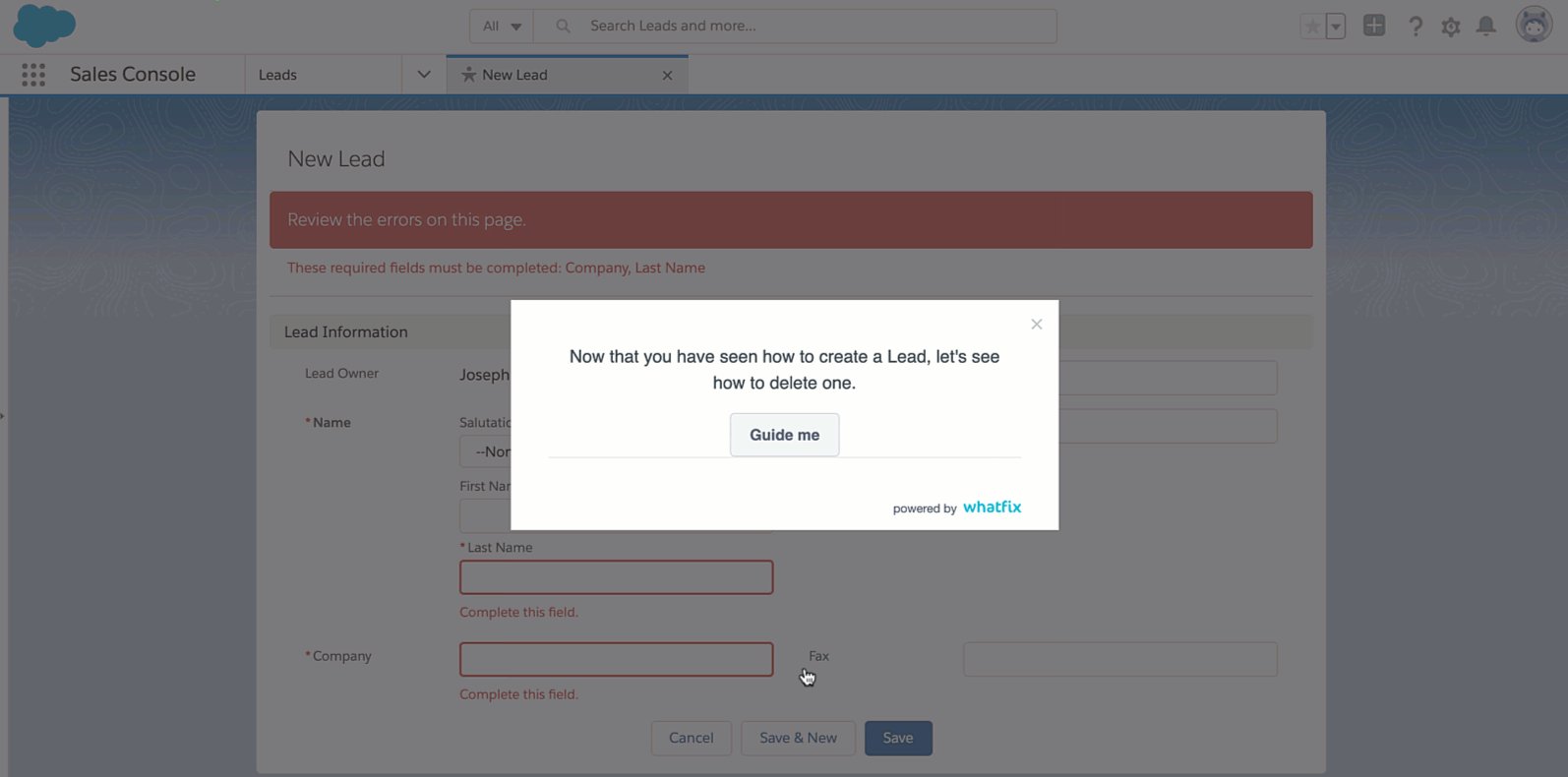
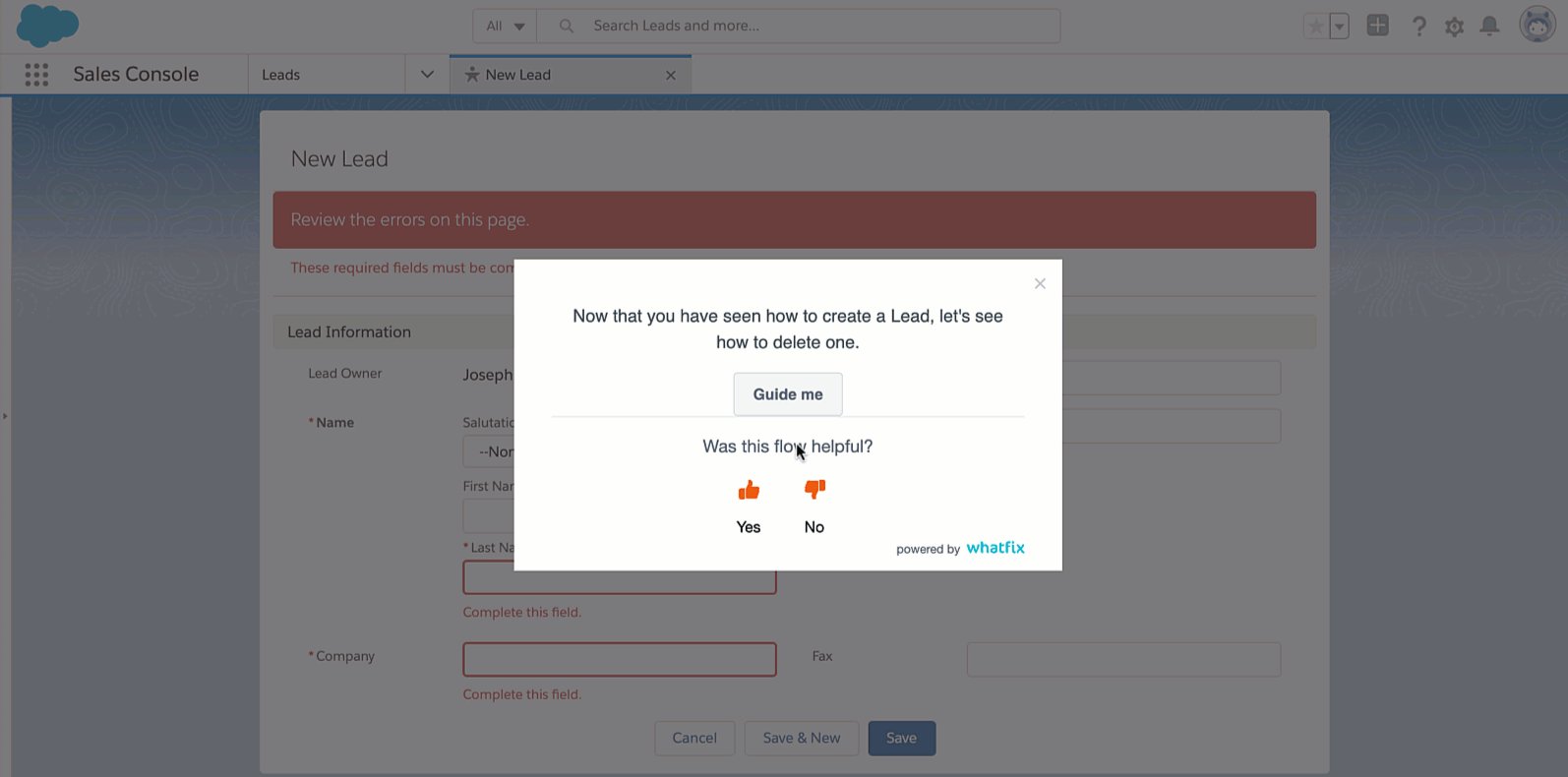
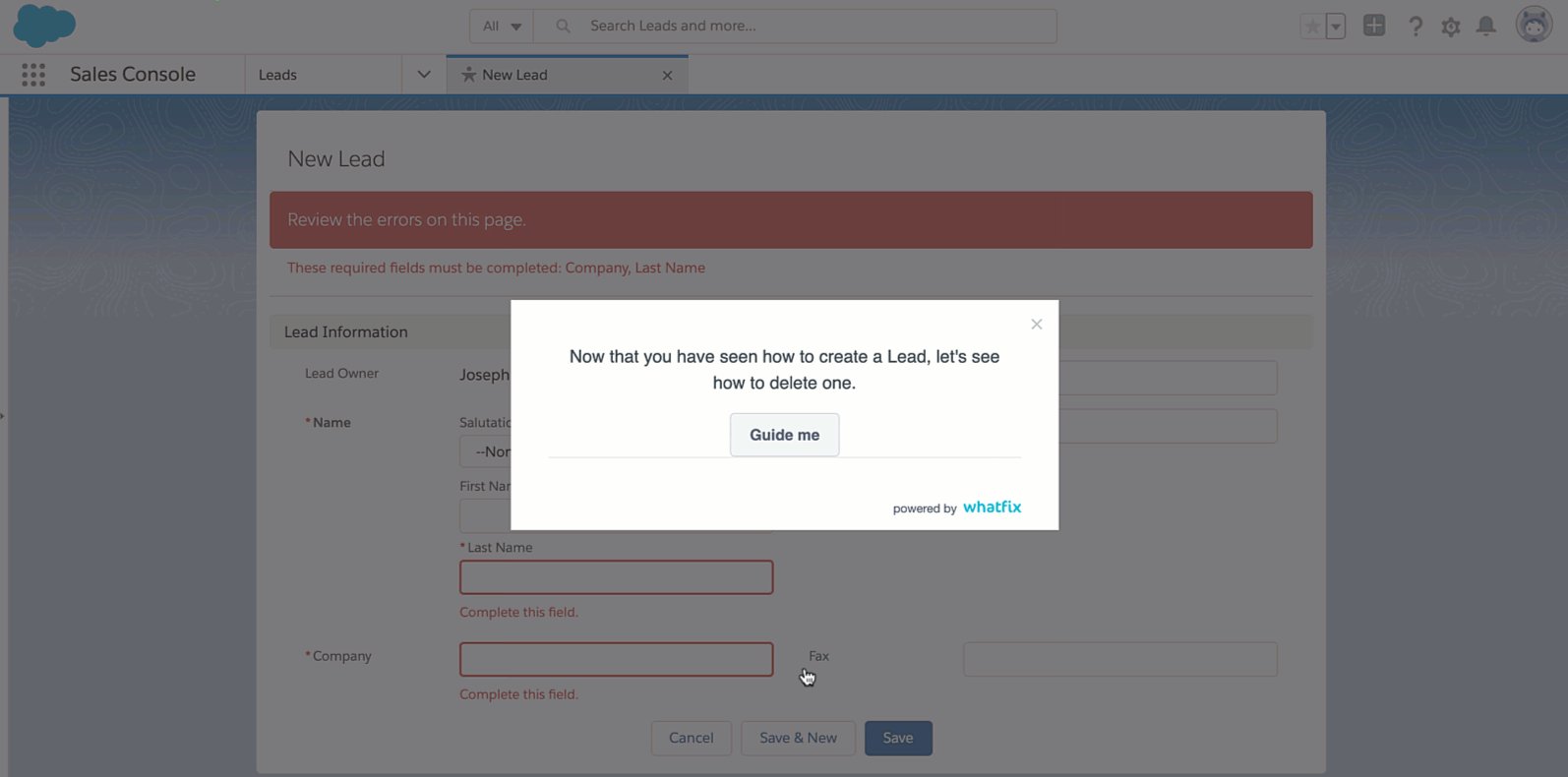
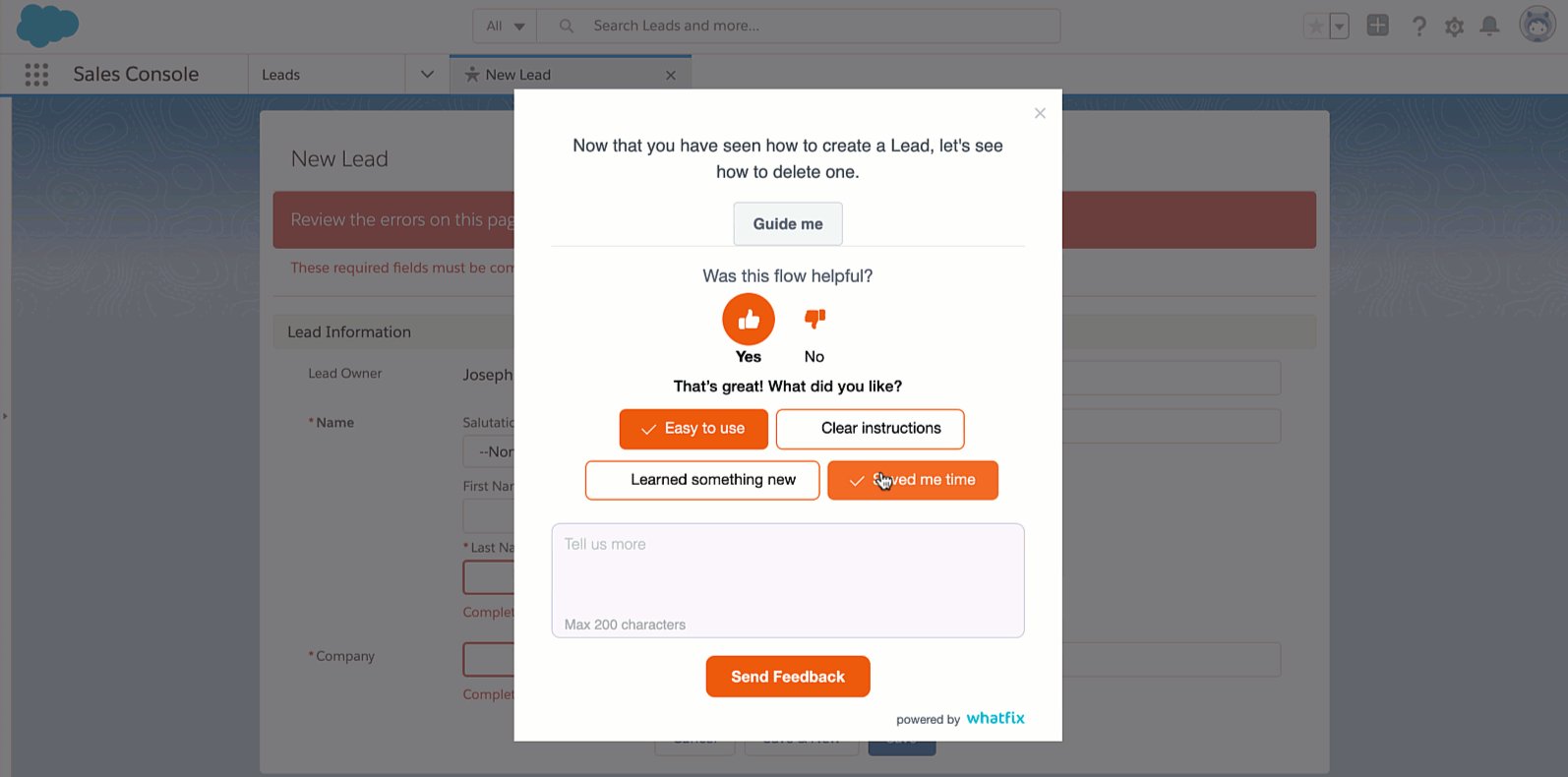
For example, when a free trial user opens your app, you can send them a pop-up reminder to notify them that their free trial is about to expire and prompt them to purchase a plan. You can also use in-app messaging to get immediate feedback from users after they have completed or performed a critical task, such as completing a tutorial – as seen in the example below:



Don’t underestimate the power a well-timed, personalized message has on a product’s user experience. When used correctly, in-app messages increase user retention, drive tool proficiency, reduce churn – among many other critical user engagement metrics. They engage active users within the app and create a seamless user journey that leads them to their aha moment faster.
Interested in leveraging in-app messaging as part of your product’s UX flow? With Whatfix’s digital adoption platform, you can create the following intuitive in-app content for mobile or desktop apps – all in a no-code, easy-to-build environment:
Whatfix helps product design teams, product marketing teams, customer onboarding teams, and employee training teams create in-app content to drive new feature adoption, optimize onboarding and training, and improve customer retention, all without users ever leaving your application.
Use Whatfix to create a seamless desktop or mobile experience for your customers and users. Learn more about Whatfix now!



